Accede al Diseño de su Blog, ubique el Gadget de Menu Principal, pulse en l icono Editar del widget.
En la ventana emergente, en la sección contenido deberá agregar el siguiente código HTML
<div class="menu-respon"> <nav> <label for="drop" class="toggle"><i class="fa fa-th-list"></i> </label> <input type="checkbox" id="drop" /> <ul class="menu"> <li><a href="#"><i class="fa fa-home"></i> Inicio</a></li> <li> <!-- Sub Menus --> <label for="drop-1" class="toggle" style='display: block;border-radius: 0;padding: 20px;'><i class="fa fa-tags"></i> Generos +</label> <input type="checkbox" id="drop-1"/> <ul> <li><a href="#">Acción</a></li> <li><a href="#">Animación</a></li> <li><a href="#">Terror</a></li> <li><a href="#">Drama</a></li> <li><a href="#">Fantasia</a></li> <li><a href="#">Comedia</a></li> <li><a href="#">Familiar</a></li> <li><a href="#">Ficcion</a> <li><a href="#">Aventura</a></li> <li><a href="#">Romance</a></li> </li></ul> <li> <!-- Menu normal --> </li> <li><a href="#"><i class="fa fa-film"></i> Peliculas</a></li> <li><a href="#"><i class="fa fa-television"></i> Series</a></li> <li><a href="#"><i class="fa fa-desktop"></i> Animes</a></li> <li><a href="https://plantillasplus.com/contacto"><i class="fa fa-user-circle"></i> Contacto</a></li> <li><a href="https://plantillasplus.com/downloads/titopelis"> Descargar Plantilla</a></li> </li></ul></nav> </div>
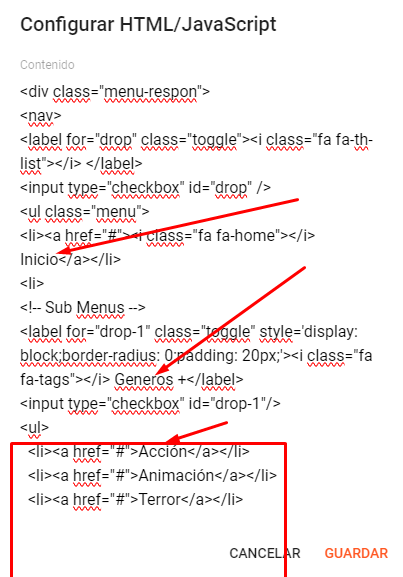
Ahora deberá modificar sus enlaces y textos correspondientes según la imagen de referencia
Tenga en cuenta que los enlaces se colocan sobre el #