Documentacion de Erotice
Instalación
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Texto para celular
Acceda al Diseño de su Blog, ubique el gadget Texto de cabecera para celular pulse en el icono Editar.
Se activará una venta emergente donde podremos agregar código HTML y Script.
Modifique el texto o simplemente pegue el siguiente código a continuación
La mejor plantilla de <b>contenido para adulto</b>

Etiquetas del Menu
Acceda al Diseño de su blog, ubique el Gadget de Etiquetas del menu principal y pulse en el icono Editar
Active las etiquetas que desea mostrar, o también puede activar todos
NOTA: esta sección sera visible en la sección cabecera de su blog

Menú Principal
Acceda al TEMA de su blog, pulse en el icono que se encuentra al costado del boton Personalizar luego pulse en Editar HTML, a continuación pulse en cualquier parte y con su teclado pulse Ctrl + F y en el cuadro buscador superior coloque el siguiente codigo:
<li class='menu-item menu-item-type-post_type menu-item-object-page nav-item'>
Una vez hallado el codigo, modifique según se muestra en la siguiente imagen

Entradas del blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Sección Publicidad
Acceda al TEMA de su blog, pulse en el icono que se encuentra al costado del botón Personalizar luego pulse en Editar HTML, a continuación pulse en cualquier parte y con su teclado pulse Ctrl + F y en el cuadro buscador superior coloque el siguiente código:
1.- Anuncio sobre el reproductor de video
<div class='player__happy-inside-1'>
2.- Anuncios al margen izquierdo del reproductor 1 Y 2
<div class='zone-1'>
<div class='zone-2'>
Dentro de este código coloque su propio anuncio. RECUERDE que los anuncios deben de tener un ancho de 225 x 300 de largo (cuadrados)

Publicaciones Relacionadas
Acceda al TEMA de su blog, pulse en el icono que se encuentra al costado del botón Personalizar luego pulse en Editar HTML, a continuación pulse en cualquier parte y con su teclado pulse Ctrl + F y en el cuadro buscador superior coloque el siguiente código:
numPosts: 15,summaryLength
NOTA: Este es el numero de cantidad en la que se mostrará en las publicaciones relacionadas, pero antes debe de haber una numerosa cantidad de publicaciones
Menú pie de Página
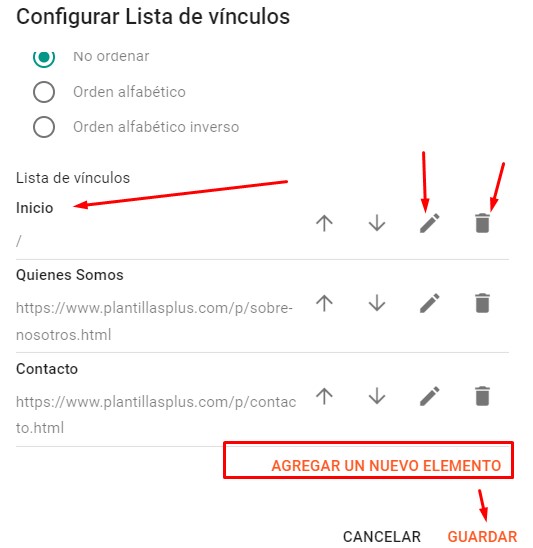
Acceda al Diseño de su blog de Blogger, pulse en el icono editar en el widget menu pie de pagina, e ingrese/modifique los vínculos necesarios

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://version.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta