TitoPelis – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Formulario de reporte
TitoPelis trae un formulario de reporte de contenido, este sirve cuando una película o serie tiene algún problema y el usuario reporta para que el administrador corrija, donde el mensaje de reporte llegará directamente al chat de WhatsApp del administrador
Acceda al Diseño de su blog, ubique el Gadget de CONFIGURACIÓN DE REPORTE DE CONTENIDO, pulse en el incono Editar.
Podrá ver un código script o agregar si es el caso que no lo hubiera, el siguiente código
<script> //<![CDATA[ /* Configuración del formulario de WhatsApp */ var area_code =51, wa_number =982109688, gs_admin ='Plantillas Plus', gs_email ='Titulo:', gs_name ='Mi Nombre es:', gs_want= 'Problema', gs_asking='presentado', gs_message = 'Hola'; //]]> </script>
var area_code =51, > debe colocar el prefijo de teléfono de su país
wa_number =982109688, > debe colocar el numero de WhatsApp
gs_admin =’Plantillas Plus’, > debe colocar el nombre de su pagina
gs_email =’Titulo:’, > debe colocar un titulo de su reporte
gs_name =’Mi Nombre es:’, > se mostrará el nombre del usuario quien reportó
gs_want= ‘Problema’, > Se mostrará el mensaje reportado
gs_asking=’presentado’, > Alguna mención en común
gs_message = ‘Hola’; > mensaje de saludo
Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Accede al Diseño de su Blog, ubique el Gadget de Menu Principal, pulse en l icono Editar del widget.
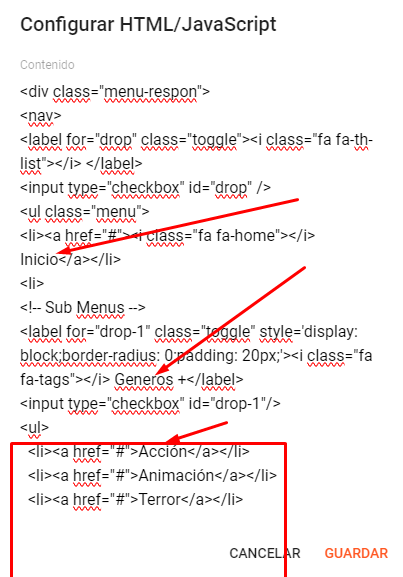
En la ventana emergente, en la sección contenido deberá agregar el siguiente código HTML
<div class="menu-respon"> <nav> <label for="drop" class="toggle"><i class="fa fa-th-list"></i> </label> <input type="checkbox" id="drop" /> <ul class="menu"> <li><a href="#"><i class="fa fa-home"></i> Inicio</a></li> <li> <!-- Sub Menus --> <label for="drop-1" class="toggle" style='display: block;border-radius: 0;padding: 20px;'><i class="fa fa-tags"></i> Generos +</label> <input type="checkbox" id="drop-1"/> <ul> <li><a href="#">Acción</a></li> <li><a href="#">Animación</a></li> <li><a href="#">Terror</a></li> <li><a href="#">Drama</a></li> <li><a href="#">Fantasia</a></li> <li><a href="#">Comedia</a></li> <li><a href="#">Familiar</a></li> <li><a href="#">Ficcion</a> <li><a href="#">Aventura</a></li> <li><a href="#">Romance</a></li> </li></ul> <li> <!-- Menu normal --> </li> <li><a href="#"><i class="fa fa-film"></i> Peliculas</a></li> <li><a href="#"><i class="fa fa-television"></i> Series</a></li> <li><a href="#"><i class="fa fa-desktop"></i> Animes</a></li> <li><a href="https://version.plantillasplus.com/contacto"><i class="fa fa-user-circle"></i> Contacto</a></li> <li><a href="https://version.plantillasplus.com/downloads/titopelis"> Descargar Plantilla</a></li> </li></ul></nav> </div>
Ahora deberá modificar sus enlaces y textos correspondientes según la imagen de referencia
Tenga en cuenta que los enlaces se colocan sobre el #

Carrusel Principal
Esta sección es el Slider Carrusel gigante que se muestra al principio de la pagina lo cual hace muy dinámico la presentación del sitio web
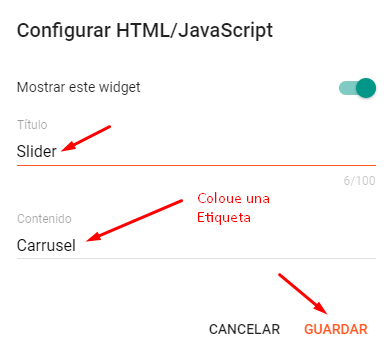
Accede al diseño de su Blog, ubique el Gadget SECCIÓN SLIDER/CARRUSEL PRINCIPAL y pulse en el icono editar.
Debe colocar como titulo slider y como contenido deberá colocar la Etiqueta de las publicaciones deseadas en mostrarse en el slider al inicio de la pagina (por defecto viene la Etiqueta Carrusel).
Tenga en cuenta que la Etiqueta se diferencia por mayúsculas y minúsculas, el cual deberá colocar así tal como lo creo en su entrada.
Tiene problemas con las imágenes, revise la documentación de como publicar una película y/o serie para ver como se coloca una imagen de fondo

Carrusel Secundario
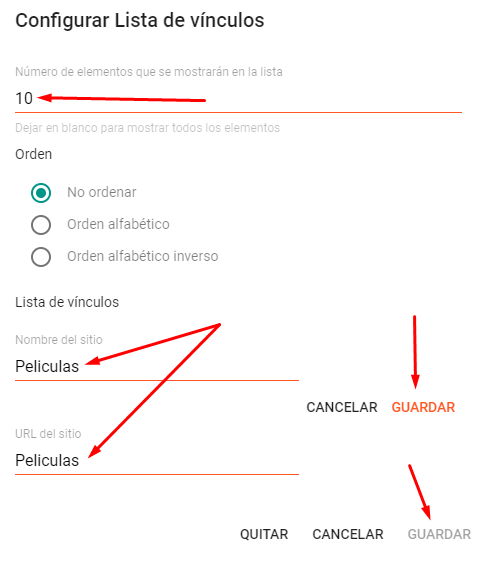
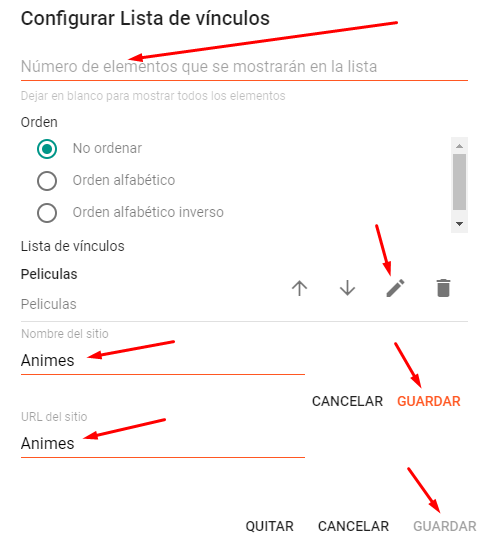
Acceda al Diseño de su Blog, ubique el Gadget de Sección carrusel secundario y pulse en el icono Editar del widget con nombre Lo mas nuevo.
El numero de elementos a mostrar deberá colocar 10 o si ya se encuentra no eliminar.
En lista de vínculos podrá agregar las cajas de publicaciones, también podrá agregar mas secciones, explico los detalles a continuación:
En nombre del sitio deberá colocar el nombre de la sección, recomiendo un nombre corto
En URL del sitio deberá colocar el nombre de Etiqueta de las publicaciones a mostrar
finalmente pulsamos en Guardar

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Secciones en Lista
Acceda al Diseño de su Blog, ubique el Gadget de SECCION EN LISTA 1 y 2 y pulse en el icono Editar del widget con nombre Disfruta lo mejor.
El numero de elementos a mostrar deberá dejar en blanco es decir no colocar ningún número.
En lista de vínculos podrá agregar las cajas de publicaciones, también podrá agregar mas secciones, explico los detalles a continuación:
En nombre del sitio deberá colocar el nombre de la sección, recomiendo un nombre corto
En URL del sitio deberá colocar el nombre de Etiqueta de las publicaciones a mostrar
finalmente pulsamos en Guardar

Publicando Películas
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
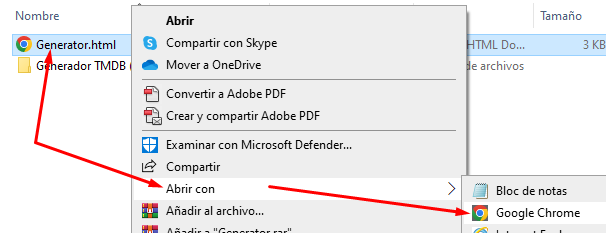
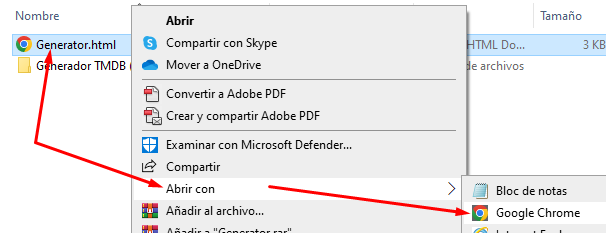
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

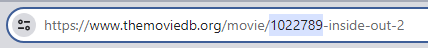
Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la película que lo encontrará en el casillero de la url del sitio

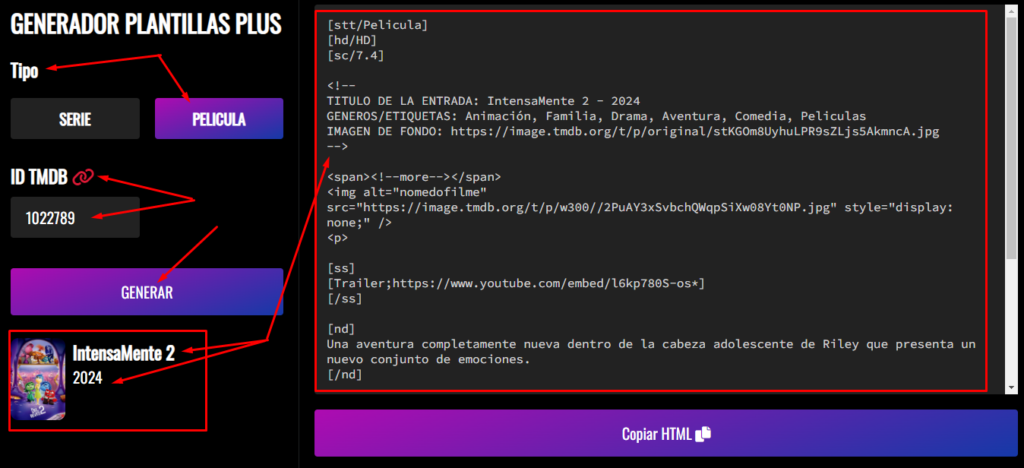
Luego vaya al Generador TMDB, en Tipo active PELICULA, en ID TMDB coloque el código que copeo de la película, finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

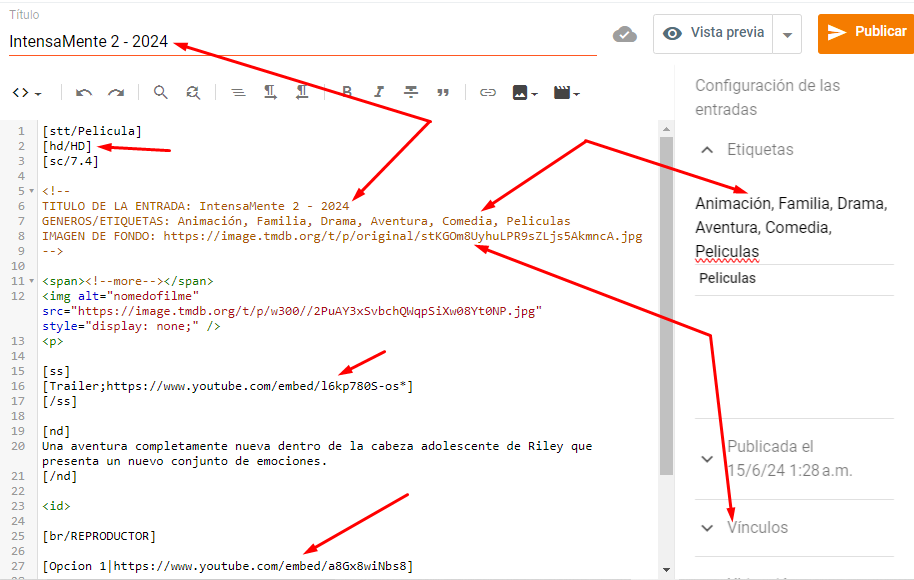
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar los enlaces de reproducción y tráiler, podrá agregar varios reproductores.
El Generador TMDB también importará el Título, las Etiquetas a colocar, y el enlace de la imagen de fondo a colocar

Agregar imagen de Fondo
Para agregar la imagen de fondo de una película y serie siga estos pasos, lo cual primero tenemos que configurar nuestro Blog.
- Accedemos a la configuración del Blog

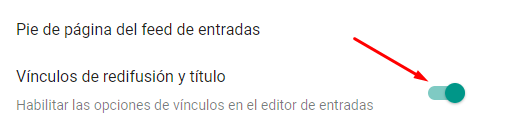
- Ubicamos la sección Feed del sitio, luego ubicamos Vínculos de redifusión y título, donde tenemos que activarlo para poder agregar nuestra imagen de fondo

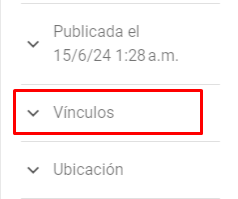
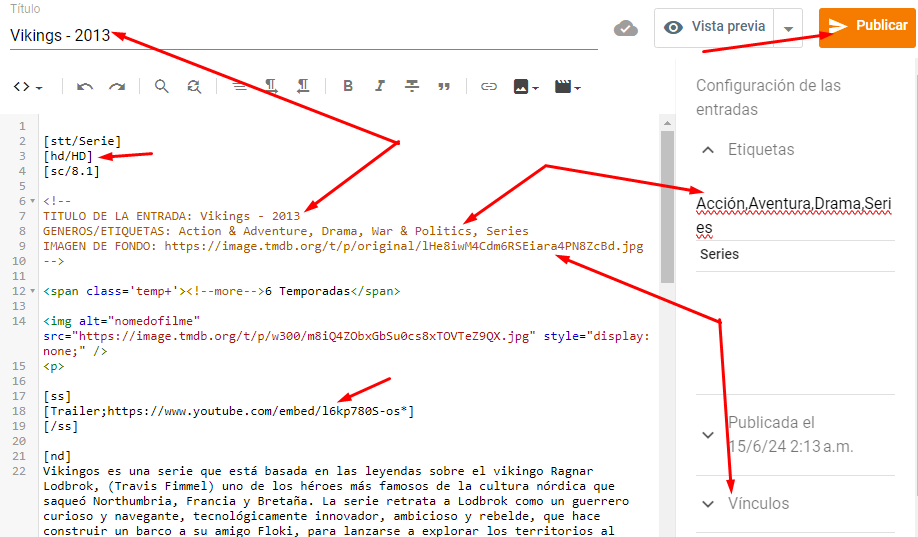
Luego regresamos a nuestra entrada, en la parte lateral derecha ubicamos la sección Vinculos y pulsamos sobre ellos

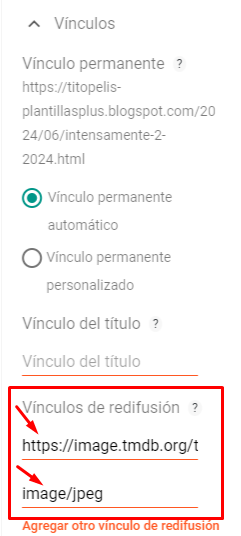
Nos desplegará dos secciones, luego en Vínculos de redifusión colocamos el enlace de la imagen de fondo que importo el Generador TMDB, luego pulsamos en el otro casillero con nombre Agregar tipo MIME, automáticamente se generará image/jpeg, listo eso fue todo.

Publicando Series
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la serie que lo encontrará en el casillero de la url del sitio

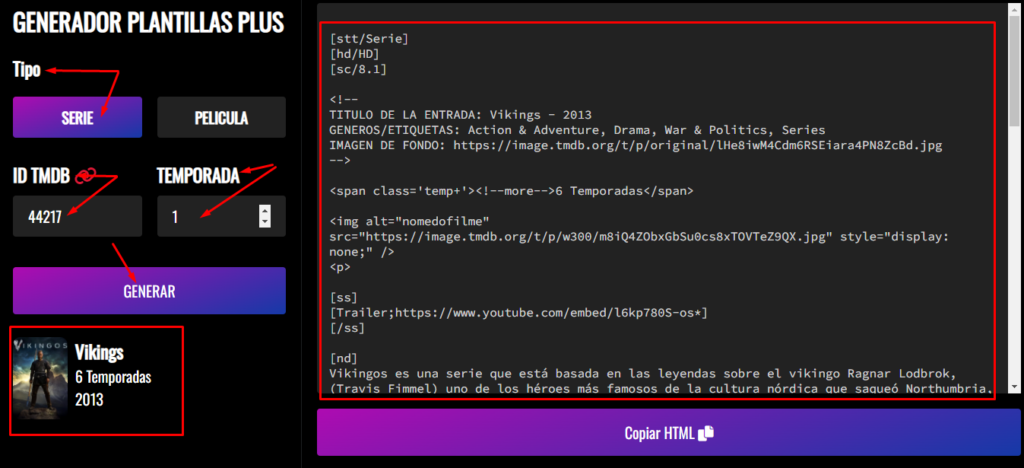
Luego vaya al Generador TMDB, en Tipo active SERIE, en ID TMDB coloque el código que copeo de la película, en TEMPORADA coloca el numero de temporada que desees(deberá primero haber generado el 1), finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar el enlace del tráiler y los enlaces de reproducción de los episodios
El Generador TMDB también importará el Título, las Etiquetas a colocar, y el enlace de la imagen de fondo a colocar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://version.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta