Tele Portal – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
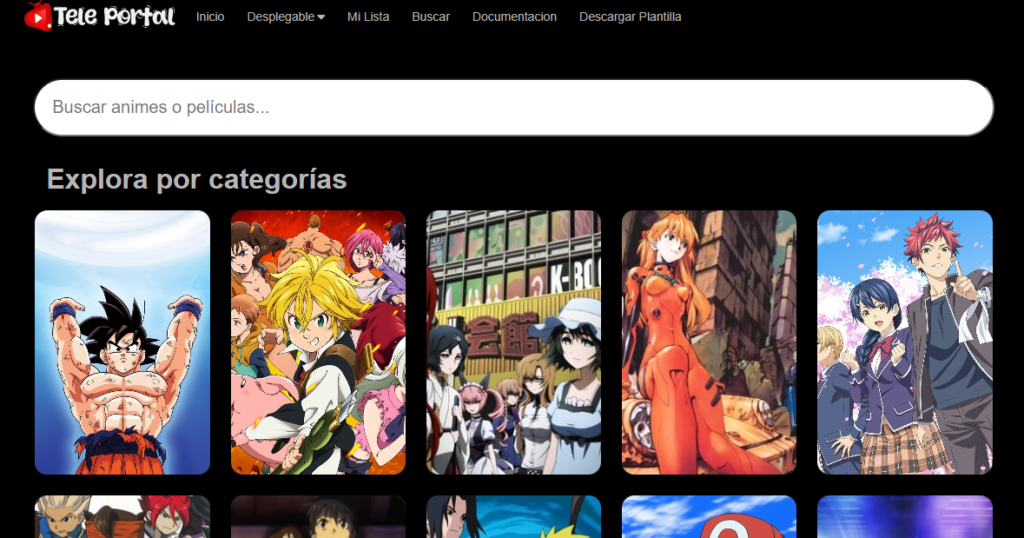
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
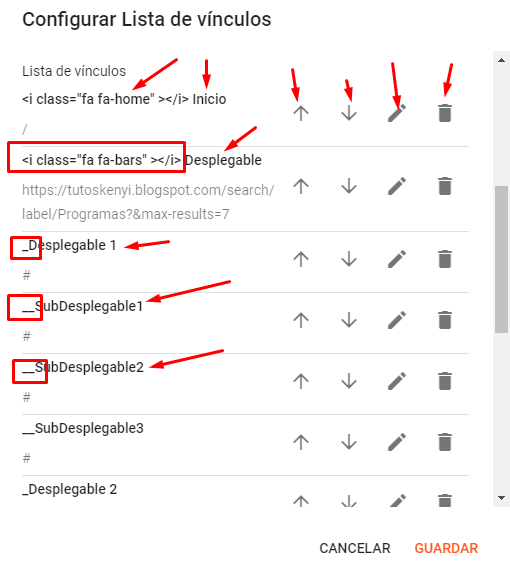
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Banner de Cabecera
Esta sección se muestra en la parte superior del inicio de la plantillas, aquí se coloca la publicación destacada, podrá generar el código HTML con ayuda del generador.
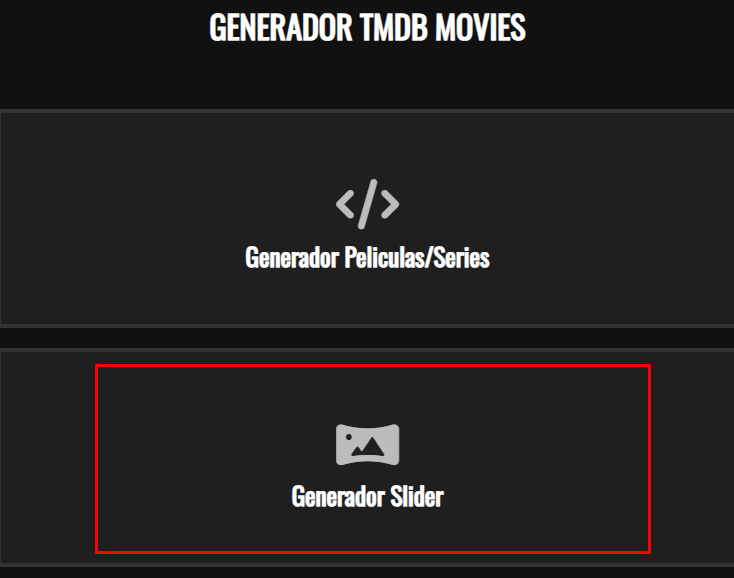
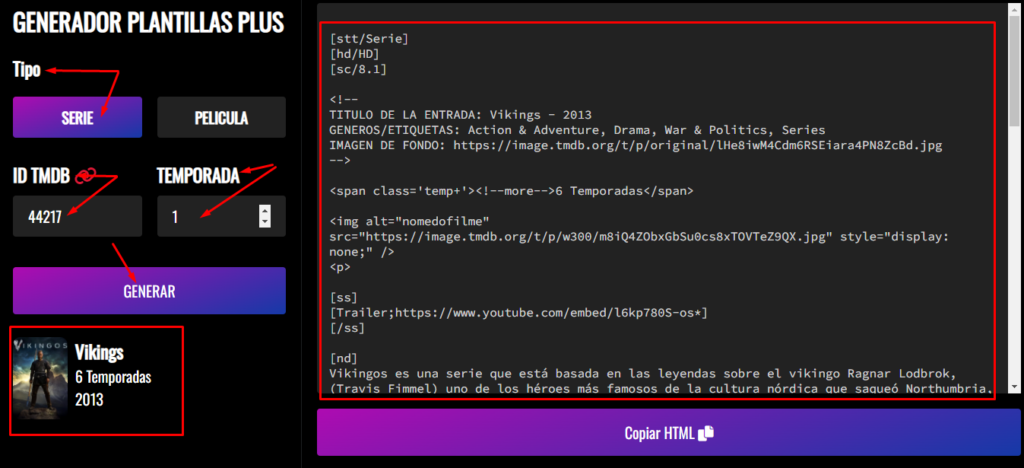
Ingresamos al Generador TMDB Movies y Pulsamos en Generador Slider.

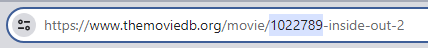
Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la Película o Serie que lo encontrará en el casillero de la url del sitio

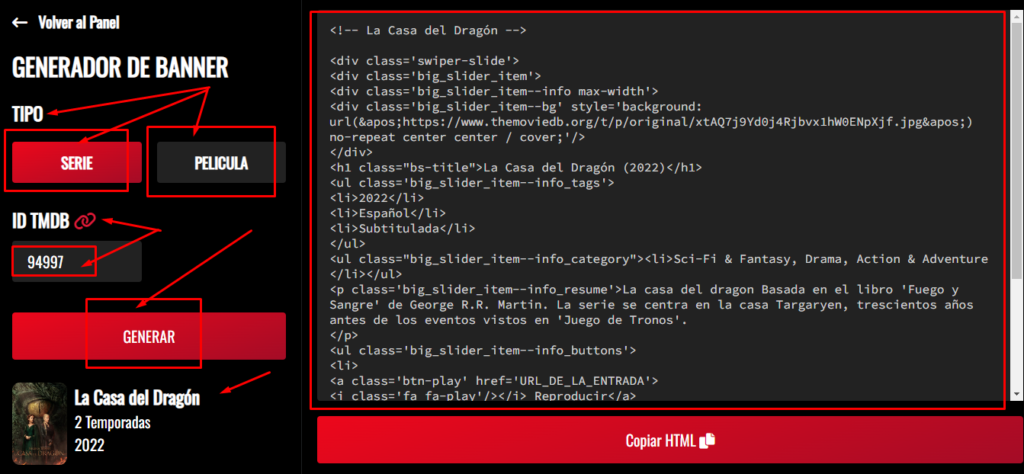
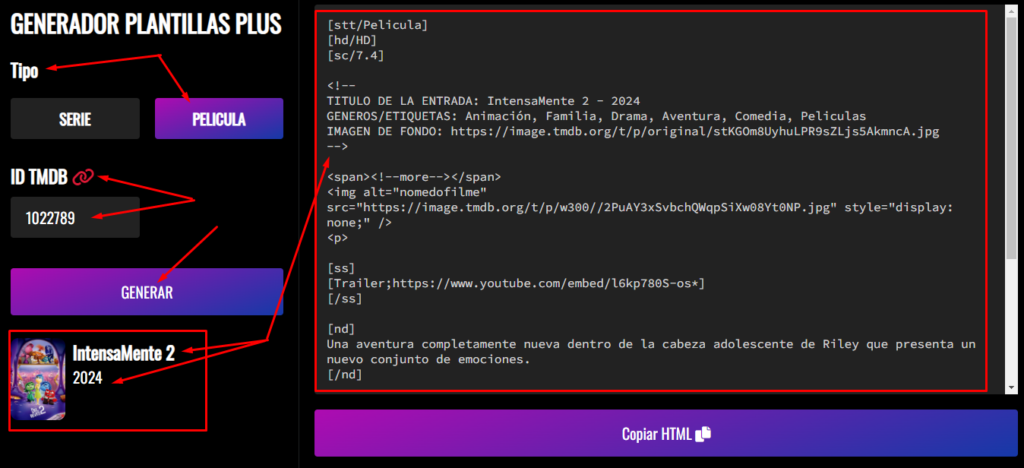
Luego vaya al Generador TMDB, elija el tipo de contenido PELICULA o SERIE, en ID TMDB coloque el código que copeo de la película, finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

Acceda al Diseño de su Blog, ubique el Gadget de Publicación Banner de Presentación, luego pulse en el Icono Editar del Gadget HTML.
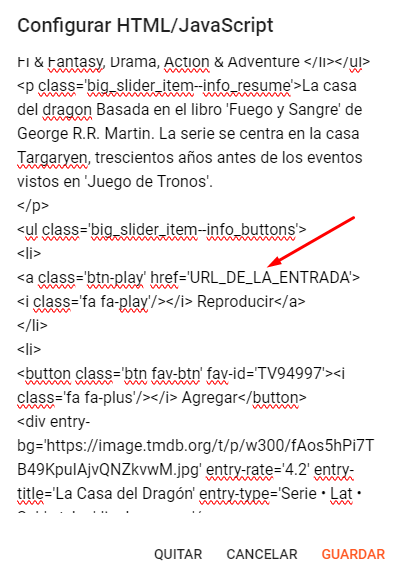
En el contenido de Widget elimine el código que ya esta colocado allí y remplace con el nuevo código generado.
En el apartado de URL_DE_LA_ENTRADA debe colocar el enlace de su entrada, a la que corresponde el banner, si aun no ha publicado la entrada del banner, debe generar el código HTML de su entrada, para mas detalles vaya a Subiendo una Película o Serie

Publicaciones Populares
Las publicaciones populares son automáticos, se generan según las vistas de los usuarios de las entradas, y se enumera según las estadísticas de visitas
Acceda al Diseño de su blog, ubique el Gadget de Publicaciones populares, pulse en el ícono Editar del Widget Top 10 de la semana.
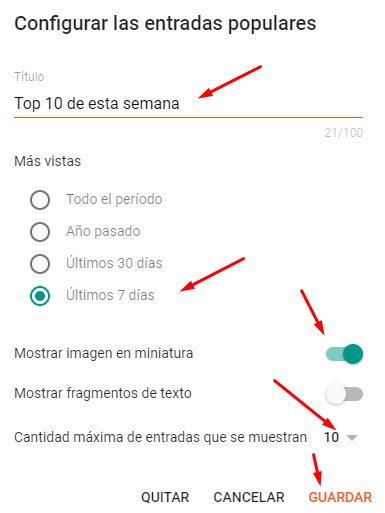
En el apartado del titulo, coloque un nombre adecuado por ejemplo: (Top 10 de la semana)
En el apartado de Mas vistas seleccione el tiempo de periodo, por ejemplo: (Últimos 7 días)
Active el casillero de Mostrar imagen en miniatura y Mostrar fragmentos de texto.
En el apartado de Cantidad máxima de entradas que se muestran coloque 10 o dependiendo del la cantidad deseada.

Publicaciones Destacadas
Acceda al Diseño de su Blog, ubique el Gadget de Publicaciones Destacadas (Etiqueta) y pulse en el icono Editar del widget con nombre Secciones (Categorías).
En el apartado de Titulo, coloque un nombre adecuado, este no se mostrará en el sitio
En el apartado numero de elementos no coloque ningún número.
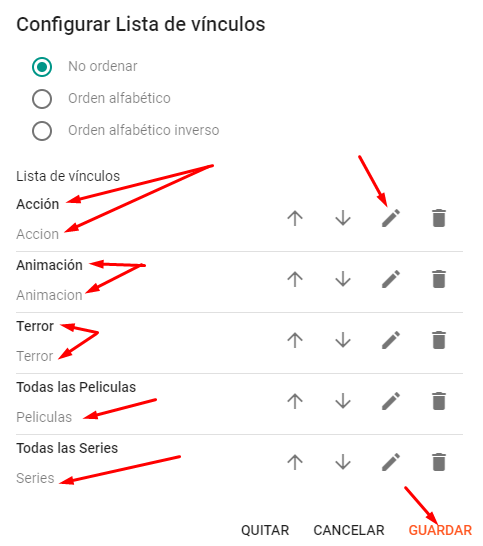
En lista de vínculos podrá agregar las cajas de publicaciones, también podrá agregar mas secciones, explico los detalles a continuación:
En nombre del sitio deberá colocar el nombre de la sección, recomiendo un nombre corto
En URL del sitio deberá colocar el nombre de Etiqueta de las publicaciones a mostrar
finalmente pulse en Guardar
NOTA: para las Etiquetas no se debe colocar tildes para que no tenga algún error

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicando Películas
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
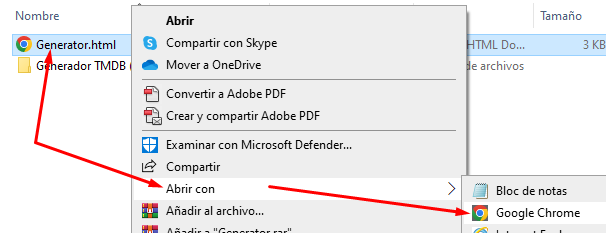
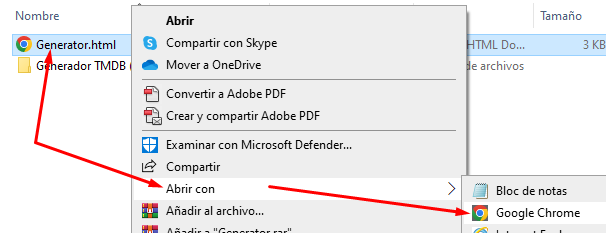
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la película que lo encontrará en el casillero de la url del sitio

Luego vaya al Generador TMDB, en Tipo active PELICULA, en ID TMDB coloque el código que copeo de la película, finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

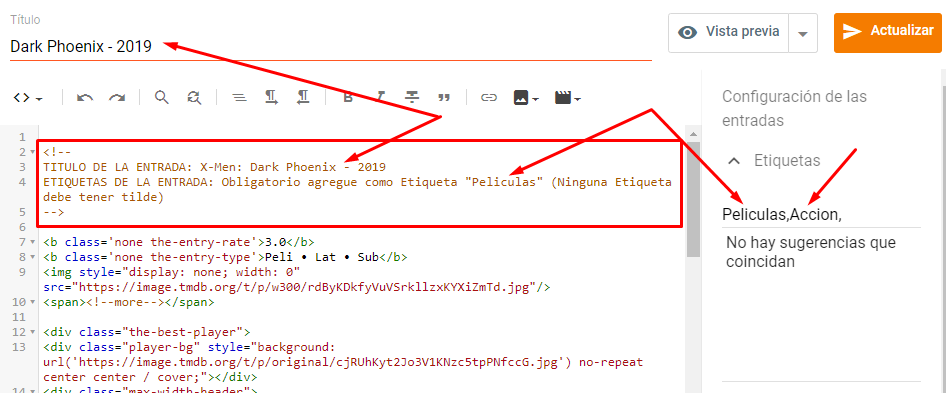
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar los enlaces de reproducción y tráiler, podrá agregar varios reproductores.
El Generador TMDB también importará el Título que deberá colocar en su entrada.
NOTA: Es Obligatorio colocar la etiqueta de “Peliculas” sin comillas y tilde para que funcione, también debe tener en cuenta que ninguna Etiqueta debe tener un tilde, de caso contrario ocurrirá errores con el tema

Para agregar los enlaces embed del reproductor y opciones, vaya a la documentación de Agregando opciones al Reproductor
Publicando Series
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la serie que lo encontrará en el casillero de la url del sitio

Luego vaya al Generador TMDB, en Tipo active SERIE, en ID TMDB coloque el código que copeo de la película, en TEMPORADA coloca el numero de temporada que desees (deberá primero haber generado el 1), finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar el enlace del tráiler y los enlaces de reproducción de los episodios
El Generador TMDB también importará el Título que deberá colocar en su entrada.
NOTA: Es Obligatorio colocar la etiqueta de «Peliculas» sin comillas y tilde para que funcione, también debe tener en cuenta que ninguna Etiqueta debe tener un tilde, de caso contrario ocurrirá errores con el tema

Para agregar los enlaces embed del reproductor y opciones, vaya a la documentación de Agregando opciones al Reproductor
Agregando Opciones del Reproductor
Te enseño a agregar enlaces de reproducción embed de episodios de series y de películas
Tele Portal guarda los enlaces en cada entrada, de este modo solo debes preocuparte por una sola entrada para editar una serie, la cual puedes copiar y guardar en tu ordenador en caso de perdida de la informacion.
Agregar enlaces a episodios
Para agregar episodios haz esto:

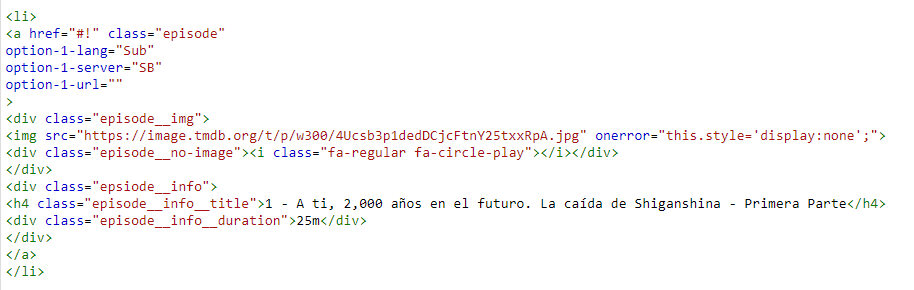
Cada uno de estos elementos <li> representan un episodio, y dentro de la etiquera <a> se encuentran los atributos importantes para agregar los enlaces de reproducción:
option-1-lang="Sub"hace referencia al idioma del videooption-1-server="SB"hace referencia al server donde se aloja el videooption-1-url="SB"hace referencia a la URL embed del video
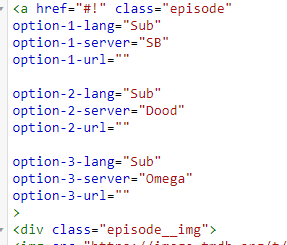
Puedes agregar hasta 10 opciones de reproducción por episodio, para agregar más simplemente copia las 3 opciones y cambia el número de forma ascendente:

Guarda los cambios y listo, así tu episodio se verá al dar click en esa opción:

Agregar enlaces a películas
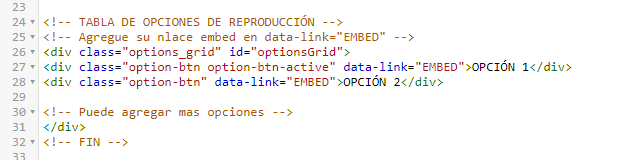
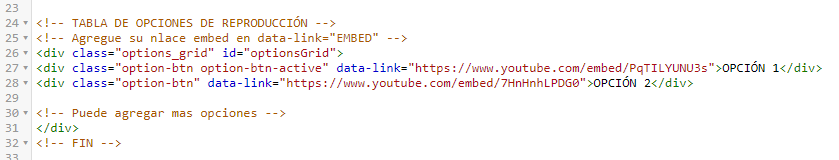
Busca en el HTML de la entrada de una películas generado esta parte:

Cambia los nombres internos de cada Opción, por ejemplo de OPCIÓN 1 a Lat - SB o como gustes y los enlaces de reproducción van en el atributo data-link (“EMBED“), te debería quedar así:

Y listo, ya tendrás tu reproductor configurado y con mas opciones de reproduciendo.
Tabla de Descargas
Las descargas los puede configurar desde las entradas de contenido, donde podrá agregar varias secciones y tipos de descarga, siga estos pasos:
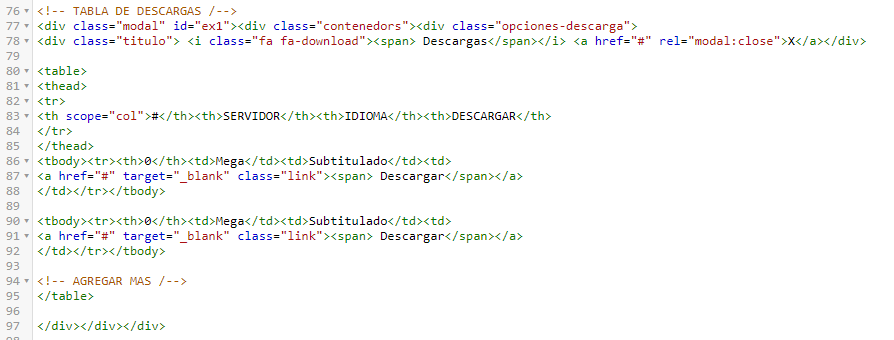
Luego de haber generado el código de su entrada con el Generador TMDB, ubique el siguiente código, por lo general se encuentra al final

Las etiquetas <tbody> significa que son secciones de descargas, donde con agregar otra seccion <tbody> ya tendrá una tercera sección.
Debe colocar el idioma, el servidor de descarga, entre otros
en la etiqueta <a> debe agregar en enlace de descarga, justo en #
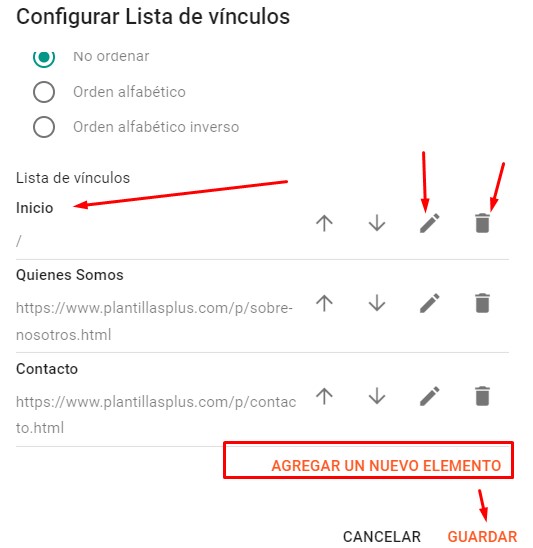
Menú pie de Página
Acceda al Diseño de su blog de Blogger, pulse en el icono editar en el widget menu pie de pagina, e ingrese/modifique los vínculos necesarios

Pagina de Mi Lista
En esta página se almacenará todas las publicaciones que el usuario guarde como su favorito, lo cual es muy importante que funcione.
Acceda a la sección Páginas de su blog, Pulse en CREAR PÁGINA.
- Como titulo debe colocar Mi Lista
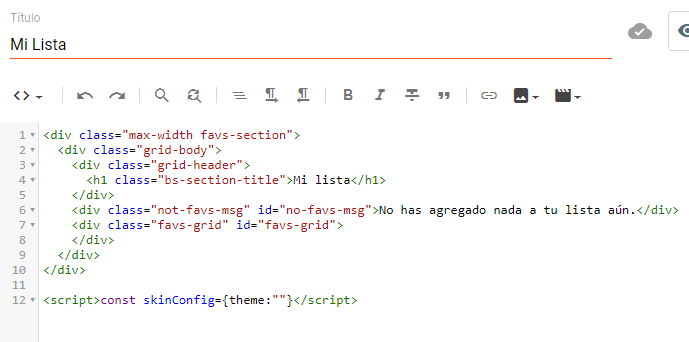
- Active la vista HTML y pegue el siguiente código
<div class="max-width favs-section">
<div class="grid-body">
<div class="grid-header">
<h1 class="bs-section-title">Mi lista</h1>
</div>
<div class="not-favs-msg" id="no-favs-msg">No has agregado nada a tu lista aún.</div>
<div class="favs-grid" id="favs-grid">
</div>
</div>
</div>
<script>const skinConfig={theme:""}</script>

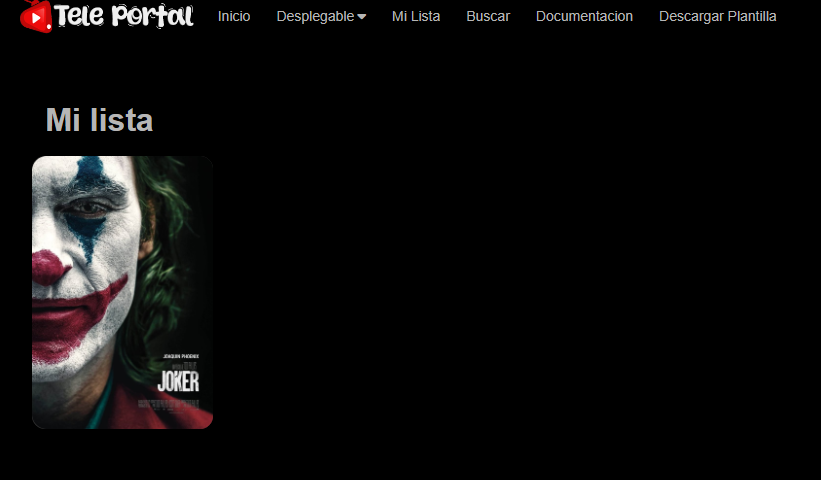
Finalmente pulse en Publicar su Página y visualice, deberá quedar asi:

Pagina del Buscador
En esta página sirve para que los usuarios puedan buscar su contenido adecuado, pueden escribir en el casillero o también pulsar en alguna categoría del buscador.
- Acceda a la sección Páginas de su blog, Pulse en CREAR PÁGINA.
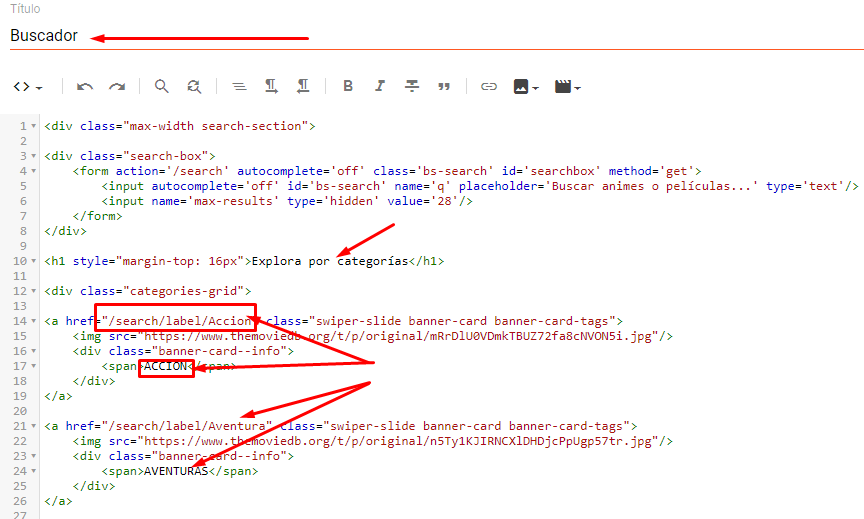
- Como titulo debe colocar Buscador
En los archivos de descarga debe abrir el que tenga el nombre Código para la pagina Buscador, Active la vista HTML y pegue aquí, se vera asi:

Modifique las categorías con sus enlaces si es necesario, luego pulse en Publicar, luego en la vista se verá asi:

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://version.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta