Rapi Player – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Imagen de Fondo de los videos
La imagen de fondo de los videos se mostrará al cargar el reproductor y será visible para todos los videos generados, para modificar siga estos pasos:
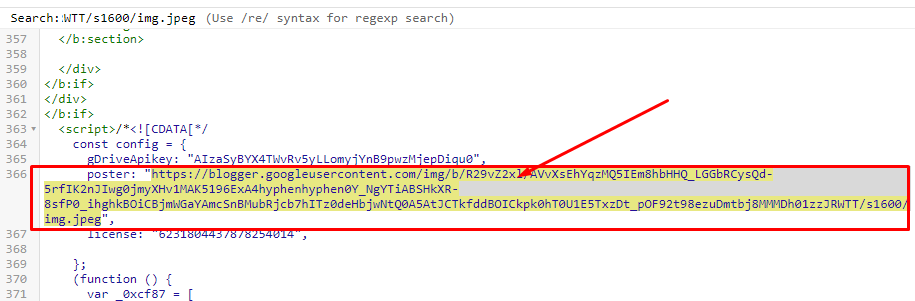
Acceda al Tema de su blog, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código de la imagen y presione la tecla Enter para buscar.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYqzMQ5IEm8hbHHQ_LGGbRCysQd-5rfIK2nJIwg0jmyXHv1MAK5196ExA4hyphenhyphen0Y_NgYTiABSHkXR-8sfP0_ihghkBOiCBjmWGaYAmcSnBMubRjcb7hITz0deHbjwNtQ0A5AtJCTkfddBOICkpk0hT0U1E5TxzDt_pOF92t98ezuDmtbj8MMMDh01zzJRWTT/s1600/img.jpeg
Le dará un condigo que es el enlace de la imagen de fondo para todos los videos al cargar el reproductor, el cual podrá modificar según su preferencia, para ello debe colocar aquí un enlace de otra imagen.

Código API de Google Drive
Es muy importante que configure su clave API de Google Drive para que el Generador funcione en su totalidad, para ello siga estos pasos:
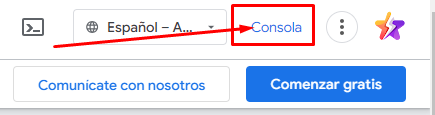
Primero tenemos que crear un Nuevo Proyecto en la consola de Google Cloud, para ello pulse en el siguiente enlace https://cloud.google.com/docs/authentication/api-keys?hl=es-419 y luego pulsamos sobre el botón con el nombre de Consola que se encuentra en la parte superior derecha

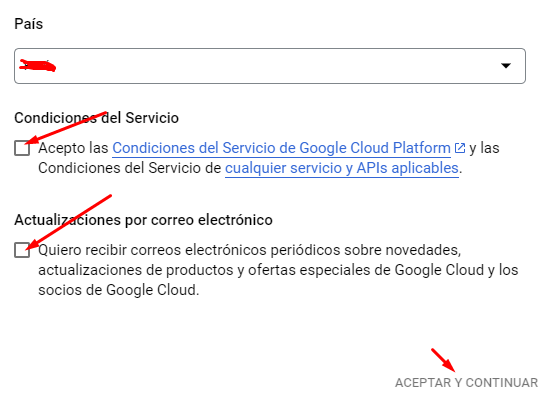
Si no tenemos un proyecto creado, aparecerá para aceptar las condiciones del servicio y activamos los casilleros

Luego pulsamos sobre el casillero superior de Seleccionar un Proyecto

Seguidamente aparecerá una ventana emergente, y pulsaremos sobre el boton de PROYECTO NUEVO

Colocamos un nombre a nuestro nuevo proyecto y pulsamos en Crear

Luego de que se haya creado nuestro proyecto, Pulsamos nuevamente en el casillero superior de Seleccionar un proyecto, nos cargará nuestra lista de proyectos, y seleccionamos sobre el nombre que acabamos de crear

Revisamos que si verdaderamente estamos configurando el proyecto que creamos, para ellos nos mencionará el nombre del proyecto en la que estamos trabajando

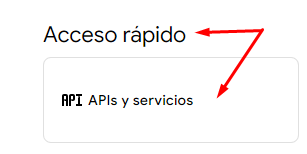
Luego nos dirigimos en la sección de Acceso Rápido y pulsamos sobre API y Servicios.

Luego pulsamos en el botón HABILITAR APIS Y SERVICIOS

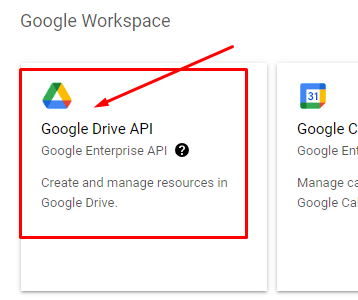
Ubicamos a Google Drive API y seleccionamos

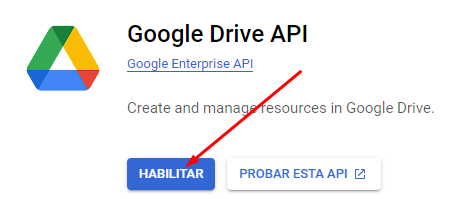
Luego damos clic sobre el botón de habilitar

Luego de haber habilitado esta sección, pulsamos sobre el botón de CREAR CREDENCIALES

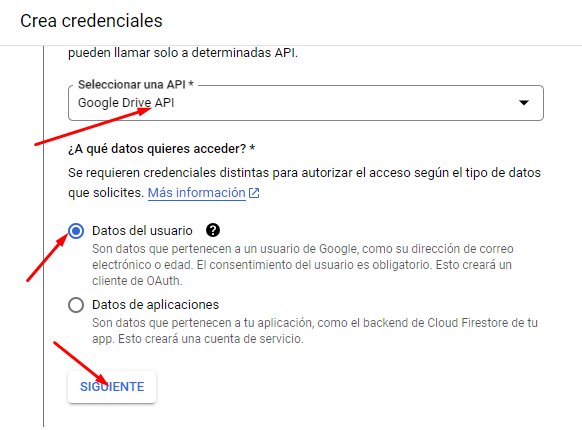
Lugo seleccionamos Google Drive API, activamos el casillero de Datos de Aplicaciones y pulsamos en Siguiente.

Llena los casilleros obligatorios como el nombre de Proyecto, correo electrónico y pulse en Guardar y continuar
En Permisos opcionales, no es necesario colocar ningún dato, solo pulse en Guardar y continuar
Luego en ID de cliente de OAuth debe seleccionar Aplicación Web, los demas casilleros no es necesario llenarlos, pulse en Crear

Luego pulsamos en el botón de CREAR CREDENCIALES para obtener nuestra clave API de Google Drive, pero entes nos fijamos si estamos en el proyecto que creamos

Finalmente nos aparecerá una ventana emergente donde podremos observar un código, copeamos ese código y guardamos para pegar en nuestro Blog.

Accedemos a la sccion Tema de nuestro Blog, pulsamos en el icono desplegable de PERSONALIZAR, pulsamos en Editar HTML, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
AIzaSyAPquiz_w-nGBlUykxAvzdPEyGrSBI5pqY
Donde tendremos que modificar ese codigo, por ello reemplazamos con nuestra nueva clave API de Google Drive que hemos creado y Guardamos

Configuración del ID del Blog
Otro dato muy importante de configurar nuestro reproductor, es modificando el ID de nuestro Blog, para ello siga estos pasos:
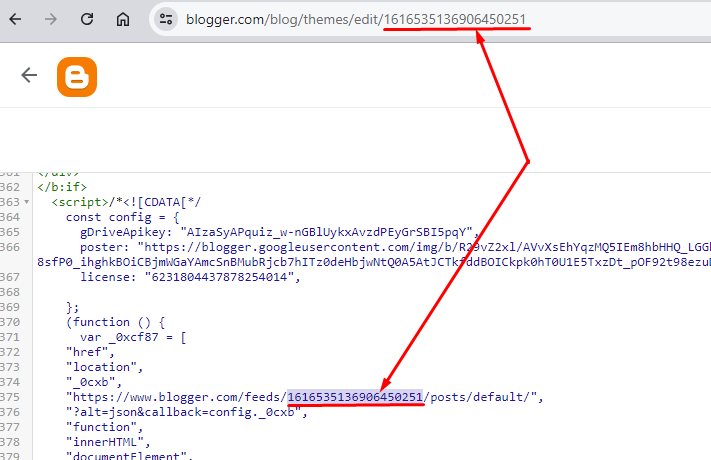
Accedemos a la sección Tema de nuestro Blog, pulsamos en el icono desplegable de PERSONALIZAR, pulsamos en Editar HTML, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
1616535136906450251
Nos ubicamos en el casillero de la URL de nuestro navegador y copeamos el codigo ID de nuestro Blog y reemplazamos con el codigo encontrado y listo.

Generando enlace de Google Drive
Para generar un enlace de reproducción de Google Drive es muy simple, siga estos pasos:
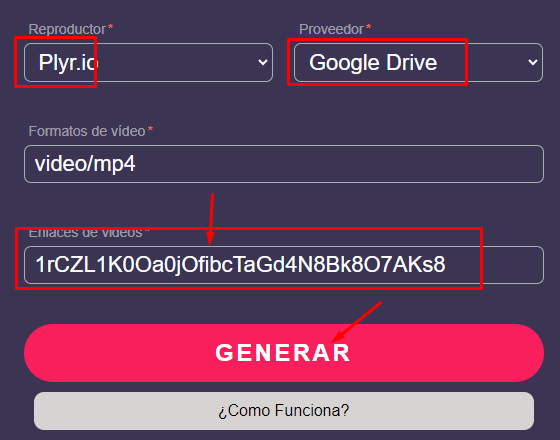
Acceda al Inicio de su Blog.
En el casillero de Reproductor coloque el tipo de Reproductor.

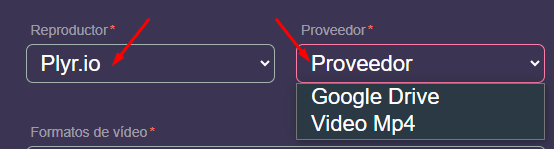
Luego de haber elegido el tipo de Reproductor, podrá elegir el tipo de Proveedor, es decir el sitio donde se aloja su video, si es en Google Drive o es MP4

Luego de haber elegido el tipo de Reproductor y Proveedor, podrá colocar lo siguiente:
Si su Proveedor es MP4 simplemente coloque un enlace de video en MP4
Si su Proveedor es Google Drive, debe colocar el ID de su enlace de Drive.
Finalmente pulse en Generar

Se le generará dos tipos de códigos, uno viene con la etiqueta iframe y el otro solo el enlace EMBED.
Aqui los dejo un enlace generado con el Proveedor Google Drive
Cual es el ID de un enlace de Drive
Para obtener el ID de un video alojado en Google Drive es muy sencillo, pero primero ya debe haber subido un video, una película o una serie a su cuenta de Drive, entonces para encontrar el ID de su video siga estos pasos:
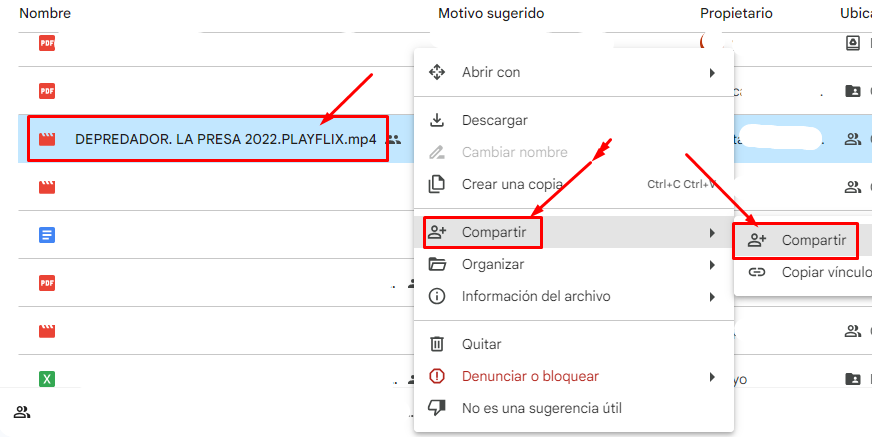
Primero debe colocar su video en modo Público, es decir para que todos puedan acceder a ello.
Coloque el cursor sobre su video, pulse clic derecho, pulse en Compartir, luego nuevamente en Compartir.

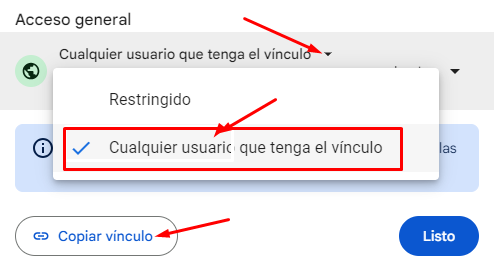
Le saldrá una ventana emergente, Seleccione en cualquier usuario que tenga el vinculo, y copee el código.

El código se verá así:
https://drive.google.com/file/d/1rCZL1K0Oa0jOfibcTaGd4N8Bk8O7AKs8/view?usp=drive_link
Para copear solo el ID, pegue su código en un Bloc de Notas y seleccione solo después de la letra d/ hasta antes de /view, por lo tanto solo el ID se verá así:
1rCZL1K0Oa0jOfibcTaGd4N8Bk8O7AKs8
Y listo, ya tiene el ID de su video de Drive.. ese código pegue en el reproductor y genere su código EMBED
Menu pie de página
Accedemos a la sección Tema de nuestro Blog, pulsamos en el icono desplegable de PERSONALIZAR, pulsamos en Editar HTML, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
<div class='enlaces'>
Donde tendremos que modificar y / o agregar mas vínculos según su preferencia y Guardamos




Deja una respuesta