Portal Anime – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
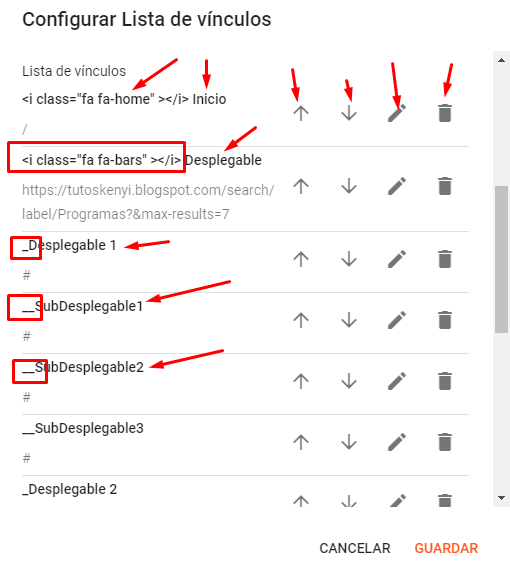
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

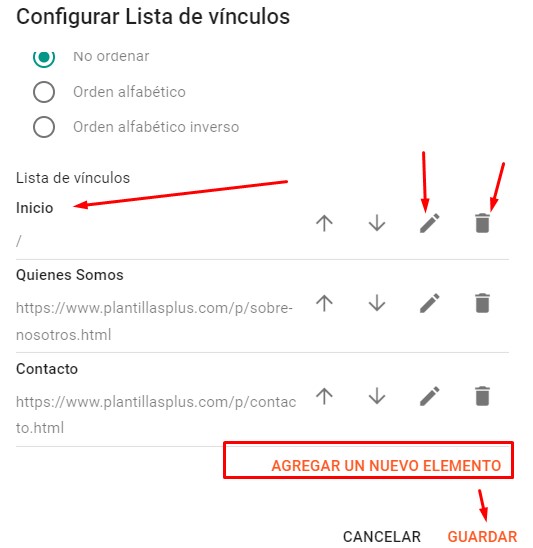
Sección Episodios
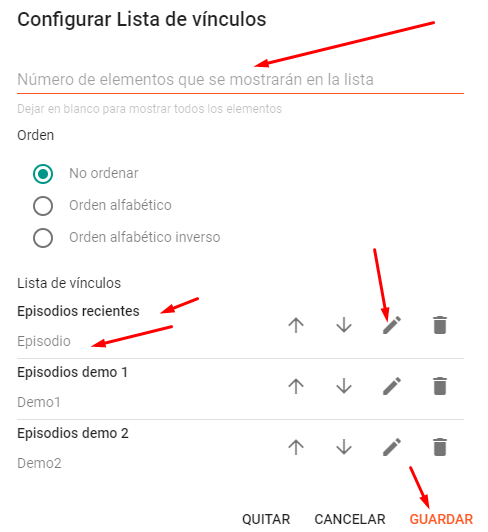
Acceda al Diseño de su Blog, ubique el Gadget de Seccón Episodios y pulse en el icono Editar del widget con nombre Sección Episodios (Etiqueta).
El numero de elementos a mostrar deberá dejar en blanco es decir no colocar ningún número.
En lista de vínculos podrá agregar las cajas de publicaciones, también podrá agregar mas secciones, explico los detalles a continuación:
En nombre del sitio deberá colocar el nombre de la sección, recomiendo un nombre corto
En URL del sitio deberá colocar el nombre de Etiqueta de las publicaciones a mostrar
finalmente pulsamos en Guardar

Sección Series
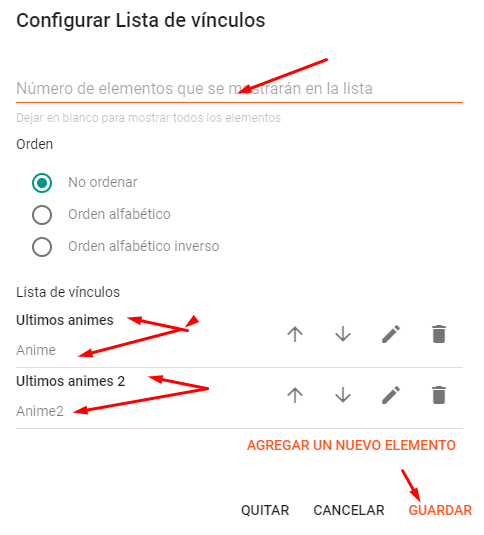
Acceda al Diseño de su Blog, ubique el Gadget de Seccón Destacados Peliculas y Series y pulse en el icono Editar del widget con nombre Sección de Animes.
El numero de elementos a mostrar deberá dejar en blanco es decir no colocar ningún número.
En lista de vínculos podrá agregar las cajas de publicaciones, también podrá agregar mas secciones, explico los detalles a continuación:
En nombre del sitio deberá colocar el nombre de la sección, recomiendo un nombre corto
En URL del sitio deberá colocar el nombre de Etiqueta de las publicaciones a mostrar
finalmente pulsamos en Guardar

Publicando Episodios
En los archivos del paquete de Códigos de las entradas, obtendrá dos archivos de tipo .txt.
Es necesario que deba abrir los archivos con un Bloc de Notas para poder copear todo el código.
Accede a la sección Entradas de su blog, pulse sobre el botón CREAR ENTRADA.
Active el visor HTML y pegue los códigos que anteriormente copeo de los archivos de descarga.
Debe colocar un titulo antes de publicar.
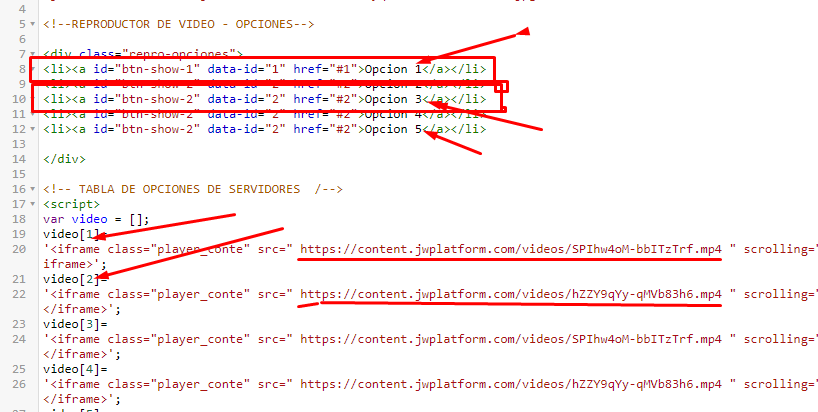
Para colocar sus propios enlaces embed de video, coloque según la imagen:

Publicando Series
En los archivos del paquete de Códigos de las entradas, obtendrá dos archivos de tipo .txt.
Es necesario que deba abrir los archivos con un Bloc de Notas para poder copear todo el código.
Accede a la sección Entradas de su blog, pulse sobre el botón CREAR ENTRADA.
Active el visor HTML y pegue los códigos que anteriormente copeo de los archivos de descarga.
Debe colocar un titulo antes de publicar.

Vínculos pie de Página
Acceda al Diseño de su blog de Blogger, pulse en el icono editar en el widget menu pie de pagina, e ingrese/modifique los vínculos necesarios

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta