
Acceda al Diseño de su Blog, Ubique el Gadget de Social y Perfil luego pulse en el ícono Editar del widget.
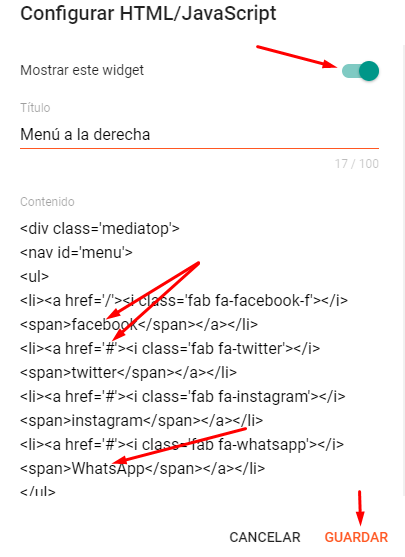
Verá un código HTML, donde deberá modificar los datos según su preferencia.
Si en el caso que no encuentre el código, coloque el siguiente código a continuación:
<div class='mediatop'>
<nav id='menu'>
<ul>
<li><a href='/'><i class='fab fa-facebook-f'></i><span>facebook</span></a></li>
<li><a href='#'><i class='fab fa-twitter'></i><span>twitter</span></a></li>
<li><a href='#'><i class='fab fa-instagram'></i><span>instagram</span></a></li>
<li><a href='#'><i class='fab fa-whatsapp'></i><span>WhatsApp</span></a></li>
</ul>
</nav>
</div>
<div class='dropdown-button'>
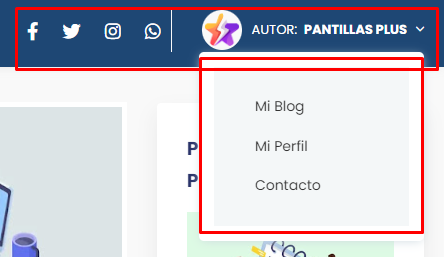
<div class='profilemg'><img alt='' class='lazyload gs-blur' data-src="https://plantillasplus.com/storage/avatars/929.png"/></div>
<span><span class='text'>Autor:</span> Pantillas Plus</span></div>
<div class='dropdown-container'><div class='dropdown-content'>
<nav>
<ul>
<li><a href='#' title=''><i class='fas fa-blog'></i><span>Mi Blog</span></a></li>
<li><a href='#' title='mediatop'><i class='fas fa-user-circle'></i><span>Mi Perfil</span></a></li>
<li><a href='#' title=''><i class='fas fa-sitemap'></i><span>Contacto</span></a></li>
</ul>
</nav>
</div>
<div class='medias'/>
</div></div>