Acceda al Tema de su blog, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
<div class='fp-slides-items'>
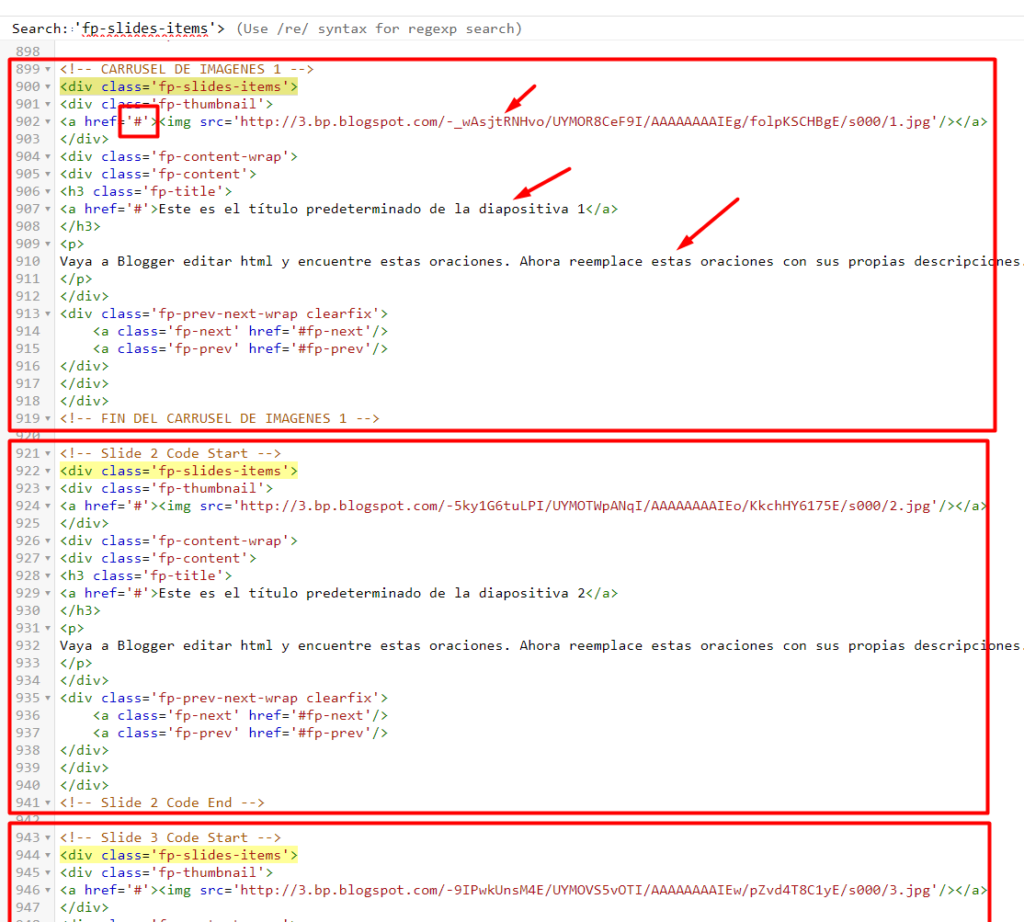
Le dará un condigo HTML el cual podrá modificar según su preferencia
Recuerde que el # es donde debe colocar su enlace del sitio

Si desea agregar mas secciones en el carrusel de imágenes, simplemente agregue el siguiente código y listo:
<!-- CARRUSEL DE IMAGENES 1 -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src='http://3.bp.blogspot.com/-_wAsjtRNHvo/UYMOR8CeF9I/AAAAAAAAIEg/folpKSCHBgE/s000/1.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>Este es el título predeterminado de la diapositiva 1</a>
</h3>
<p>
Vaya a Blogger editar html y encuentre estas oraciones. Ahora reemplace estas oraciones con sus propias descripciones.
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- FIN DEL CARRUSEL DE IMAGENES 1 -->