ZDescargas – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
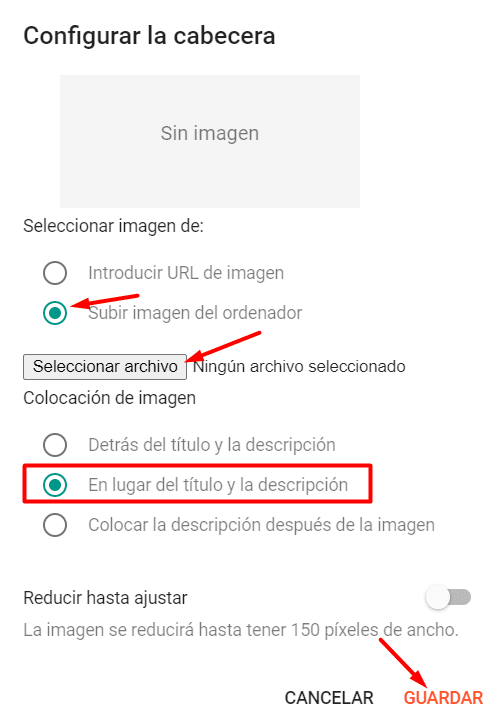
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Buscador del Blog
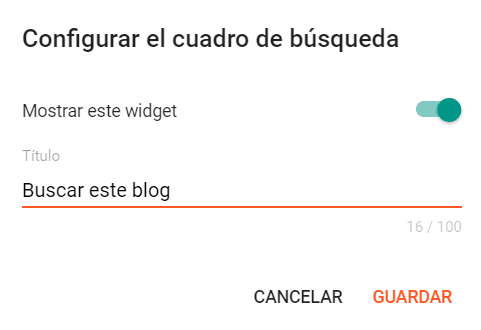
Acceda al diseño de su blog, ubique el Gadget de Sección Buscador, pulse sobre el icono Editar en el widget del Buscar este Blog.
Coloque un texto el cual se verá en el casillero del buscador asi como se ve en la imagen:

Enlaces de cabecera
Esta sección es para colocar lista de vínculos de contenido, donde puede colocar enlaces rápidos para ser visualizados en la parte superior derecha de su blog
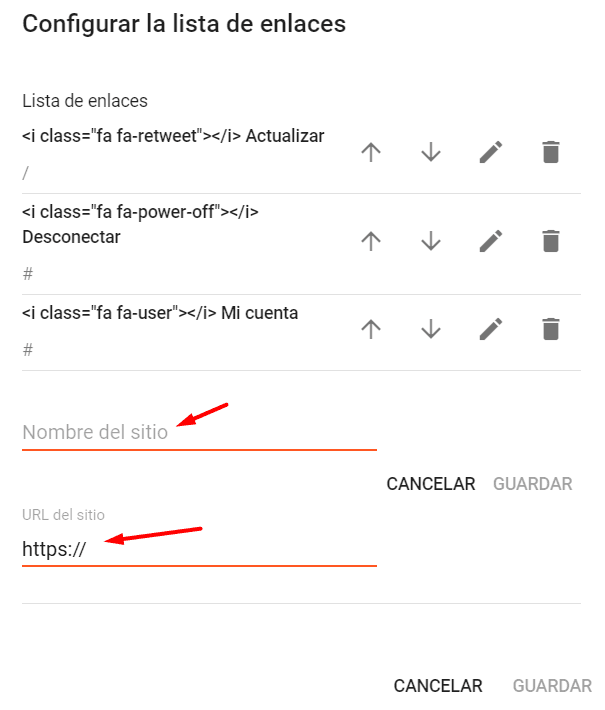
Para editar vaya a la Sección DISEÑO, Ubique el Gadget con el nombre de Enlaces de Cabecera, luego pulse en el icono editar:
- En titulo agregamos una descripción corta
- En nombre del sitio agregue el texto a mostrar
- En URL del Sitio coloque el enlace del vinculo
Para agregar más iconos, busque en el siguiente enlace https://fontawesome.com/v4/icons/

Lista de menu principal
Lista de Menu Desplegable
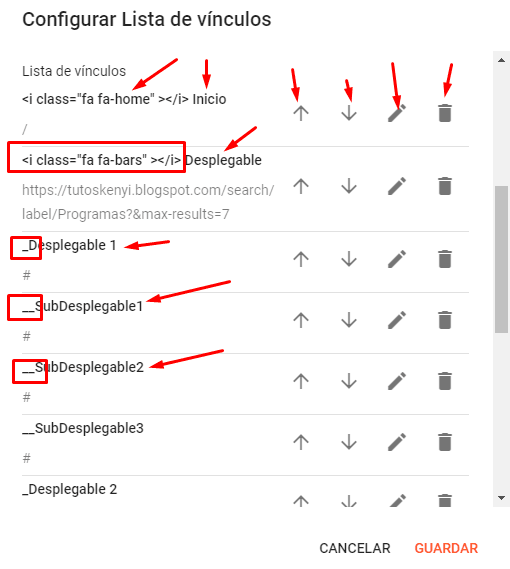
Acceda al diseño de su blog, ubique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Imagen de cabecera
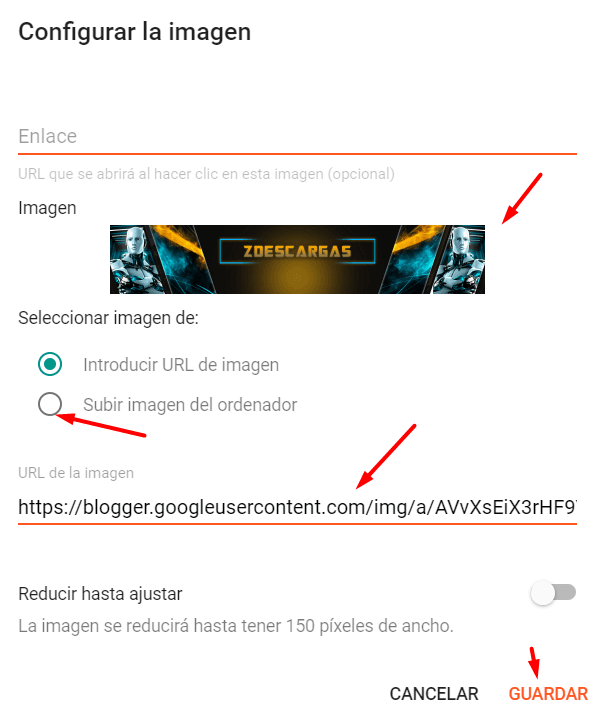
Esta sección se muestra en la parte superior de su blog, donde puede subir una imagen el cual identifica su blog, se recomienda colocar una imagen de alta calidad.
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Imagen de Cabecera luego pulse en editar Widget y podrá realizar lo siguiente:
- En título coloque una descripción corta
- En enlace puede colocar una url (opcional)
- Pulse en subir imagen para subir una nueva
- Tambien puede colocar el enlace
- Pulse en guardar

Seccion Carrusel Principal
Esta seccion es para mostrar las publicaciones en el carrusel principal, lo cual simplemente se tiene que colocar una etiqueta, es decir, debe colocar la Etiqueta de las publicaciones que desee visualizar en el carrusel principal
Para editar acceda a la Sección DISEÑO del su Blog, ubique el widget Seccion Slider / Carrusel Principal, pulse en el icono editar, luego colocamos la Etiqueta deseada
NOTA: Las Etiquetas se diferencian por mayúsculas y minúsculas, debe colocar tal y como lo ha creado en sus entradas
- En titulo, agregue un nombre o deje en blanco
- en contenido agregue un nombre de Etiqueta creada

Entradas del Blog
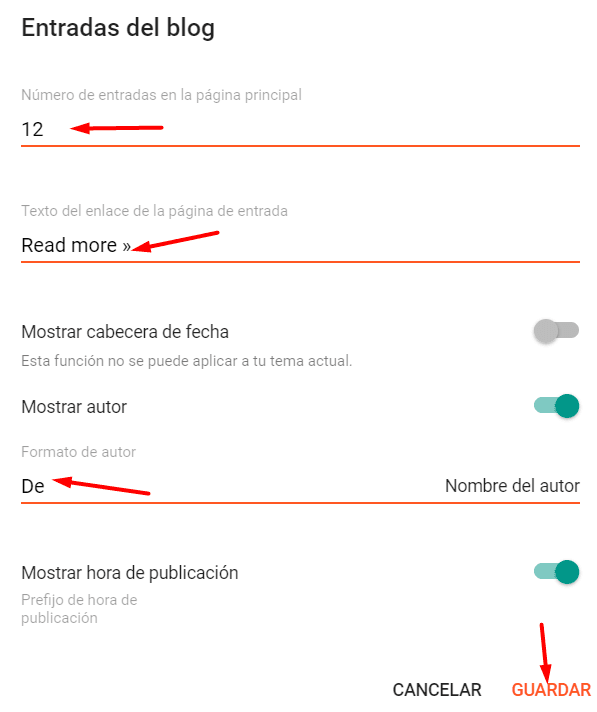
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Etiqueta de entradas

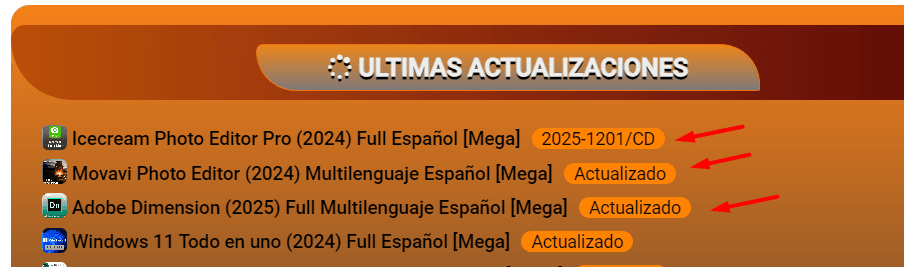
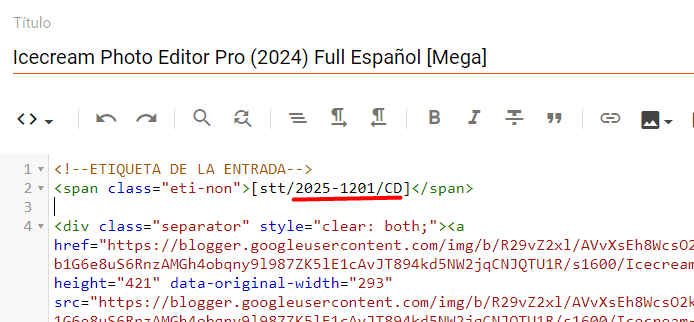
Estas etiquetas son las que se visualizan en el inicio del sitio, son tipo notificacion extra de la publicación, esta opciones es opcional de colocarlo, para hacerlo siga estos pasos:
En la entrada de publicaciones debe colocar el siguiente codigo:
Luego de que aya editado su entrada, antes de publicar, active la vista de HTML y en la primera linea o en el final coloque el código y modifique después del stt/ sin tocar el stt/
<span class="eti-non">[stt/TEXTO]</span>

Secciones Lista Géneros
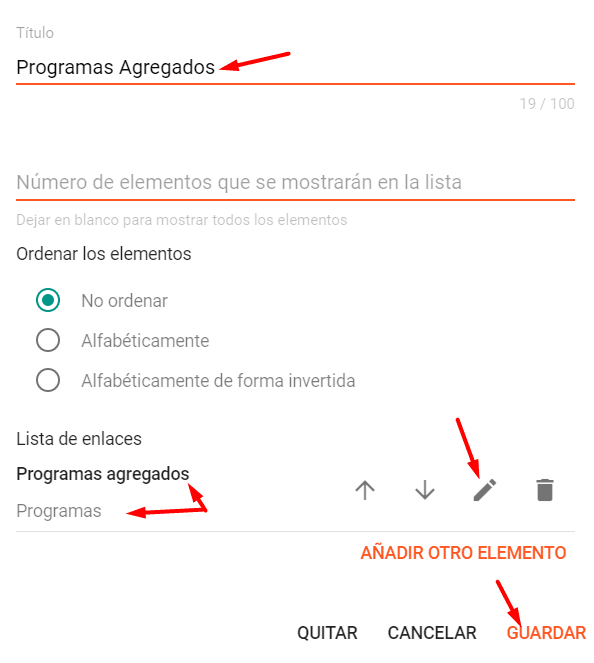
Estas secciones muestran las publicaciones en Lista, debe dejar por defecto o en numero de elementos no debe colocar nada
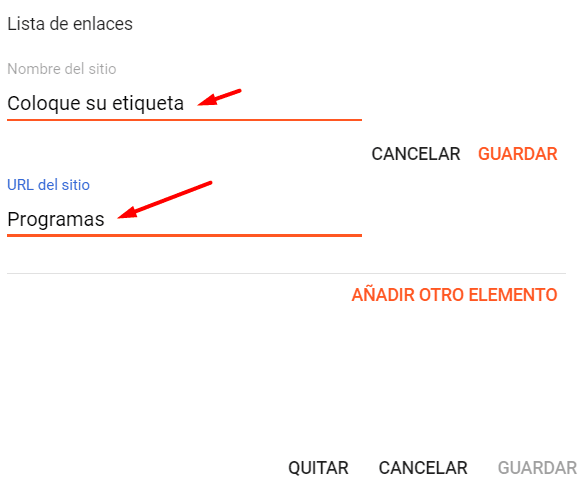
Para editar vaya a la Sección DISEÑO, ubique Gaddet con el nombre de Seccion Lista Generos, Pulse en el icono editar de un Widget y modifique según estas indicaciones:
- En la parte de número de elementos es obligatorio dejar en blanco
- En Lista de enlaces debe colocar un título, en URL del sitio debe colocar una Etiqueta
NOTA: no agregar más Elementos o enlaces, ocurrirá error si lo hace

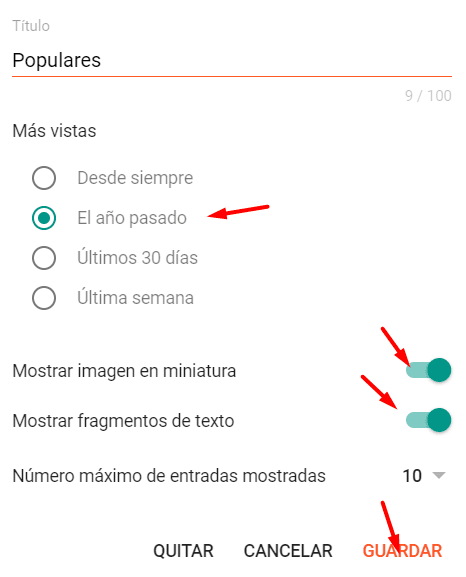
Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta