NinoFly – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Configuración y Ajustes
En esta sección podrá realizar algunos ajustes sobre el generador, ya sea la página del generador, El tiempo del temporizador, como también algunos parámetros de texto en común.
Acceda al Diseño de su Blog, ubique el gadget de Configuración y Ajustes, luego pulse en el icono Editar del Widget Ajustes
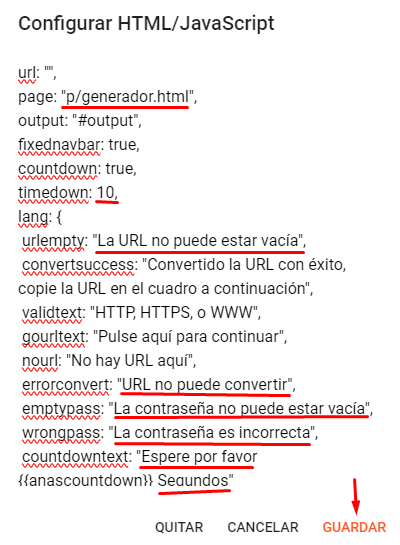
En esta sección podrá modificar según estas indicaciones:
page: “p/generador.html”, = Enlace de la página del generador (Ejm. p/generador.html)
timedown: 10, = Tiempo del temporizador en segundos (Ejm. 10)
urlempty: “La URL no puede estar vacía”, = texto cuando no contiene URL
convertsuccess: “Convertido la URL con éxito, copie la URL en el cuadro a continuación”,
validtext: “HTTP, HTTPS, o WWW”,
gourltext: “Pulse aquí para continuar”,
nourl: “No hay URL aquí”,
errorconvert: “URL no puede convertir”,
emptypass: “La contraseña no puede estar vacía”,
wrongpass: “La contraseña es incorrecta”,
countdowntext: “Espere por favor {{anascountdown}} Segundos”
url: "",
page: "p/generador.html",
output: "#output",
fixednavbar: true,
countdown: true,
timedown: 10,
lang: {
urlempty: "La URL no puede estar vacía",
convertsuccess: "Convertido la URL con éxito, copie la URL en el cuadro a continuación",
validtext: "HTTP, HTTPS, o WWW",
gourltext: "Pulse aquí para continuar",
nourl: "No hay URL aquí",
errorconvert: "URL no puede convertir",
emptypass: "La contraseña no puede estar vacía",
wrongpass: "La contraseña es incorrecta",
countdowntext: "Espere por favor {{anascountdown}} Segundos"
}

Página del Generador
La pagina del generador sirve para que el usuario al encriptar su enlace, use de forma predeterminada para la cuenta regresiva del enlace, si el usuario activa el post aleatorio, no pasará por la pagina si no que por una entrada publicada
Acceda a la sección Páginas de su blog, Pulse en CREAR PÁGINA.
Debe colocar como titulo de su pagina Generador
Luego debe agregar publicaciones y textos como un blog en comun.
Finalmente debe colocar el código ID para la cuenta regresiva de su enlace, es necesario que ubique el lugar del párrafo donde va aparecer, vea la imagen de demostración
<div id='output'></div>


Temporizador por entradas
Estas entradas publicadas, sirven para que cuando el usuario active el casillero del Post Aleatorios, el enlace encriptado pasará por las entradas publicadas, para ello debe colocar el codigo ID del temporizador dentro de los parrafos.
Acceda a la sección Entradas de su Blog, pulse en el botón CREAR ENTRADA, escriba textos ya sea un tutorial de algún articulo, una nota de entrevista, o cualquier otro tipo descriptivo.
Active el Editor HTML y entre los párrafos coloque el ID del Generador que es el siguiente código:
NOTA: puede publicar una cantidad ilimitada de entradas, pero debe colocar el código del generador
<div id='output'></div>

Texto de Cabecera
NOTA: esta sección solo se muestra en la versión Premium del Tema
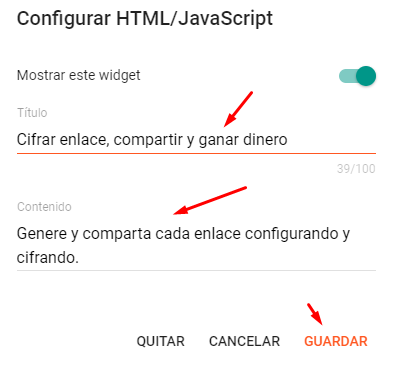
Acceda al Diseño de su Blog, ubique el Gadget de Sección texto de Cabecera, Puse en el icono Editar y modifique según su preferencia.
Coloque como titulo un texto que resalte con el Tema
Coloque una descripción que resalte con el tema

Sección texto 2
NOTA: esta sección solo se muestra en la versión Premium del Tema
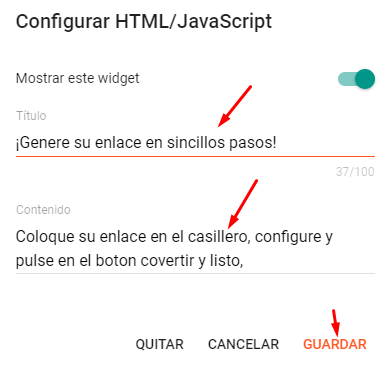
Acceda al Diseño de su Blog, ubique el Gadget de Sección texto 2, Puse en el icono Editar y modifique según su preferencia.
Coloque como titulo un texto que resalte con el Tema
Coloque una descripción que resalte con el tema

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta