LatinVox – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Iconos de cabecera
Acceda al Diseño de su blog, en la sección con el nombre de Iconos de cabecera, pulse en el icono Editar,
los nombres cortos que se muestran en esta lista de vínculos no debe modificarlos, por lo que no funcionará, por lo tanto no debe agregar nada

En el widget con el nombre de colaboradores debe activar todos los casilleros o simplemente verificar cual se adecue mejor a su pagina que esta creando

Lista de Menú Lateral
La lista del menu lateral se agrega desde la sección Diseño, pero también algunos vínculos se agrega desde el código fuente HTML de su blog.
Menu Adicional
Acceda al Diseño de su blog, ubique el Gadget de Lista de Menu Lateral luego pulse en el icono editar del Widget con el nombre de Menu Adicional.
- Aqui puede agregar sus propios vinculos para crear su lista de menu, tambien podrá colocar las páginas que tenga creado
Iconos de redes sociales
Acceda al Diseño de su blog, ubique el Gadget de Lista de Menu Lateral luego pulse en el icono editar del Widget con el nombre de Iconos Sociales.
- Aqui agregue solo sus enlaces de las redes sociales correspondientes, solo esta permitido los iconos que ya estan colocados dentro de este Widget.
Lista de Menu Lateral 2
Acceda al Tema de su blog, pulse en el icono que se encuentra al costado del boton Personalizar, luego pulse en EDITAR HTML, con ayuda de su teclado pulse Ctrl + F, en el casillero del buscados, coloque el siguiente codigo y pulse la tecla Enter
<span class='n' itemprop='name'>Página de destino</span>
Desde alli abajo, podrá modificar los textos y los enlaces de la lista de menu lateral, aqui te dejo una imagen de referencia

Agenda Deportiva
Antes debe haber adquirido el código de la Agenda Deportiva para poder realizar la instalación correcta.
Luego de que haya adquirido el paquete de la agenda deportiva, descargue y descomprima el archivo .zip, posteriormente con ayuda de un bloc de notos o editor de código, copee todo el código HTML para después pegar en una Página de Blogger
- Acceda a la seccion Paginas de su su blog, pulse en el boton CREAR PÁGINA.
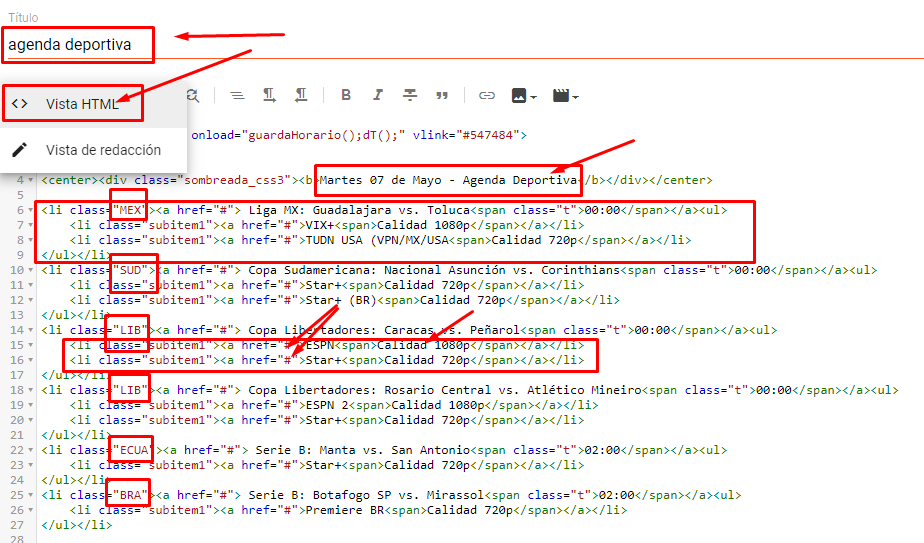
- Como título es obligatorio que coloque Agenda deportiva.
- Active el visualizador HTML
- Copee el codigo de Agenda Deportiva y pegue en esta pagina.
Para agregar el icono de la lista de agenda, simplemente escriba las tres letras iniciales en mayusculas, por ejemplo:
MEX, SUD, PER, LIB, COL, ARG, ECUA, BRA, CHI, USA, EUR, ESP ...
Para agregar la zona horaria, debe saber que por defecto la agenda deportiva esta configurada con la zona horaria de España GMT+1, si desea agregar una hora que se adecue a su país, use el conversor de zonas horarias en el siguiente enlace y coloque la hora de España según corresponda: https://time.is/es/compare

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicando una entrada con reproductor
En el archivo de descarga del tema, viene un archivo .txt donde se encuentra el código HTML del reproductor para las entradas, simplemente copee y pegue en la entrada en modo de Editor HTML
Para agregar los enlaces de los canales de televisión, simplemente elimine los enlaces y coloque el suyo, puedo agregar la cantidad deseada de opciones, no existe una cantidad limite,
Si no encontró el código en el archivo de descarga del tema, simplemente copee el código siguiente y listo, es el mismo:
<!-- SUBA LA IMAGEN DE CANAL -->
<div id="kaurukavideo">
<div class='lazy-v' data-embed='' style='z-index: 1;'>
<div class='play'><span></span></div>
<img class='thumb-v' src='' alt='Video Thumbnail'>
</div>
<div class="servideo">
<span class="change-video c-aktif" data-embed="https://www.youtube.com/embed/L3374C3OyrY"> Opcion 1</span>
<span class="change-video" data-embed="https://www.youtube.com/embed/xkRhg12UP5M">Opción 2</span>
<span class="change-video" data-embed="https://www.youtube.com/embed/krg8TvIdV9Q">Opcion 3</span>
<span class="change-video" data-embed="https://www.youtube.com/embed/DxoU8iOrV7k">Opcion 4</span>
</div>
</div>
Publicaciones Destacadas por categorias
Acceda al Diseño de su blog, ubique el gadget con el nombre de Ajustes de las entradas del Blog, pulse en el icono editar del Widget con el nombre de Publicaciones Destacadas por categorias.
- En el apartado de titulo, agregue un nombre de categoria
- En el apatado de contenido, agregue su Etiqueta de las entradas
- Vea la imagen a continuación

Lista de menu para dispositivos moviles
Acceda al Diseño de su blog, en la sección con el nombre de Iconos de cabecera, pulse en el icono Editar,
los nombres cortos que se muestran en esta lista de vínculos no debe modificarlos, por lo que no funcionará, por lo tanto no debe agregar nada
Esta lista de iconos solo será visible en dispositivos moviles

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Ajustes de contacto de WhatsApp
Acceda al Tema de su blog, pulse en el icono que se encuentra al costado del boton Personalizar, luego pulse en EDITAR HTML, con ayuda de su teclado pulse Ctrl + F, en el casillero del buscados, coloque el siguiente codigo y pulse la tecla Enter
<input class='chat-menu hidden' id='offchat-menu' type='checkbox'/>
- Aqui debe colocar su enlace de su página, tambien el numero de su WhatsApp,
- Es importante que coloque su prefijo antes de su numero por ejemplo: +5198209888
- Puede modificar los textos predeterminados de contacto

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta