Historias – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
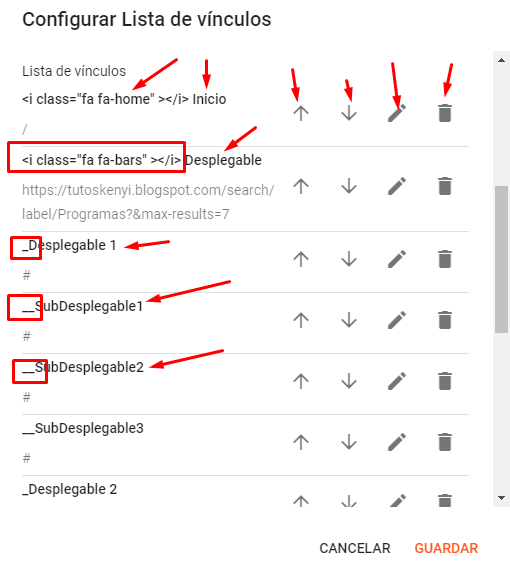
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Publicaciones Deslizantes principal
Esta sección muestra las publicaciones mediante un carrusel, donde puede configurar usando la Etiqueta de su preferencia. para ajustar esta sección, siga los pasos a continuación:
Accede al Diseño de su blog, ubique el gadget con el nombre de Publicaciones Destacadas Deslizantes, luego pulse en el icono Editar del Widget.
En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.

Publicaciones al costado del Carrusel
Esta sección se muestra al costado derecho de la sección del Carrusel Principal, donde puede configurar usando la Etiqueta de su preferencia. para ajustar esta sección, siga los pasos a continuación:
Accede al Diseño de su blog, ubique el gadget con el nombre de Destacados al lado de Deslizante, luego pulse en el icono Editar del Widget.
En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.

Carrusel de publicaciones Destacadas

Esta sección muestra publicaciones mediante un carrusel, donde puede configurar usando la Etiqueta de su preferencia. para ajustar esta sección, siga los pasos a continuación:
Accede al Diseño de su blog, ubique el gadget con el nombre de Publicaciones Destacadas Carrusel, luego pulse en el icono Editar del Widget.
En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.

Caja de Etiquetas y Sección Videos
Accede al Diseño de su blog, ubique el gadget con el nombre de Publicaciones Destacadas Deslizantes, luego pulse en el icono Editar del Widget.
En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.
Es importante que debes saber lo siguiente:
- tu blog debe ser publico.
- tu blog debe tener por lo menos una etiqueta.
- tu blog debe tener por almenos 7 publicaciones
Así mismo también para el resto de las GADGET que funcionan con Etiquetas los cuales mencionamos a continuación
TABLA DE CONTENIDOS

Accede al Diseño de tu blog y en los gadgets de tab de borde verde, pulsa en Editar en cada uno de ellos y coloca tu nombre de tu Etiqueta

VIDEOS QUE PUEDEN INTERESARTE

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta