Fuego – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Menu Principal Lateral
Acceda al Tema de su blog > haga click en el icono que se encuentra al costado de Personalizar, luego pulse en Editar HTML, con ayuda de su teclado presione Ctrl + F y busque este código
<li><a href='/'><i class='fa fa-home fa-lg'/><span> Inicio</span></a>
Donde podrá modificar o agregar sus respectivos enlaces del menú lateral
Aqui se muestra el codigo completo de ejemplo
<li><a href='/'><i class='fa fa-home fa-lg'/><span> Inicio</span></a> </li> <li><a href='#'><i class='fa fa-youtube-play fa-lg'/> Videos</a> </li> <li><a href='#'><i class='fa fa-code fa-lg'/> Configuracion</a> </li> <li><a href='#'><i class='fa fa-download fa-lg'/> Descargar plantilla</a> </li>

Botones Seguir, Lista Vinculos y Top Social
Acceda al Tema de su blog > haga click en el icono que se encuentra al costado de Personalizar, luego pulse en Editar HTML, con ayuda de su teclado presione Ctrl + F y busque este código
<a href='#' rel='nofollow noopener' target='_blank'><i class='fa fa-user-plus'/><span> Seguir</span></a>
Donde podrá modificar y agregar sus respectivos enlaces a cada vinculo
Aquí muestro el código completo
<!-- Botone de Seguir --> <li class='subs'> <a href='#' rel='nofollow noopener' target='_blank'><i class='fa fa-user-plus'/><span> Seguir</span></a> <a class='showsubs' href='javascript:;'><i class='fa fa-bell-o'/><span> Suscribete</span></a> </li> <!-- Lista de Vinculos --> <li class='footer'> <a href='/p/site-map.html' itemprop='url' title='Sitemap'><span itemprop='name'>Blog</span></a> - <a href='/p/about-ms-design.html' itemprop='url' title='About us'><span itemprop='name'>Contacto</span></a> - <a href='/p/privacy-policy.html' itemprop='url' title='Privacy Policy'><span itemprop='name'>Quienes somos</span></a> <!-- Top Redes Sociales --> <span class='social'> <a class='facebook' href='#' rel='nofollow noopener' target='_blank' title='Facebook'><i class='fa fa-facebook-square fa-2x'/></a> <a class='twitter' href='#' rel='nofollow noopener' target='_blank' title='Twitter'><i class='fa fa-twitter-square fa-2x'/></a> <a class='instagram' href='#' rel='nofollow noopener' target='_blank' title='Instagram'> <i class='fa fa-instagram fa-2x'/></a> <a class='ytube' href='#' rel='nofollow noopener' target='_blank' title='Youtube'> <i class='fa fa-youtube-play fa-2x'/></a> <a class='ytube' href='#' rel='nofollow noopener' target='_blank' title='pinterest'> <i class='fa fa-pinterest-square fa-2x'/></a></span>
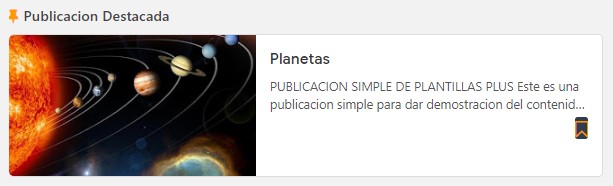
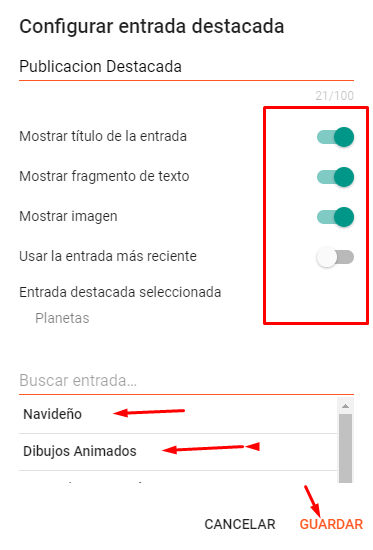
Publicación destacada
Acceda al diseño de su blog > en la sección Publicaciones Destacado, elija su publicación que desea que se muestra en esta sección.

Ejemplo Para la Publicacion Detacada

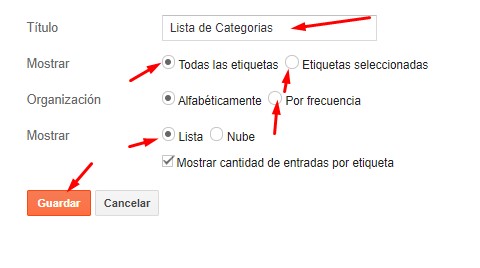
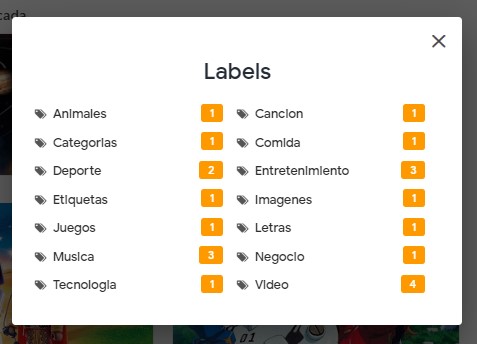
Lista de Categorias
Acceda al diseño de su blog > en la sección Lista de Categorias selecciona cuales de tus Etiquetas prefiere que se muestren.

EJEMPLO DE COMO DE QUEDAR

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta