DeporPlay – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
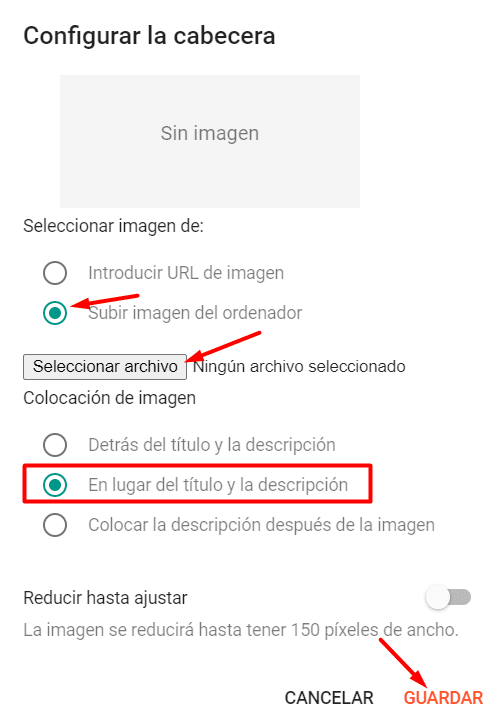
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu de cabecera
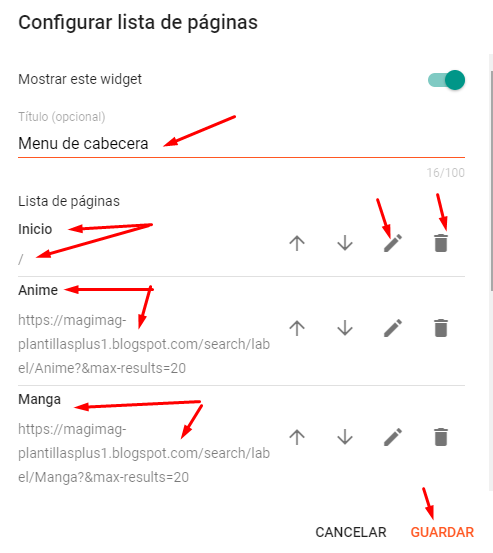
Acceda al diseño de su blog, pulse sobre el icono Editar en el widget del Menu de cabecera.
Aqui podrá colocar paginas creadas o vínculos personalizados
- Pulse en Agregar un nuevo elemento
- En nombre de la pagina pulse sobre el titulo de una pagina creada, pero si desea agregar una lista personalizado, simplemente coloque un titulo cualquiera.
- En URL de la página seleccione el enlace de la pagina o coloque una URL personalizada cualquiera y pulse en Guardar

Sección Cabecera
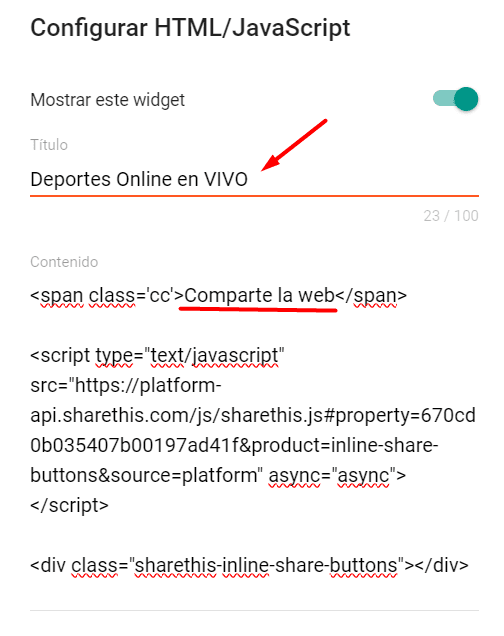
Accede al Diseño de su blog, ubique la sección con el nombre de Sección de Cabecera 2 pulse en el icono editar del Widget.
Aqui podrá modificar el texto de cabecera y colocar su código de compartimente de sharethis, para ello debe crear una cuenta y pegar su código en esta sección, pero es opcional, ya que se puede usar el código que viene por defecto

Agenda Deportiva
Esta seccion ya viene incorporada en el tema, ya no es necesario estar adquiriendo aparte, para agregar eventos y detalles, siga estos pasos:
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Agenda Deportiva, pulse en el icono editar del Widget.
- Como titulo debe colocar una descripción adecuada o colocar la fecha de la agenda deportiva
- Como contenido debe agregar el código HTML de los eventos y los detalles, para editar es muy facil

- Aqui podemos ver 3 eventos, donde se va colocar la hora y el nombre del evento,
- Podemos ver que cada evento tiene sus detalles, lo cual vienen a ser opciones de reproducción
- En los botones debe colocar el enlace de la entrada en el cual se está transmitiendo el evento
Aqui te dejo el código completo donde puede agregar una larga lista de eventos:
<div class='contenedor'>
<div class='horario'>
<div class='evento' data-hora='10:00'>Fútbol</div>
<div class='detalles'>
<a href='#enlace1'>Opción 1</a>
<a href='#enlace2'>Opción 2</a>
</div>
<div class='evento' data-hora='11:30'>Baloncesto</div>
<div class='detalles'>
<a href='#enlace1'>Opción 1</a>
<a href='#enlace2'>Opción 2</a>
</div>
<div class='evento' data-hora='13:00'>Natación</div>
<div class='detalles'>
<a href='#enlace1'>Opción 1</a>
<a href='#enlace2'>Opción 2</a>
</div>
<!-- Agregar nuevo evento -->
</div>
</div>
Ahora para agregar otra lista de eventos, simplemente agregamos otra lista de codigo abajo, el cual sería asi:
<div class='evento' data-hora='13:00'>Natación</div>
<div class='detalles'>
<a href='#enlace1'>Opción 1</a>
<a href='#enlace2'>Opción 2</a>
</div>
Entradas del Blog
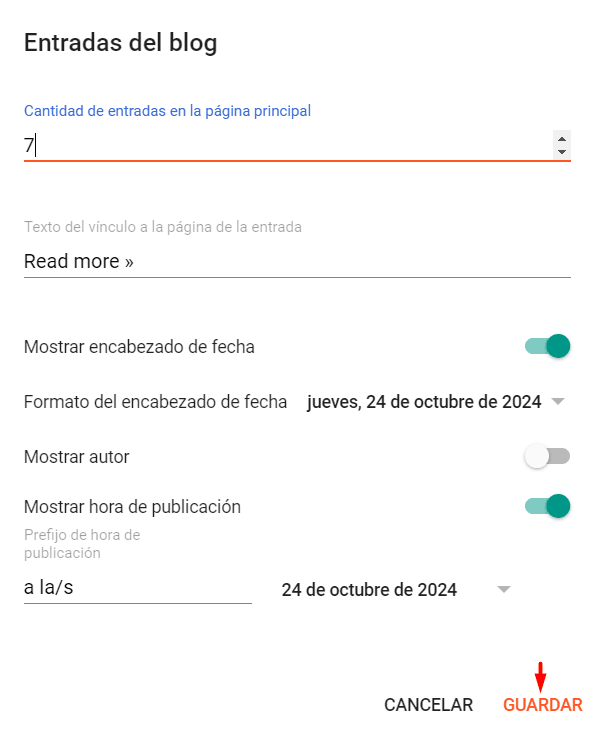
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta