Creativo – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Menu de cabecera
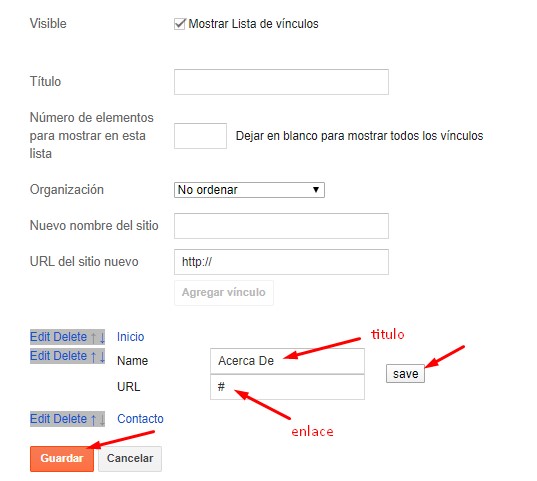
Acceda al diseño de su blog, ubique el gadget con el nombre de Menu de cabecera, luego pulse en el icono editar del widget.
- Coloque un texto, es decir el nombre del vinculo
- Coloque el enlace de su vinculo
- Puede agregar varios vinculos
- Pulse en guardar

Top redes sociales
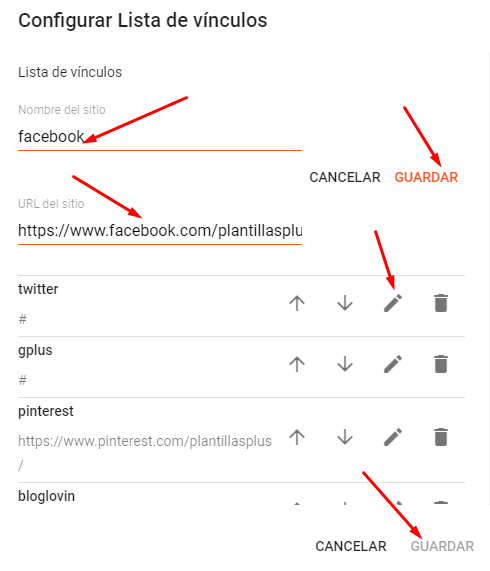
Acceda al Diseño de su blog > ubique y haga clic en el icono Editar en el widget Social Top.
- En el titulo coloque el nombre de la red social
- En el URL de sitio coloque su enlace de la red social
Iconos disponibles
facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen, whatsapp

Lista de menu principal
Para agregar la lista de menu principal debe seguir los siguientes pasos, tenga en cuenta que el Mega Menú también se encuentra dentro de la lista del Menu Principal.
Este tema también tiene un menu de pestañas, siga las instrucciones a continuación
Lista de Menu Desplegable
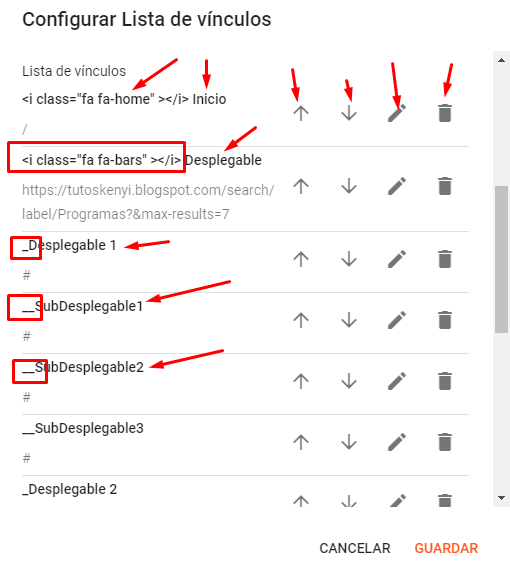
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Noticias de última Hora

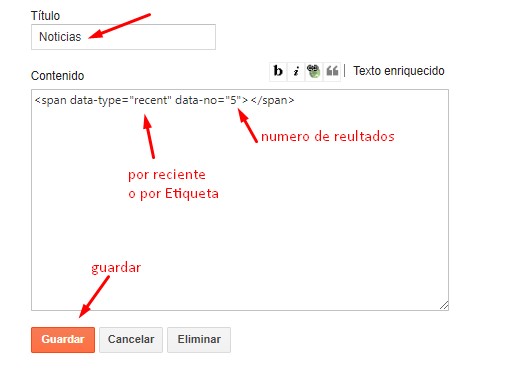
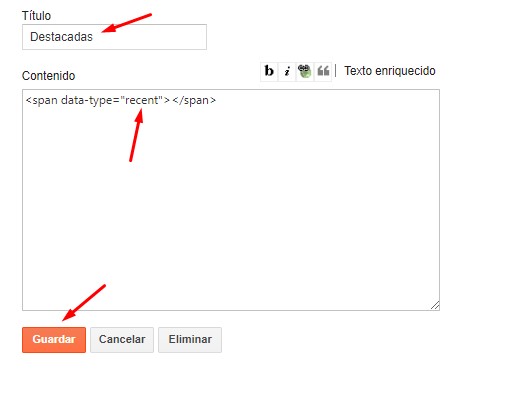
Acceda al Diseño de su blog, ubique el Gadget con el nombre Noticias de Ultima Hora pulsee en el icono editar o haga clic en Agregar un gadget > HTML / JavaScript, debe colocar los siguientes nombres a continuación.
Código corto por Etiqueta:
- Coloque una Etiqueta por ejemplo: Video
- Coloque el numero de entradas por ejemplo: 5
<span data-type="label" data-label="Video" data-no="5"></span>
Código corto por Reciente:
- Aquí solo es permitido colocar el numero de entradas, por ejemplo: 5
<span data-type="recent" data-no="5"></span>

Publicaciones Destacadas

Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Publicaciones destacadas , debe colocar los siguientes nombres a continuación.
Código corto por Etiqueta: <span data-type=”recent”></span>
Código corto por Reciente: <span data-type=”label” data-label=”Destacadas”></span>

Diseño de caja 1 y 2
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Diseño de Caja 1 asi como tambien al Diseño de Caja 2 , debe colocar los siguientes codigos a continuación.
NOTA: asegúrese de no estar ningún widgets vacío o de lo caso contrario no funcionaran así como se ve en la demostración
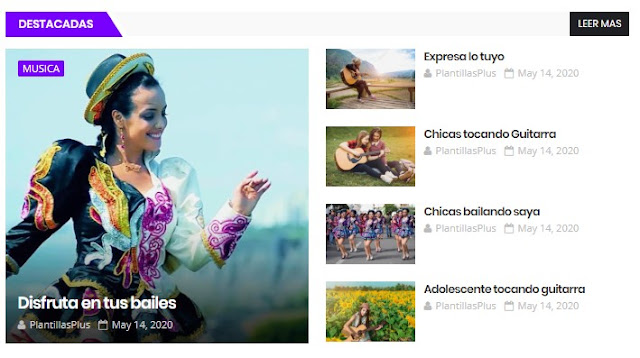
WIDGET DESTACADAS
<span data-type="feat" data-label="Musica"></span>

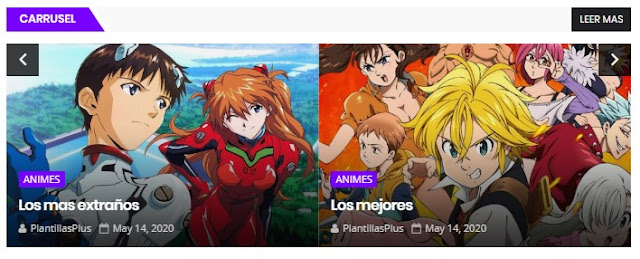
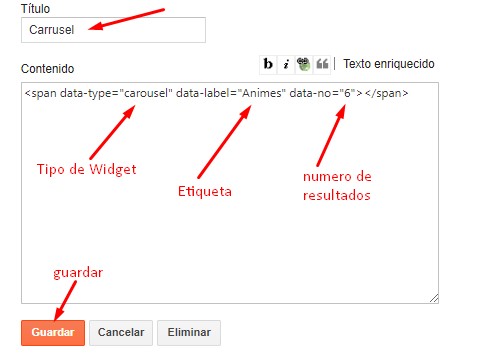
WIDGET CARRUSEL
<span data-type="carousel" data-label="Animes" data-no="6"></span>

WIDGET VIDEOS
<span data-type="videos" data-label="Video"></span>

WIDGET COLUMNA IZQUIERDA
<span data-type="columnleft" data-label="Deporte" data-no="4"></span>
WIDGET COLUMNA DERECHA
<span data-type="columnright" data-label="Tecnologia" data-no="4"></span>

WIDGET GALERIA
<span data-type="gallery" data-label="Galeria"></span>

EJEMPLO DE LOS WIDGETS

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Sistema de comentarios
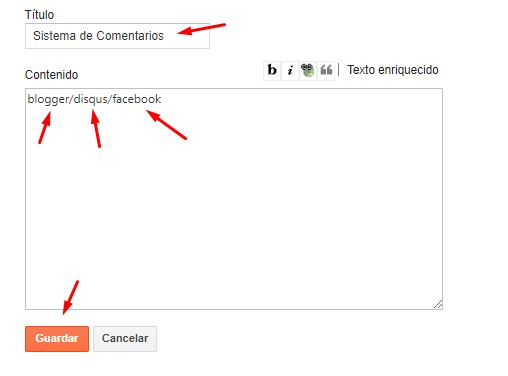
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de Sistema de Comentarios , debe colocar los siguientes códigos a continuación.
- blogger para comentarios de blogger
- facebook para comentarios de facebook
- disqus para comentarios de disqus
puede agregar un sistema, dos o tres como desee y con la disposición que desee, por ejemplo
facebook / disqusss
blogger / facebook
facebook / blogger
disqus / facebook / blogger
blogger / disqus / facebook
disqus / blogger / facebook

Estilos de publicaciones
Publicación de ancho completo;
Vaya a Páginas o Publicaciones – Nueva página o publicación En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [no-sidebar] en el área de contenido de la página.
Barra lateral izquierda;
Vaya a Páginas o Publicaciones – Nueva página o publicación En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [left-sidebar] en el área de contenido de la página.
Widgets Personalizados
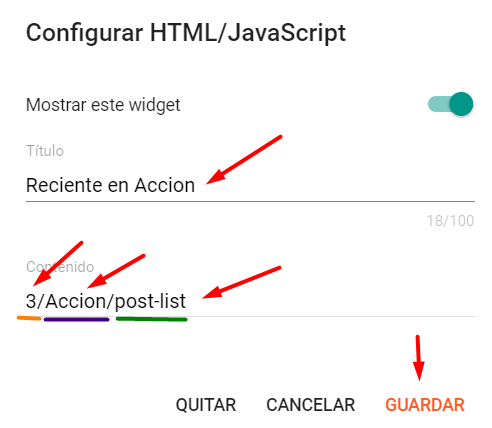
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral y/o pie de página.
En la ventana emergente deberá agregar los siguientes códigos según el tipo de publicación que desee visualizar.
POR EJEMPLO
Publicaciónes recientes 3/recent/post-list
Publicaciones Etiquetas 3/Juegos/post-list
Publicaciones Aleatorias 3/random/post-list
También podrá modificar la cantidad de publicaciones a mostrar, por defecto viene 3
NOTA: Las Etiquetas generalmente se diferencian por mayúsculas y minúsculas, para que funcione debe colocar tal como lo creo en su entrada.

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta