Cine Play – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Top redes sociales
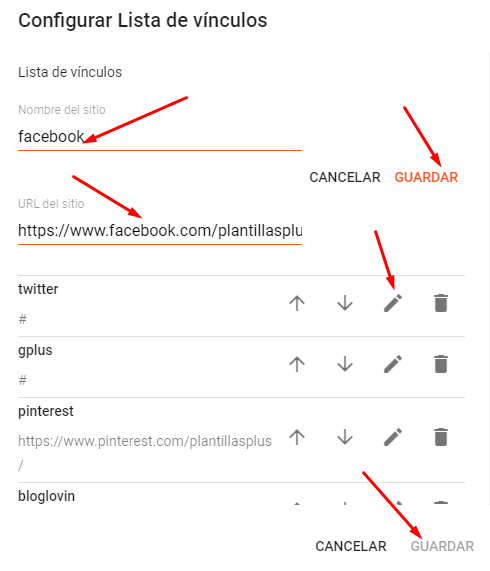
Acceda al Diseño de su blog > ubique y haga clic en el icono Editar en el widget Social Top.
- En el titulo coloque el nombre de la red social
- En el URL de sitio coloque su enlace de la red social
Iconos disponibles
facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen, whatsapp

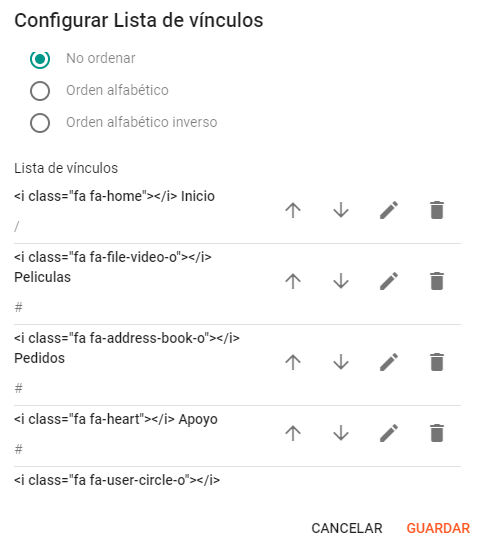
Lista de Menú Principal
Acceda al Tema de su blog, pulse en el iconos que se encuentra al costado del botón Personalizar, luego pulse en EDITAR HTML, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
<li><a href='/'><i class='fa fa-home'/> Inicio</a></li>
Le dará un condigo HTML el cual podrá modificar según su preferencia
Recuerde que el # es donde debe colocar su enlace del sitio

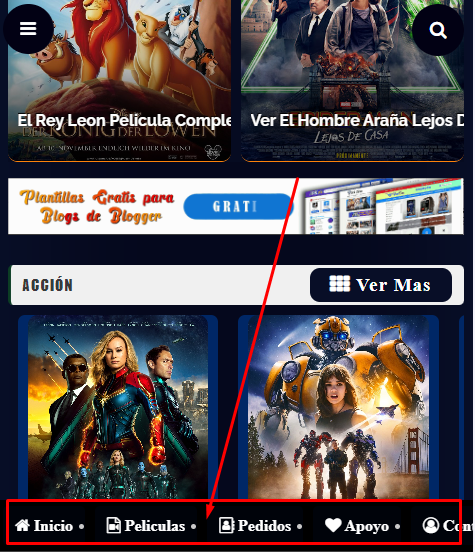
Menu para dispositivos moviles

Acceda al diseño de su blog, ubique el gadget con el nombre de Navegación superior, luego pulse en el icono editar del widget.
- Coloque un texto, es decir el nombre del vinculo
- Coloque el enlace de su vinculo
- Puede agregar varios vinculos
- Pulse en guardar
Para mas iconos ingrese al siguiente enlace: https://fontawesome.com/v4/icons/

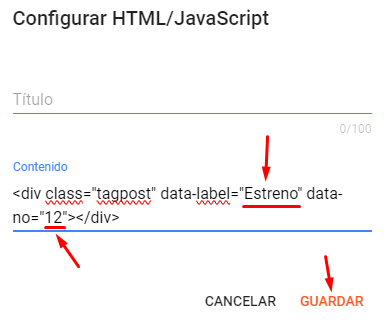
Control Deslizante
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Control Deslizante, luego pule en el icono Editar para agregar el siguiente código:
- Agregue un titulo en esta sección
- En el contenido agregue el siguiente código y coloque una Etiqueta
- Tambien coloque el numero de publicaciones a mostrar, Ejm: 12
- La Etiqueta por defecto es: Estreno
<div class="tagpost" data-label="Estreno" data-no="12"></div>

Peliculas Destacadas
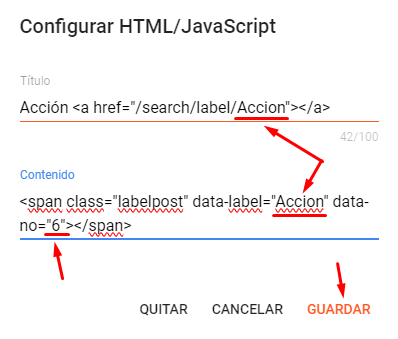
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Peliculas Destacadas, luego pulse en el icono Editar para agregar el siguiente código:
- Agregue un titulo en esta sección.
IMPORTANTE: al momento de colocar el titilo del Widget, para que aparezca el botón “Ver Mas“, es necesario colocar
<a href="/search/label/Accion"></a>
donde el usuario podra ver todas las publicaciones con esa Etiqueta, pero si desea solo ver una cantidad exacta, es necesario colocar
?&max-results=10
o la cantidad de su preferencia, es decir el código completo se vería así:
<a href="/search/label/Accion?&max-results=10"></a>
- En el contenido agregue el siguiente código y coloque una Etiqueta
- Tambien coloque el numero de publicaciones a mostrar, Ejm: 12
- La Etiqueta por defecto es: Accion
<span class="labelpost" data-label="Accion" data-no="6"></span>

Peliculas Aleatorias
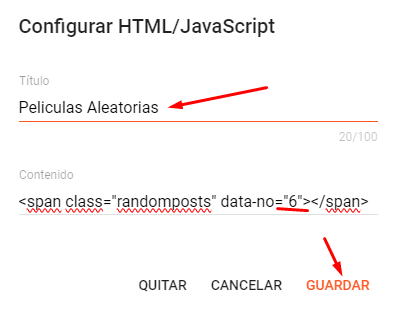
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Peliculas Aleatorias, luego pulse en el icono Editar para agregar el siguiente código:
- Agregue un titulo en esta sección
- En la parte de contenido, agregue el siguiente codigo
- Tambien agregue el numero de publicaciones, Ejm: 6
<span class="randomposts" data-no="6"></span>

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Código HTML para las entradas
El código de la demostración estarán disponibles en la el paquete de Código para entradas, así mismo las indicaciones básicas a través de imágenes, lo cual también explicaremos de forma sencilla en esta parte.
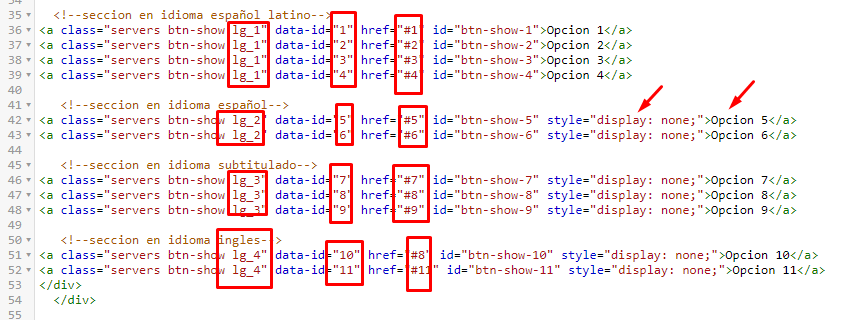
Para opciones de Idioma
Se recomienda dejar por defecto, pero si desea descartar algún idioma, simplemente elimine el idioma.

Tabla de contenido de video
En esta parte tenga en cuenta la numeración por filas, si desea agregar, simplemente coloque números o letras únicos (sin repeticiones) en la parte data-id=” ” y href=”#1″ para no afectar el codigo, pero recuerde el en la seccion del idioma en Español es obligatorio dejar o agregar el codigo “display: none” al igual que los demas secciones siguientes.
En caso de que solo desee mostrar primero el idioma español, debe borrar el “display: none” solo en esa parte del idioma y asi con los demás dejar por defecto y luego consecutivamente.

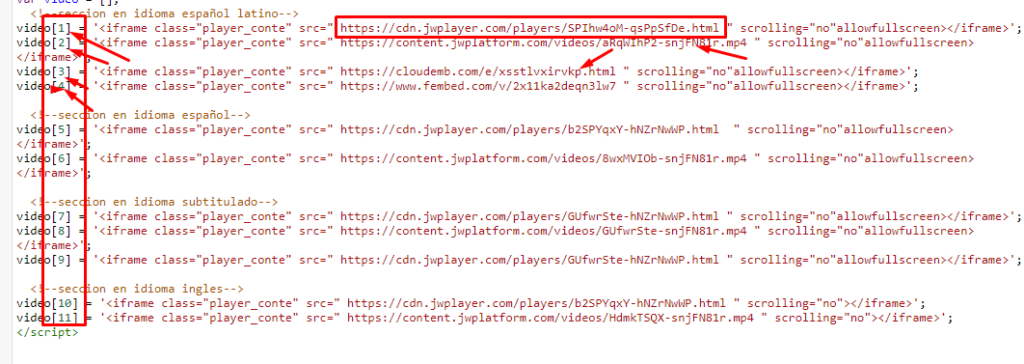
Cargar reproductores de video
En esta sección es en donde se colocará los iframe – embed del video o tambien en MP4, dentro de lo que se indique, es decir dentro de las comillas del codigo src=” “.
Si agregó otra opcion, debe fijarse en los numeros o letras ID unicos que coloco en la parte “tabla de contenido”.

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Widgets Personalizados
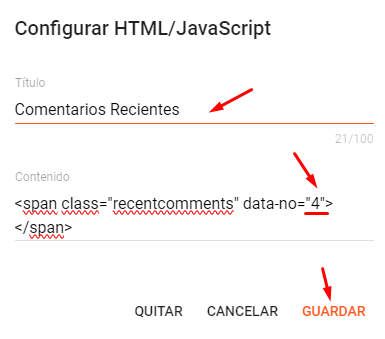
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral o pie de página , debe colocar los siguientes códigos a continuación.
<span class="recentcomments" data-no="4"></span>

Boton Descargar de anuncio

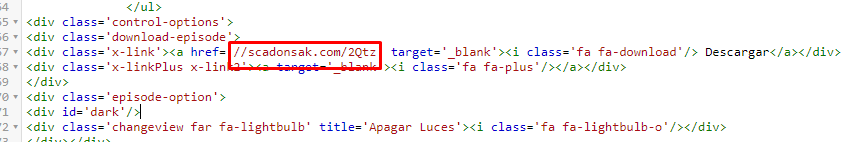
Acceda al Tema de su blog, pulse en el iconos que se encuentra al costado del botón Personalizar, luego pulse en EDITAR HTML, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
<div class='x-link'><a href='//scadonsak.com/2Qtz' target='_blank'><i class='fa fa-download'/> Descargar</a></div>
Aqui debe colocar su propio enlace directo de publicidad o cualquier otro enlace, ya que este boton solo es para llevar al usuario a otro sitio

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta