Butaca Tv – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
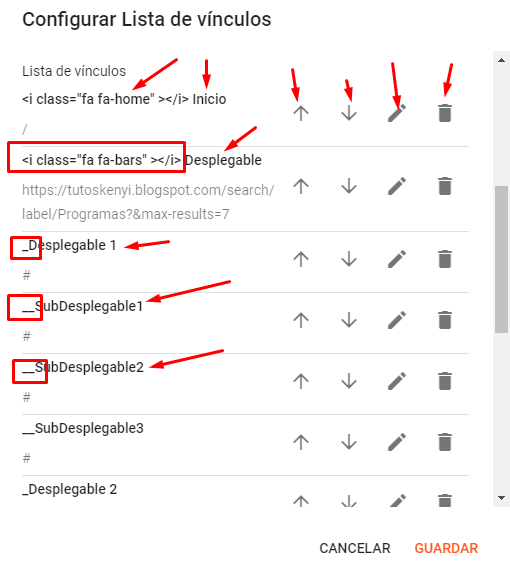
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Buscador del Blog
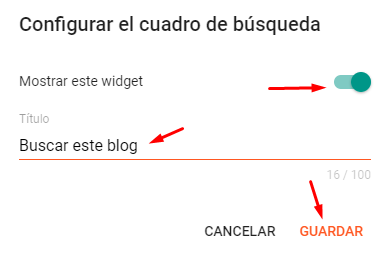
Acceda al diseño de su blog, ubique el Gadget de Sección Buscador, pulse sobre el icono Editar en el widget del Buscar este Blog.
Coloque un texto el cual se verá en el casillero del buscador asi como se ve en la imagen:

Seccion Slider Carrusel Principal
Esta seccion es para mostrar las publicaciones en el carrusel principal, lo cual simplemente se tiene que colocar una etiqueta, es decir, debe colocar la Etiqueta de las publicaciones que desee visualizar en el carrusel principal
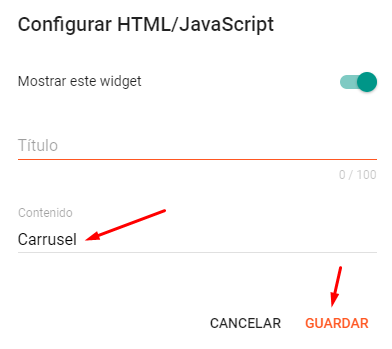
Para editar acceda a la Sección DISEÑO del su Blog, ubique el widget Seccion Slider / Carrusel Principal, pulse en el icono editar, luego colocamos la Etiqueta deseada
NOTA: Las Etiquetas se diferencian por mayúsculas y minúsculas, debe colocar tal y como lo ha creado en sus entradas
- En titulo, agregue un nombre o deje en blanco
- en contenido agregue un nombre de Etiqueta creada

Sección Estrenos
Esta sección es para colocar contenido en estreno, para ello se debe crear una Etiqueta Estrenos, o también puede colocar cualquier etiqueta dentro de esta sección
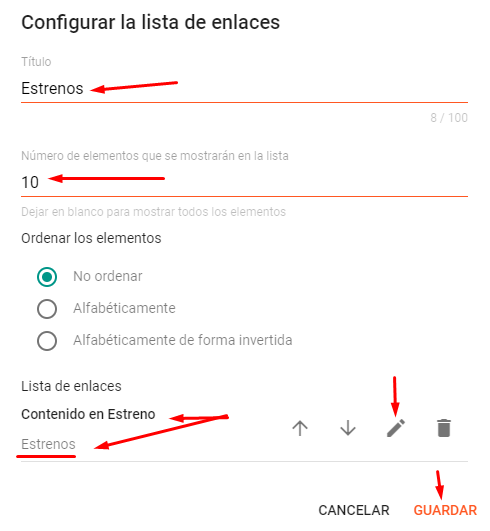
Para editar vaya a la Sección DISEÑO, Ubique el Gadget con el nombre de Widget Seccion Estrenos, luego pulse en el icono editar:
- En titulo agregamos una descripción corta
- En número de elementos es obligatorio colocar 10 o dejar por defecto si ya esta
- Para colocar la Etiqueta, bajamos, pulsamos en el icono de editar, en URL del sitio colocamos la Etiqueta y Guardamos
NOTA: no agregar mas Elementos o enlaces, ocurrirá error si lo hace

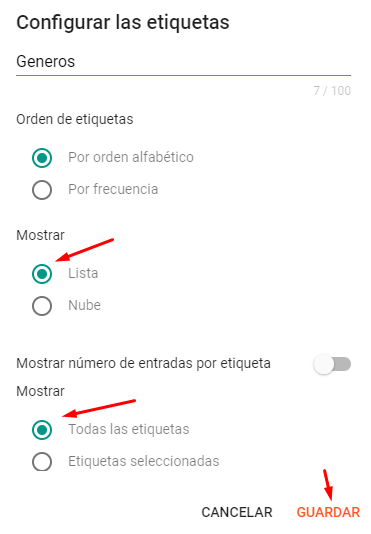
Lista de Géneros vertical
Esta seccion se muestra en la parte derecha de l seccion Estrenos, donde apareceran automaticamente todas las Etiquetas que vayamos creando
Acceda a la Sección DISEÑO, ubique el Gadget con el nombre de Generos Vertical, pulse en el icono editar:
- Debe dejar por defecto o escoja las etiquetas que desea mostrar.

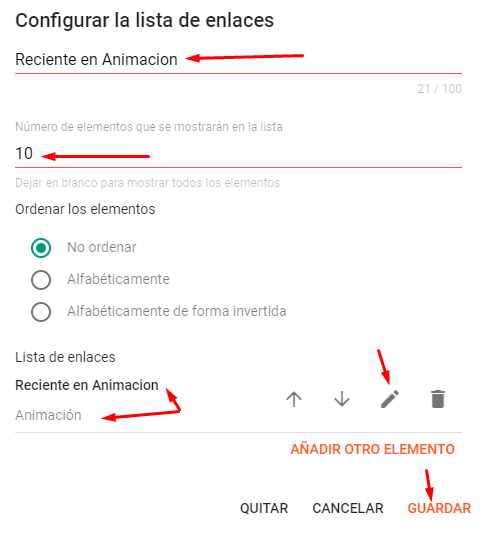
Secciones Carrusel Géneros
Estas secciones muestran las publicaciones en Carrusel, si no completa con el carrusel, las publicaciones los clona para mostrar en toda la seccion, debe dejar por defecto o debe colocar en el número de elemento 10
Para editar vaya a la Sección DISEÑO, ubique Gaddet con el nombre de Seccion Carrusel Generos, Pulse en el icono editar de un Widget y realice las siguientes indicaciones:
- En la parte de número de elementos es obligatorio colocar el numero 10
- En la sección Lista de enlaces debe colocar un título, en URL del sitio debe colocar una Etiqueta
NOTA: no agregar más Elementos o enlaces, ocurrirá error si lo hace

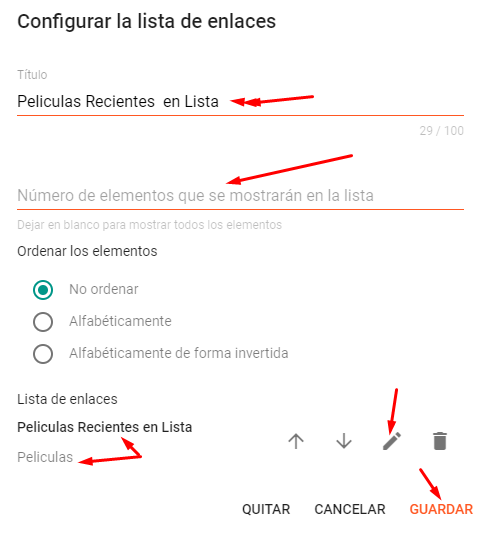
Secciones Lista Géneros
Estas secciones muestran las publicaciones en Lista, debe dejar por defecto o en numero de elementos no debe colocar nada
Para editar vaya a la Sección DISEÑO, ubique Gaddet con el nombre de Seccion Lista Generos, Pulse en el icono editar de un Widget y modifique según estas indicaciones:
- En la parte de número de elementos es obligatorio dejar en blanco
- En Lista de enlaces debe colocar un título, en URL del sitio debe colocar una Etiqueta
NOTA: no agregar más Elementos o enlaces, ocurrirá error si lo hace

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Comentarios de Disqus
Esta plantilla incluye soporte para comentarios mediante Disqus. Puedes activar los comentarios simplemente ingresando tu shortname desde el panel de Diseño, sin editar el código.
Cómo configurar Disqus en la plantilla
- Ve a Diseño > SHORTCODE DISQUS.
- Haz clic en Editar.
- En el campo de contenido, escribe tu shortname de Disqus (por ejemplo:
tublogdisqus). - Guarda los cambios.
Este shortname es necesario para que Disqus cargue los comentarios correctamente en tu blog.
Cómo crear tu propio shortname de Disqus
- Ve a https://disqus.com/
- Regístrate o inicia sesión.
- Accede a https://disqus.com/admin/create/
- Completa los datos:
- Nombre del sitio
- URL de tu blog
- Categoría (elige cualquiera)
- Al finalizar, obtendrás tu shortname, que deberás copiar en el widget mencionado.
Publicando Películas
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
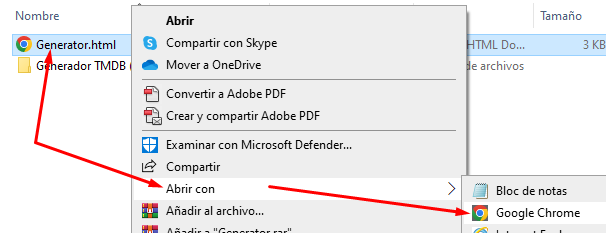
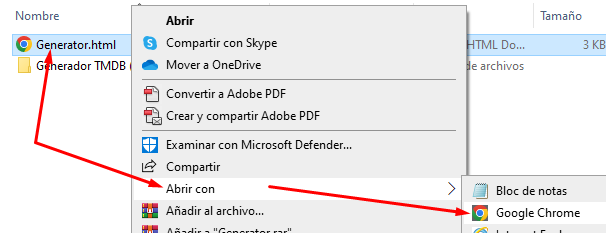
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador TMBD.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la película que lo encontrará en el casillero de la url del sitio

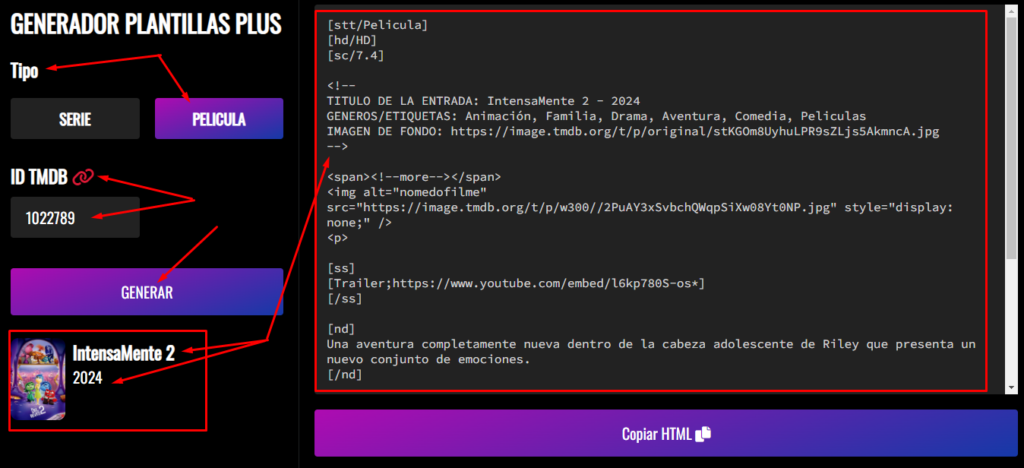
Luego vaya al Generador TMDB, en Tipo active PELICULA, en ID TMDB coloque el código que copeo de la película, finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

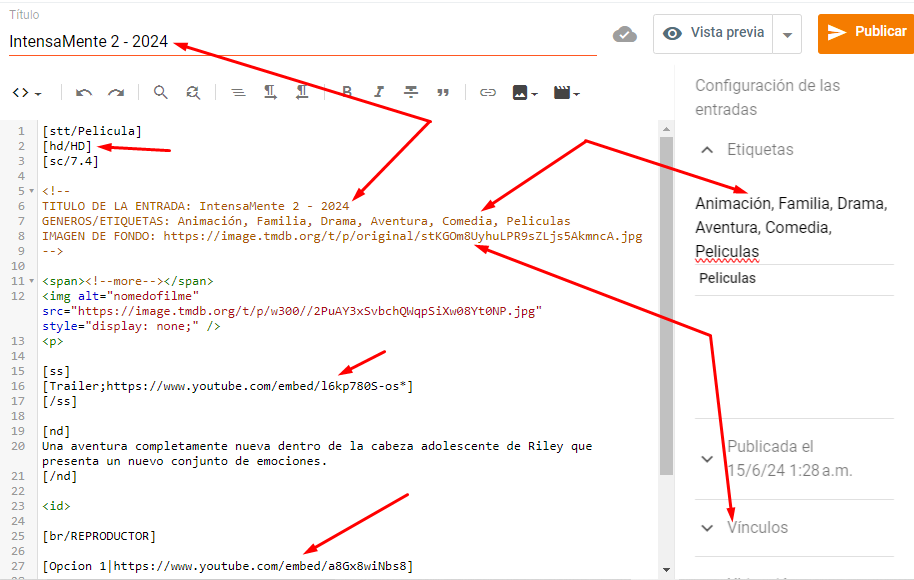
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar los enlaces de reproducción y tráiler, podrá agregar varios reproductores.
El Generador TMDB también importará el Título, las Etiquetas a colocar, y el enlace de la imagen de fondo a colocar
NOTA: Si tiene problemas con cargar las imágenes, se recomienda subir manualmente desde su almacenamiento local a Blogger

Publicando Series
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador TMDB.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la serie que lo encontrará en el casillero de la url del sitio

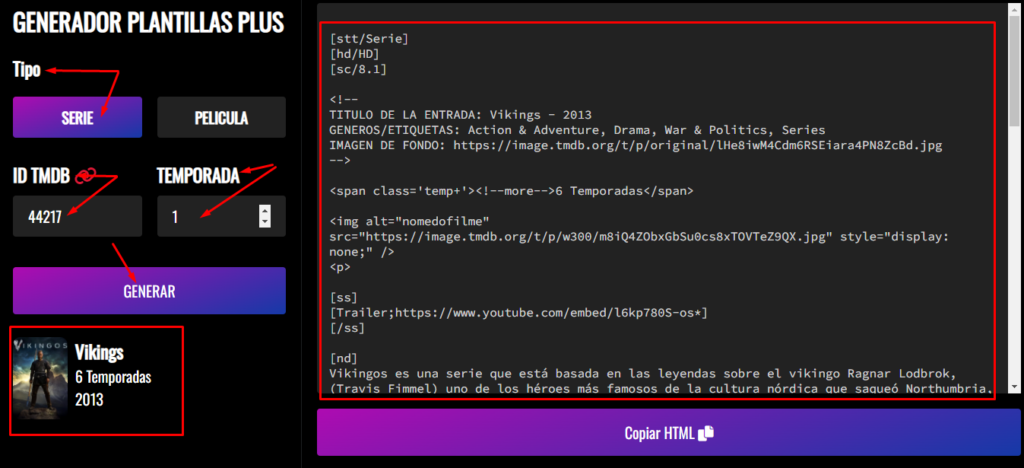
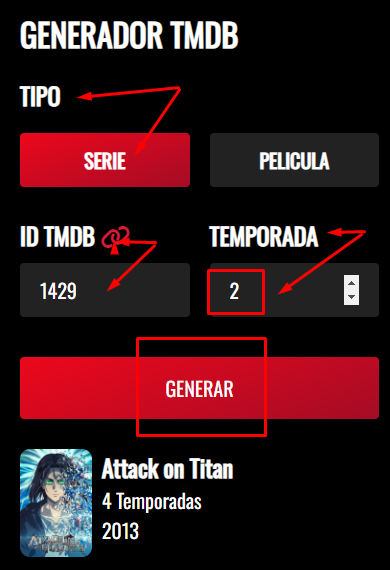
Luego vaya al Generador TMDB, en Tipo active SERIE, en ID TMDB coloque el código que copeo de la serie, en TEMPORADA coloca el numero de temporada que desees(deberá primero haber generado el 1), finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

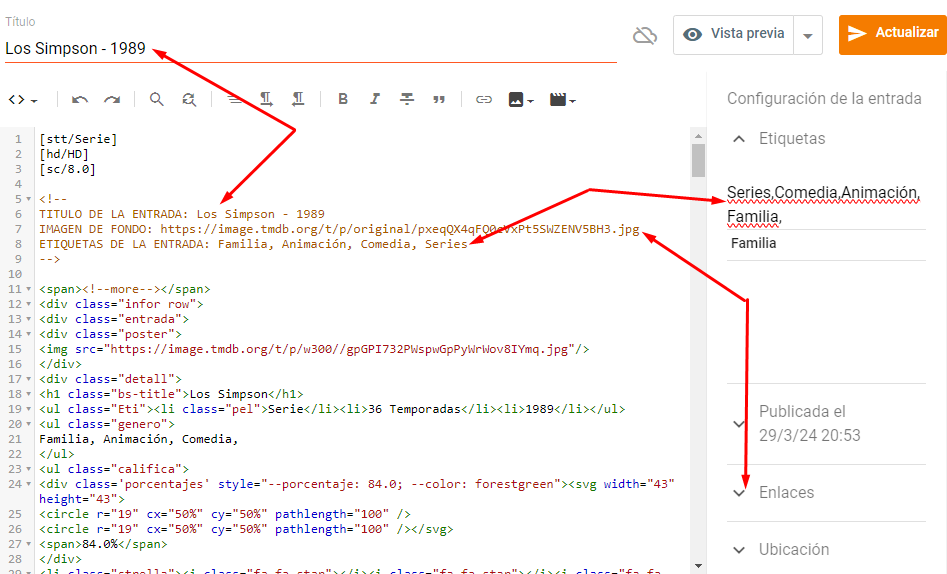
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar el enlace del tráiler y los enlaces de reproducción de los episodios
El Generador TMDB también importará el Título, las Etiquetas a colocar, y el enlace de la imagen de fondo a colocar
NOTA: Si tiene problemas con cargar las imágenes, se recomienda subir manualmente desde su almacenamiento local a Blogger

Agregar imagen de Fondo
Para agregar la imagen de fondo de una película y serie siga estos pasos, lo cual primero tenemos que configurar nuestro Blog.
- Acceda a la configuración del Blog

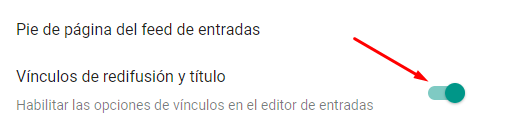
- Ubique la sección Feed del sitio, luego ubique Vínculos de redifusión y título, donde tiene que activarlo para poder agregar la imagen de fondo

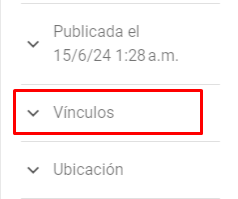
Luego regrese a la entrada, en la parte lateral derecha ubique la sección Vinculos y pulse sobre ello

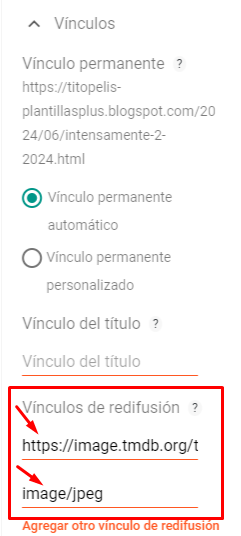
Se desplegará dos secciones, luego en Vínculos de redifusión coloque el enlace de la imagen de fondo que importo el Generador TMDB, luego pulse en el otro casillero con nombre Agregar tipo MIME, automáticamente se generará image/jpeg, listo eso fue todo.

Agregando Opciones al Reproductor
Te enseño a agregar enlaces de reproducción embed de episodios de series y de películas
Tele Portal guarda los enlaces en cada entrada, de este modo solo debes preocuparte por una sola entrada para editar una serie, la cual puedes copiar y guardar en tu ordenador en caso de perdida de la informacion.
Agregar Opciones a episodios
Para agregar episodios haz esto:

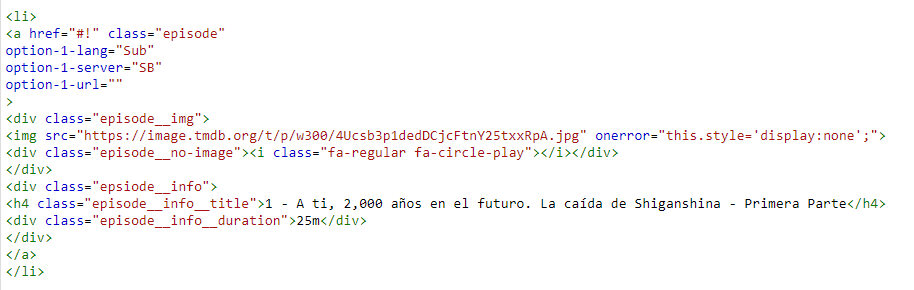
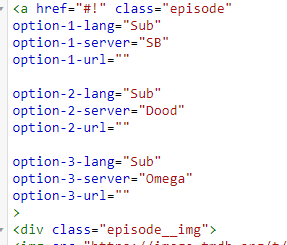
Cada uno de estos elementos <li> representan un episodio, y dentro de la etiquera <a> se encuentran los atributos importantes para agregar los enlaces de reproducción:
option-1-lang="Sub"hace referencia al idioma del videooption-1-server="SB"hace referencia al server donde se aloja el videooption-1-url="SB"hace referencia a la URL embed del video
Puedes agregar hasta 10 opciones de reproducción por episodio, para agregar más simplemente copia las 3 opciones y cambia el número de forma ascendente:

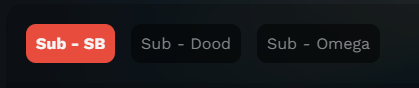
Guarda los cambios y listo, así tu episodio se verá al dar click en esa opción:

Agregar Opciones a películas
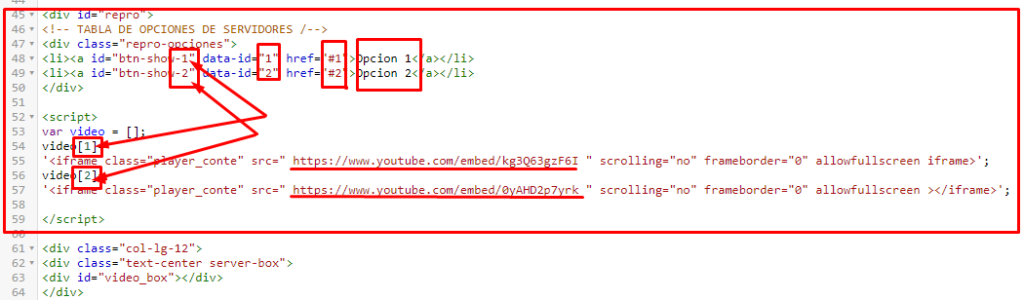
Busca en el HTML de la entrada de una películas generado esta parte:

El Generador TMDB dará dos opciones de reproducción en el cual esta con su identificador unico por números, el 1 de los botones de opciones con el 1 de los enlaces de reproducción
Si desea agregar mas opciones agregue este codigo, en el cual solo debe colocar un numero consecutivo
<li><a id="btn-show-3" data-id="3" href="#3">Opcion 3</a></li>
Luego para agregar un nuevo enlace de reproducción agregue el siguiente codigo, solo debe colocar un numero consecutivo, el cual debe ser el mismo numero del boton de opción
video[3]= '<iframe class="player_conte" src=" ENLACE EMBED " scrolling="no" frameborder="0" allowfullscreen ></iframe>';
Agregando mas temporadas y episodios
Para agregar temporadas y episodios a las series, novelas, manga, anime, es recomendable usar el Generador TMDB Movies, siga estas indicaciones siguientes
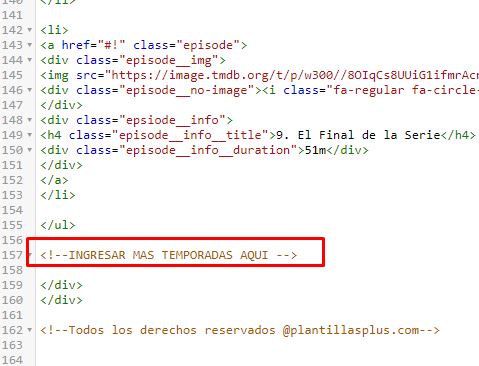
Luego de haber generado el código de las series o animes o novelas, y luego de haber colocado el código en su entrada, al final encontrará una descripción que menciona que desde alli puede agregar una nueva temporada.

Usando el generador, coloque el codigo de la segunda temporada juntamente con sus episodios, y pase a editar los enlaces que llevará a su reproductor

Tabla de Descargas
Las descargas los puede configurar desde las entradas de contenido, donde podrá agregar varias secciones y tipos de descarga, siga estos pasos:
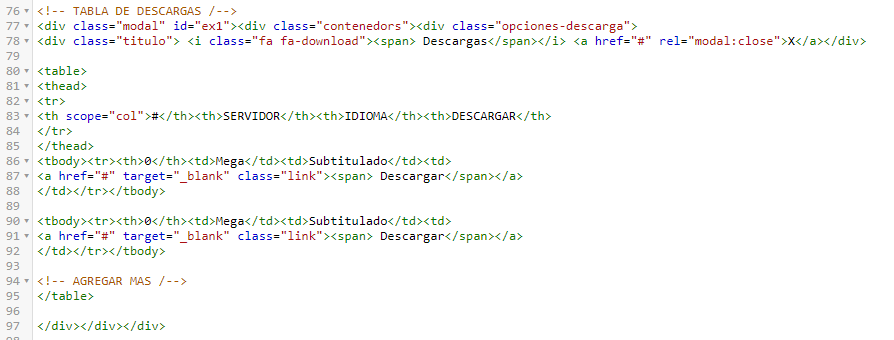
Luego de haber generado el código de su entrada con el Generador TMDB, ubique el siguiente código, por lo general se encuentra al final

Las etiquetas <tbody> significa que son secciones de descargas, donde con agregar otra seccion <tbody> ya tendrá una tercera sección.
Debe colocar el idioma, el servidor de descarga, entre otros
en la etiqueta <a> debe agregar en enlace de descarga, justo en #
Sección Próximamente
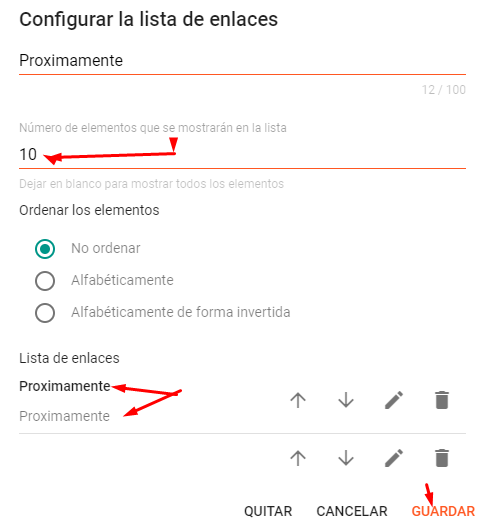
Para editar vaya a la Sección DISEÑO, ubique el Gadget con el nombre de Sección Próximamente, Pulse en el icono editar de un Widget y siga estas instrucciones:
- En la parte de número de elementos es obligatorio colocar el numero 10
- En Lista de enlaces debe colocar un título, en URL del sitio debe colocar una Etiqueta
NOTA: no agregar más Elementos o enlaces, ocurrirá error si lo hace

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta