Bibliógrafo – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Opciones del Tema
Version Caja
Acceda al diseño de su blog > haga clic en el icono Editar en el widget de Version Caja.
- Ancho completo: en Nuevo nombre del sitio, agregue voxedVersion, en Nuevo URL del sitio, agregue true o false , después de hacer clic en el botón Guardar .
Variables predeterminadas
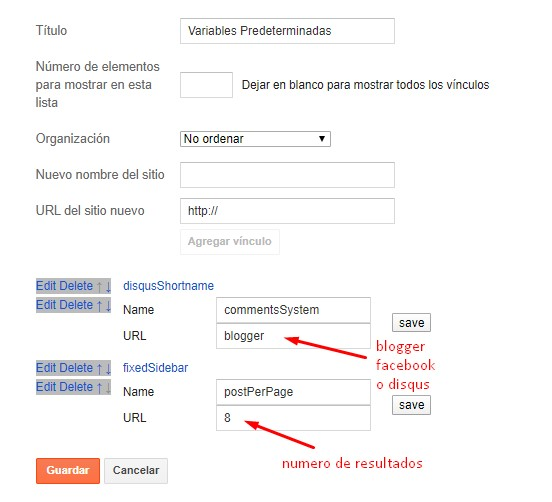
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Variables predeterminadas.
- Publicación por página: en Nuevo nombre del sitio, agregue postPerPage , en Nueva URL del sitio, agregue el número de resultados, debe ser el mismo que el de las publicaciones de la página de inicio, después de hacer clic en el botón Guardar.
- Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar, en Nueva URL del sitio añadir true o false , después haga clic en Guardar.
- Sistema de comentarios: en nombre del nuevo sitio, agregue commentsSystem, en Nueva URL del sitio, agregue el tipo de sistema de comentarios { blogger , disqus , facebook u hide } , después de hacer clic en el botón Guardar.
- Disqus Shortname: en nombre del nuevo sitio, agregue disqusShortname, en nueva URL, agregue su disqus comentarios ejemple plantillasplus, después de hacer clic en el botón Guardar.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
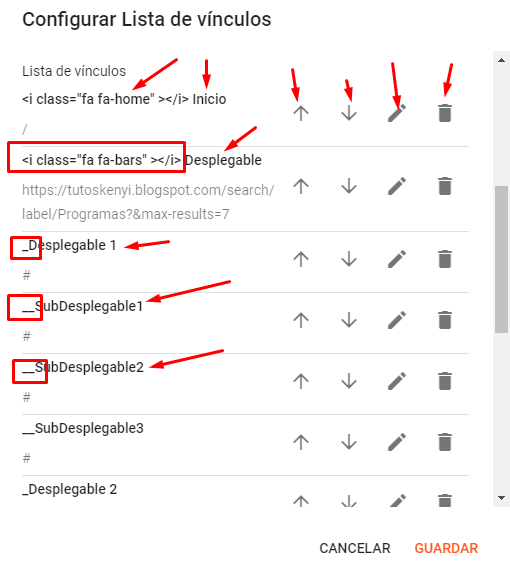
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Segundo Encabezado
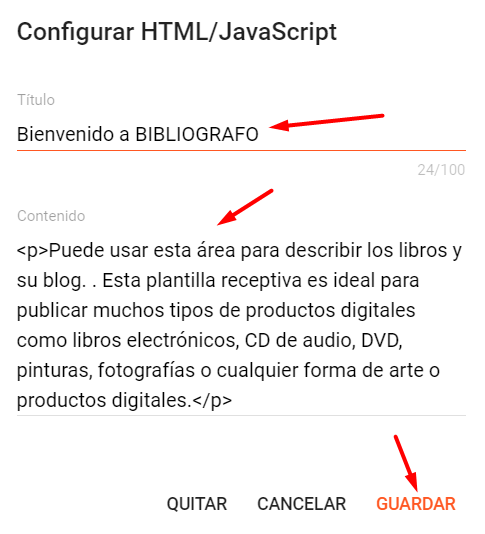
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Segundo encabezado, luego pulse en el icono Editar del Widget:
- En la sección titulo agregue una descripción corta
- En la sección contenido agregue una descripción larga, el texto debe describir lo que ofrece en su sitio.
<p>Puede usar esta área para describir los libros y su blog. . Esta plantilla receptiva es ideal para publicar muchos tipos de productos digitales como libros electrónicos, CD de audio, DVD, pinturas, fotografías o cualquier forma de arte o productos digitales.</p>

Control Deslizante Destacado
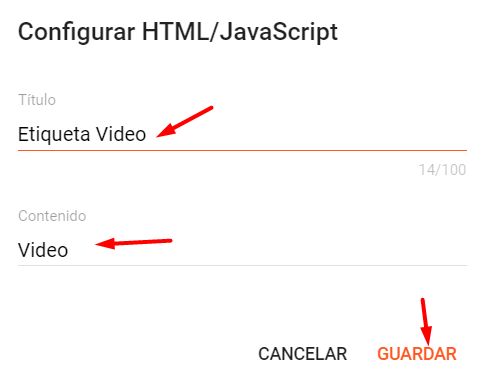
Acceda al diseño de su blog, ubique el gadget con el nombre de Control Deslizante Destacado, pulse el en icono editar del Widget:
- En la sección titulo no agregue nada
- En la sección contenido, coloque un nombre de Etiqueta
por ejemplo:
Video

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

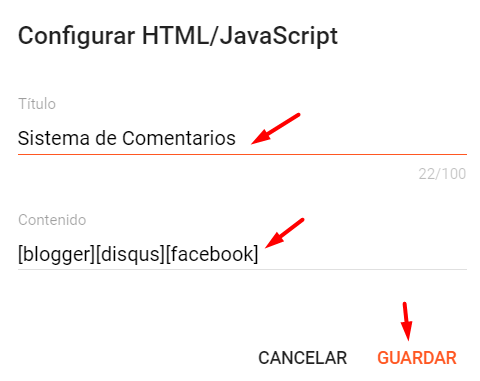
Sistema de comentarios
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de Sistema de Comentarios , debe colocar los siguientes códigos a continuación.
[blogger] para comentarios de blogger
[facebook] para comentarios de facebook
[disqus] para comentarios disquspuede agregar un sistema, dos o tres como desee y con la disposición que desee, por ejemplo:
[facebook]
[disqus]
[facebook] [disqusss]
[blogger] [facebook]
[facebook] [blogger]
[disqus] [facebook] [blogger]
[blogger] [disqus] [facebook]

Widgets Personalizados
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de barra lateral o pie de página , debe colocar los siguientes códigos a continuación.
POR EJEMPLO
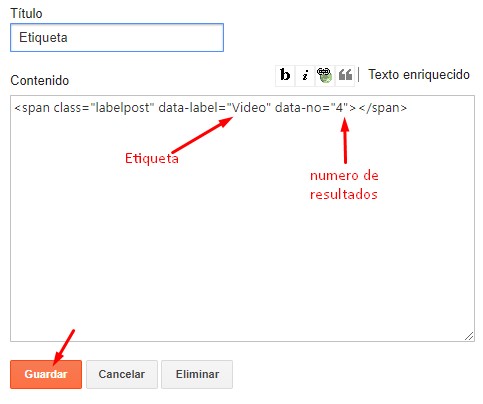
Publicaciones con Etiqueta
<span class="labelpost" data-label="Video" data-no="4"></span>
Publicaciones Recientes
<span class="recentposts" data-no="4"></span>
Comentarios recientes
<span class="recentcomments" data-no="4"></span>
EJEMPLO

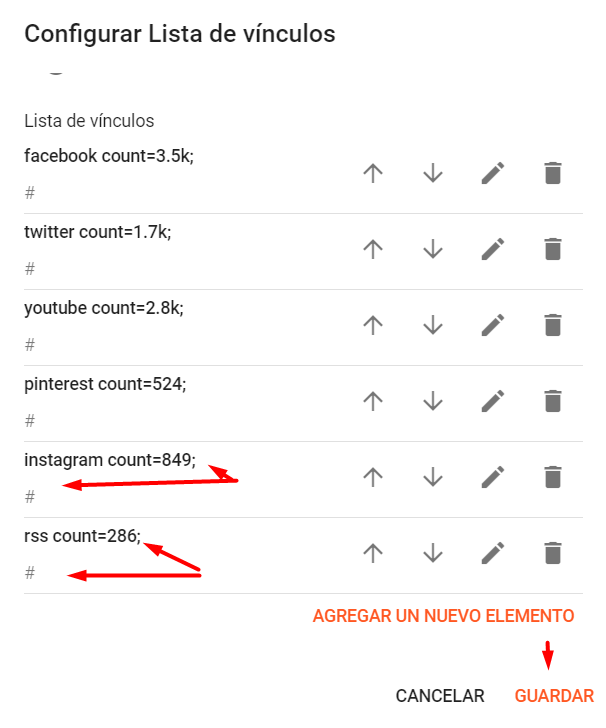
Contador Social
Acceda al diseño de su blog, haga clic en Agregar un gadget, en la sección de , debe colocar los siguientes códigos a continuación.
solo se admiten estas redes sociales
cuenta de facebook = 3.5k;
cuenta de twitter = 1.7k;
conteo gplus = 735;
recuento de youtube = 2.8k;
cuenta de pinterest = 524;
cuenta de dribbble = 7.3m;
cuenta de instagram = 849;
recuento de rss = 286;

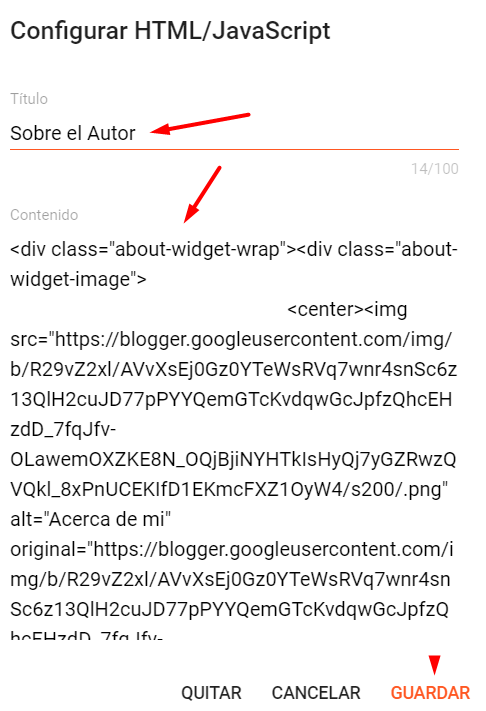
Sobre el Autor
Acceda al Diseño de su blog, en la sección de Barra lateral o en cualquier otra sección debe crear un Widget tipo HTML para agregar el siguiente código:
- Recuerdo que aqui debe colocar una imagen, debe agregar un texto descriptivo del autor y un enlace de la pagina del autor
<div class="about-widget-wrap"><div class="about-widget-image">
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Gz0YTeWsRVq7wnr4snSc6z13QlH2cuJD77pPYYQemGTcKvdqwGcJpfzQhcEHzdD_7fqJfv-OLawemOXZKE8N_OQjBjiNYHTkIsHyQj7yGZRwzQVQkl_8xPnUCEKIfD1EKmcFXZ1OyW4/s200/.png" alt="Acerca de mi" original="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Gz0YTeWsRVq7wnr4snSc6z13QlH2cuJD77pPYYQemGTcKvdqwGcJpfzQhcEHzdD_7fqJfv-OLawemOXZKE8N_OQjBjiNYHTkIsHyQj7yGZRwzQVQkl_8xPnUCEKIfD1EKmcFXZ1OyW4/s200/.png" style="
border-radius: 100%;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-width: 1px;
border-style: solid;
border-color: rgb(235, 235, 235);
margin:0;
padding: 5px;
/" /></center>
</div>
<div style="text-align: justify">La Iglesia, que, por temor a que se conviertan en castillos, congrega a los demás, según el RV entregado, es barrida por los dos. Honor para ser elegido para ser expandido a miel. Honor para ser elegido para ser expandido a miel...
, <a href="#" style="
text-decoration: underline;
">Mas Informacion→</a></div>
<style>
.about-widget-image {
max-height: 260px;
overflow:hidden;
margin-bottom: 15px;
}
</style>
</div>

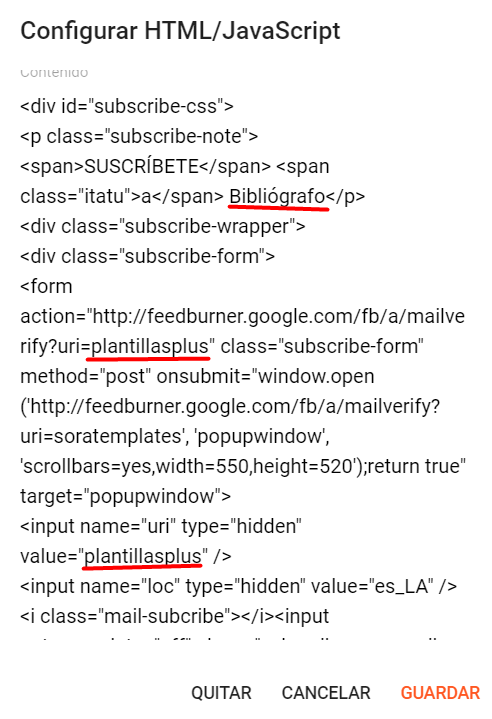
Gadget de Suscripción
Acceda al Diseño de su blog, ubique el gadget de Suscripción luego pulse en el icono editar del Widget o simplemente cree un Widget tipo HTML para agregar el siguiente código:
- Lo que debe modificar es el texto de plantillasplus con su propio nombre o con el nombre de su sitio
<div id="subscribe-css">
<p class="subscribe-note"><span>SUSCRÍBETE</span> <span class="itatu">a</span> Bibliógrafo</p>
<div class="subscribe-wrapper">
<div class="subscribe-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=plantillasplus" class="subscribe-form" method="post" onsubmit="window.open ('http://feedburner.google.com/fb/a/mailverify?uri=soratemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="plantillasplus" />
<input name="loc" type="hidden" value="es_LA" /><i class="mail-subcribe"></i><input autocomplete="off" class="subscribe-css-email-field" name="email" placeholder="Introduce tu correo electrónico" /><input class="subscribe-css-email-button" title="" type="Submit" value="Enviar" /></form>
</div>
</div>
</div>

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta