Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
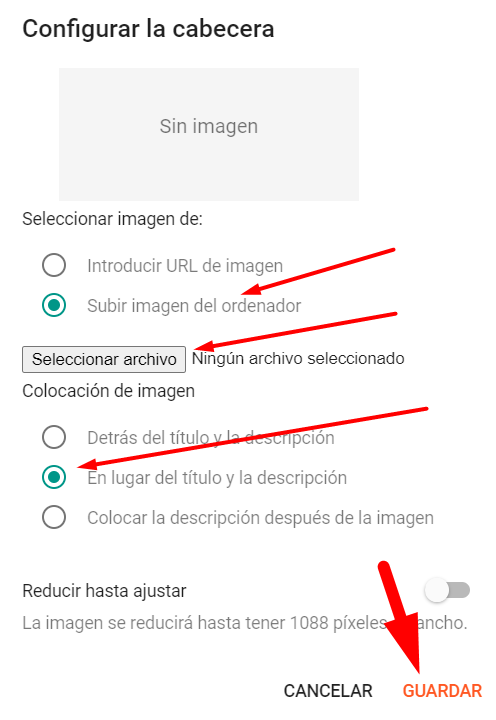
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de Menú Lateral
Acceda a la sección Tema de su blog, pulse en el icono que se encuentra al costado del boton Personalizar, luego pulse en EDITAR HTML, con ayuda de su teclado presione Ctrl + F para abrir el buscador y buscar el siguiente código:
<li><a href='#'><i aria-hidden='true' class='fa fa-android'/> Aplicaciones</a></li>
Encontrará un codigo donde debe colocar sus nombres y URL de los vínculos, aquí dejo el código completo y una imagen de referencia:
<ul>
<li><a href='#'><i aria-hidden='true' class='fa fa-android'/> Aplicaciones</a></li>
<li><a href='#'><i aria-hidden='true' class='fa fa-gamepad'/> Juegos</a></li>
<li><a href='#'><i aria-hidden='true' class='fa fa-camera'/> Fotografia</a></li>
<li><a href='#'><i aria-hidden='true' class='fa fa-desktop'/> Personalización</a></li>
<li><a href='#'><i aria-hidden='true' class='fa fa-folder'/> Productivo</a></li>
<li><a href='#'><i aria-hidden='true' class='fa fa-youtube-play'/> Entretenimiento</a></li>
<li><a href='https://version.plantillasplus.com/docs/apk-pro-documentacion/'><i aria-hidden='true' class='fa fa-sign-out'/> Configuracion</a></li>
<li><a href='https://version.plantillasplus.com/downloads/apk-pro/'><i aria-hidden='true' class='fa fa-music'/> Descargar</a></li>
</ul>

Tendencias semanales

Acceda al diseño de su blog > haga click en el icono Editar del widget de Tendencias Semanales y coloque la Etiqueta que prefiera que se muestre en esta sección.
Pero antes debes de tener en cuenta:
- Tu blog debe de tener por lo menos una Etiqueta
- Tu blog debe ser publico
- Tu blog debe de tener por lo menos 3 Publicaciones

Publicaciones Destacadas
Acceda al diseño de su blog, haga clic en el enlace Editar GadGet de las publicaciones recientes con etiqueta y coloque su Etiqueta de preferencia en cada widget correspondiente.
- En la sección titulo coloque una descripción corta
- En la sección de contenido coloque el nombre de una Etiqueta
Aqui muestro las secciones correspondientes

Entradas del Blog
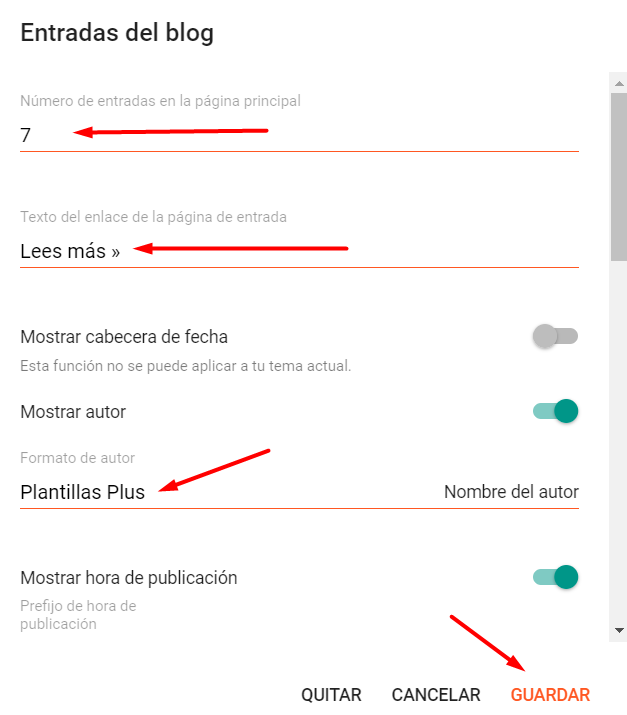
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Botones para las entradas
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML y dentro del contenido agregue los siguientes codigos a continuación:
Aqui muestro todo el código y a continuación te lo describo por boton
<div style="text-align: center;"> <ul class="btn"> <li><a class="gplay" href=" ENLACE AQUI " target="_blank">Google Play</a></li> <li><a class="download" href=" ENLACE AQUI " target="_blank">Descargar Apk</a></li> </ul> </div>
- Codigo para boton de Google Play
<li><a class="gplay" href=" ENLACE AQUI " target="_blank">Google Play</a></li>
- Codigo para boton descargar
<li><a class="download" href=" ENLACE AQUI " target="_blank">Descargar Apk</a></li>
Carrusel de Imágenes en entradas
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA
El carrusel de imágenes en las entradas es muy sencillo de instalar, puede agregar desde la vista Redacción o mediante la vista HTML
Publicando en vista de Redacción
Suba o seleccione las imagenes deseadas para el carrusel y pulse en insertar
Se agregará a su entrada las imágenes insertadas en una lista, tambien puede ajustar la calidad y los tamaños de cada imagen

Posteriormente, seleccione todas las imagenes insertadas en su entrada y coloque como una lista numérica tal como se ve a continuación:

Listo, ya podrá ver un slider tipo scroll orizontal de imagenes, si no logro realizar, tome nota esto: la primera imagen es un logotipo de la aplicación, por lo tanto, las imagenes de carrusel debe colocar al final de todo la entrada, o simplemente active la vista HTML y siga estas instrucciones:
Publicando en vista HTML
Copee el siguiente codigo HTML y pegue al final de su entrada, luego modiique las imagenes con los enlaces.
<ol> <li> <img border="0" data-original-height="310" data-original-width="174" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTkQ2w0GDZeoGa84mPFSZaahrgLciGcpt8pq8zDL3mj4XbzqQIi0jDX4Ue6twCks3LkizkA9YYGvbF89gOPaVL_iJJEpCZxaFlbbjs1T-hVkwFgRqtYVZ1vLf4DCEGAFfyGxs7hLsOHZlt/s1600/unnamed+%25281%2529.jpg" /> </li> <li> <img border="0" data-original-height="310" data-original-width="174" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdx1xkZ8JDrC-IkgRFVstWrnZpDIU-58UYvnVBjIm0uNtjcf3vKVqBx8QJ_E8WoyJd2hzhRuiGi9Z3q_yQ1EDSHbrt47eSwRYD65FzZo0cUHh_D4sRaVJRvnymmPDnqJoL6FLWOSSmVjxu/s1600/unnamed+%25282%2529.jpg" /> </li> <li> <img border="0" data-original-height="310" data-original-width="174" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNrvC12vxcO-ko91NX5UKm2ZZCY5Fd8jTNatp8DO3bBb2AoFGVQzR0g8zQBugOBCO6qLZ2XKqqWiQftYjHaJ9-eFnjVyXWh6RbEUKvEPOiZbpBxmSS94ibPO9oM8XkxWnltshvo_QYuMDd/s1600/unnamed+%25283%2529.jpg" /> </li> <li> <img border="0" data-original-height="310" data-original-width="174" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqiYXny22QzlhZsNIj5ecJci711nh6iLYmoAret5JRfVqP4IvwxZ2qyOK89zuB4vWgUPoUGD30PDxroL8PVd3CNw_Afi6SefRcnpp5w86rVi-wOFr_fMTClbImAZc8ZRCwQdDMybGdr-mP/s1600/unnamed+%25284%2529.jpg" /> </li> <li> <img border="0" data-original-height="310" data-original-width="174" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhov-TgAX4QUF2Z0-igr0q1Jop7g7XCYARX23AEVBFtGZ0N17JcyNxRhL9wehyphenhyphenhbJDXfOXuhAxzF5Vpt5VlP9khuGq1eQK5rOgAAVjd333mApGvXR_bLAPgaRLWjG_Vmc-dRJbZvqXsXRcJ/s1600/unnamed+%25285%2529.jpg" /> </li> <li> <img border="0" data-original-height="960" data-original-width="540" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqY_4CuPOqY6Wp0wzwoZznncMSYkkjRZSwG9JSZOQLS9gny8sLaCrkvM2RjsPIh2WMUBDKlw9engaJT_bWr3vvlJ6Zz-t4jKir-Xfwegkjx1AP2TU1si6Cf7GMQZ3q_QnT4TC33TuLeEcT/s320/unnamed+%25286%2529.jpg" width="180" /> </li> </ol>
Vinculos en pie de página
Acceda a la sección Tema de su blog, pulse en el icono que se encuentra al costado del boton Personalizar, luego pulse en EDITAR HTML, con ayuda de su teclado presione Ctrl + F para abrir el buscador y buscar el siguiente código:
<div class='footerlinks'>
- Luego modifica con tus Urls

Iconos sociales del menu lateral
Acceda a la sección Tema de su blog, pulse en el icono que se encuentra al costado del boton Personalizar, luego pulse en EDITAR HTML, con ayuda de su teclado presione Ctrl + F para abrir el buscador y buscar el siguiente código:
<div class='app_social facebook'>
Aqui agregue sus respectivos enlaces a cada icono social.
Imagen de referencia

Publicaciones Populares
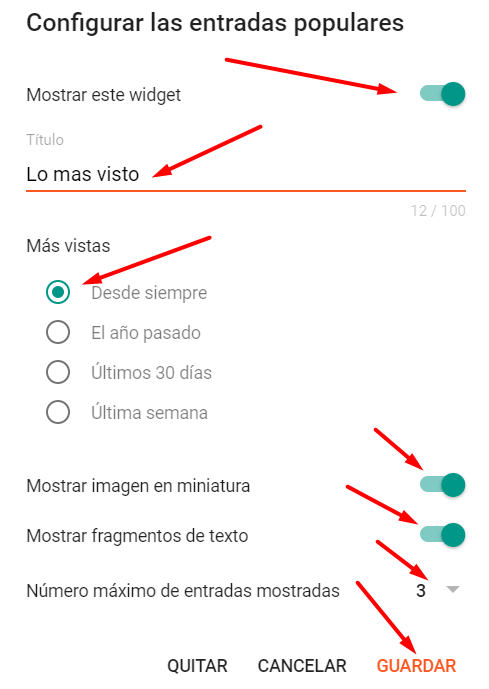
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>