Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

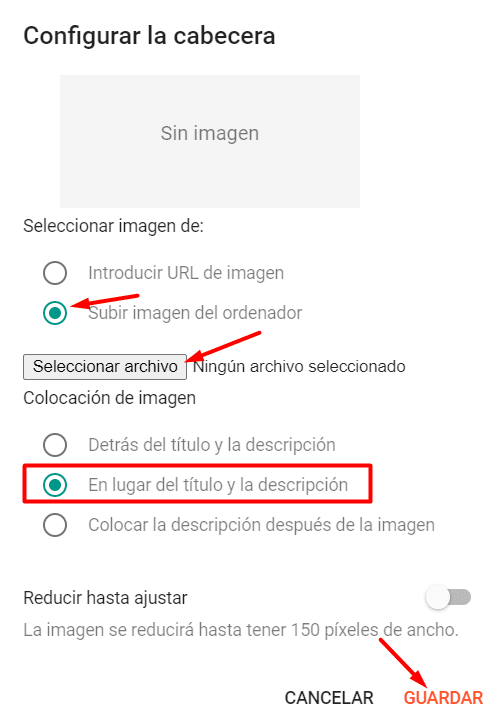
Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

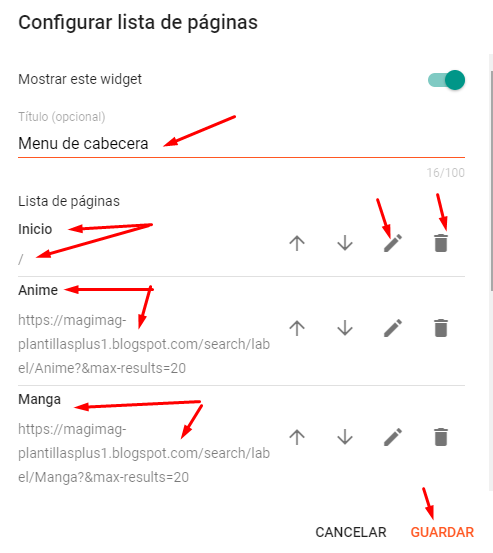
Lista de menu principal
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu: características
- En nombre del sitio coloque una descripción corta
- En URL del sitio agregue el enlace que desea
Este no es un menu desplegable
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

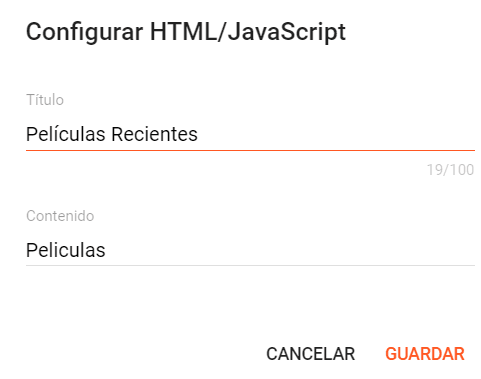
Sección Carrusel – Slider Principal
Esta sección muestra las publicaciones mediante un carrusel gigante, donde puede configurar usando la Etiqueta de su preferencia. para ajustar esta sección, siga los pasos a continuación:
Accede al Diseño de su blog, ubique el gadget con el nombre de Publicaciones Destacadas Deslizantes, luego pulse en el icono Editar del Widgets.
- En el apartado del titulo coloque una descripción corta
- En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.

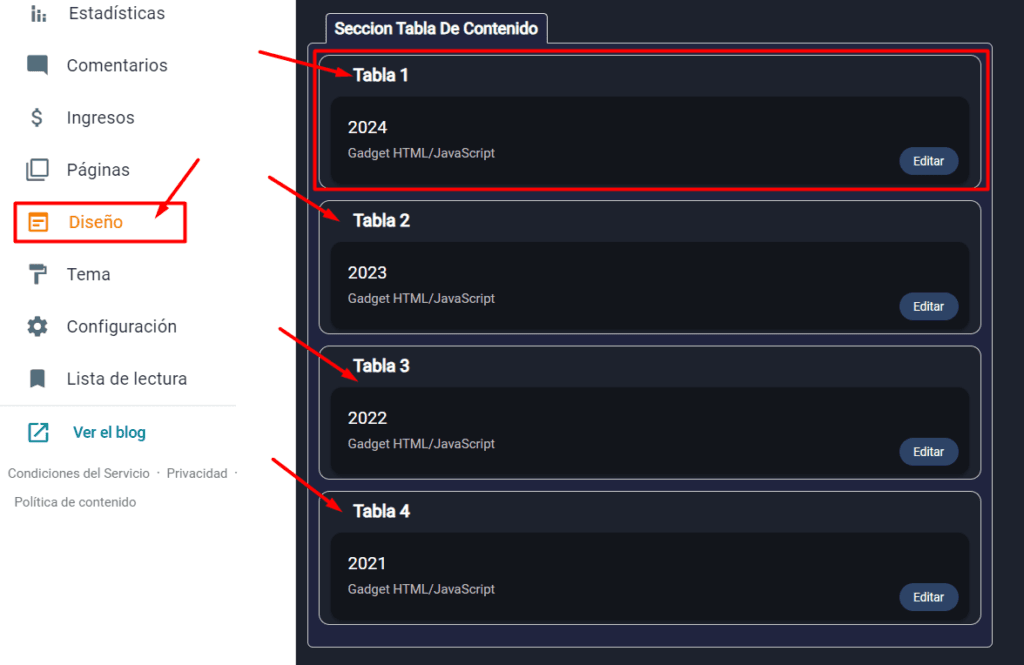
Sección tabla de contenido
Accede al Diseño de su blog, ubique el gadget con el nombre de Publicaciones Destacadas Deslizantes, luego pulse en el icono Editar del Widget.
En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.
Es importante que debes saber lo siguiente:
- tu blog debe ser publico.
- tu blog debe tener por lo menos una o dos etiquetas.
- tu blog debe tener por almenos 7 publicaciones o mas
NOTA: esta sección no se visualiza en los dispositivos tablets y móviles
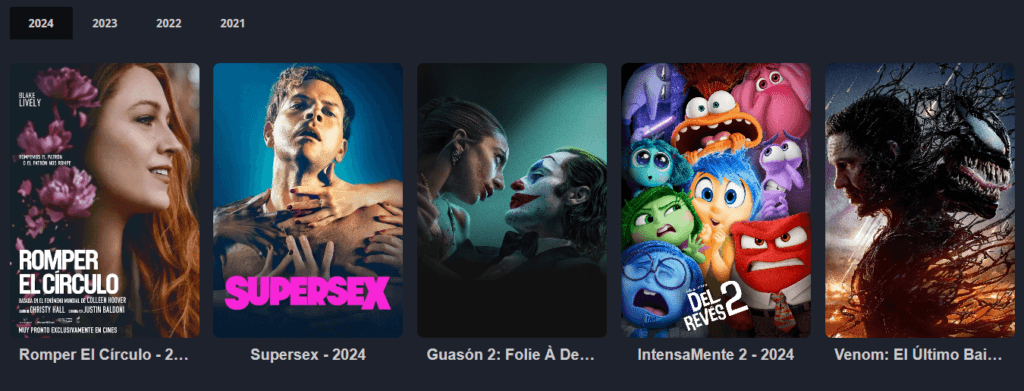
TABLA DE CONTENIDOS

Accede al Diseño de tu blog y en los gadgets de tab de borde verde, pulsa en Editar en cada uno de ellos y coloca tu nombre de tu Etiqueta, en este caso en la demo hemos colocado como Etiqueta, los años

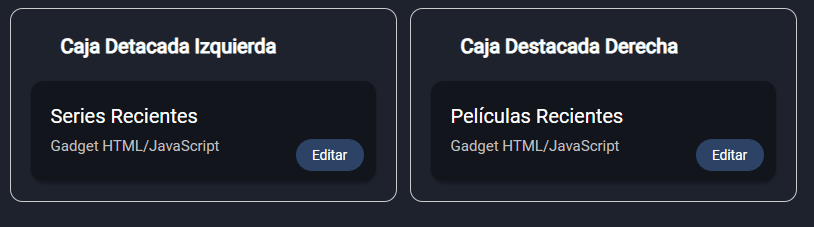
Caja derecha – Caja izquierda
Esta sección muestra las publicaciones mediante cajas, de izquierda y derecha, donde se muestran solo 3 en cada caja, puede configurar usando la Etiqueta de su preferencia. para ajustar esta sección, siga los pasos a continuación:
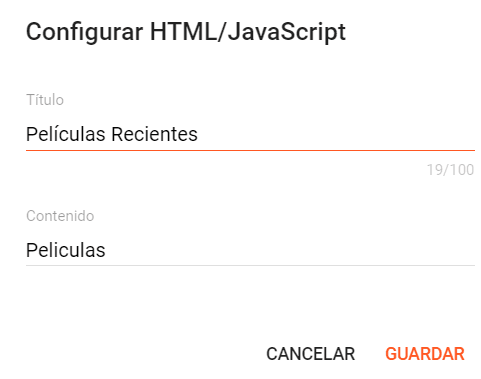
Accede al Diseño de su blog, ubique el gadgets con los nombres de Caja Destacada Izquierda y/o Caja Destacada Derecha, luego pulse en el icono Editar del Widget.

- En el apartado del titulo coloque una descripción corta
- En apartado del contenido del widget, coloque el nombre de una Etiqueta que anteriormente debió haber creado en su entrada.
NOTA: esta sección no se visualiza en los dispositivos tablets y móviles

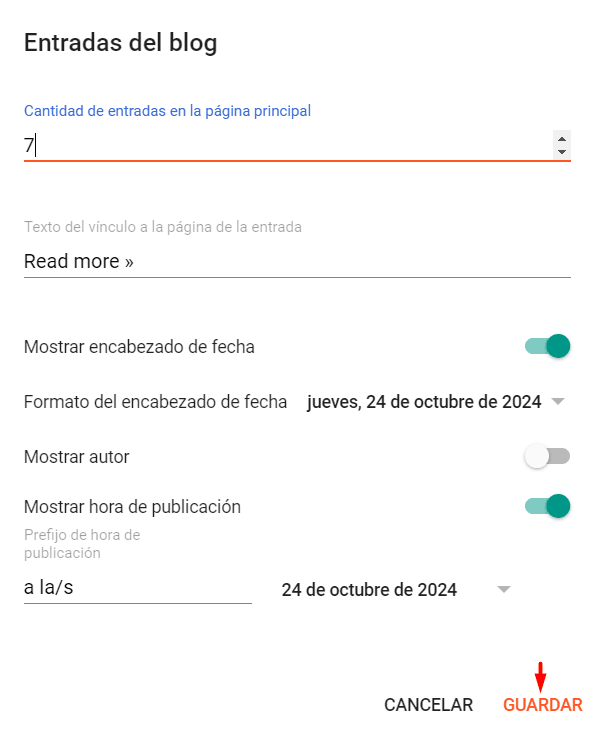
Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicando Películas
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
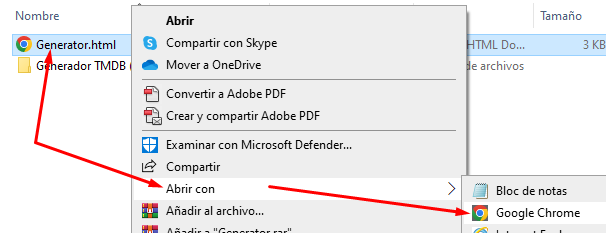
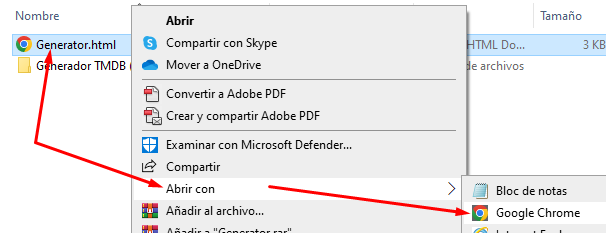
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador TMBD.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la película que lo encontrará en el casillero de la url del sitio

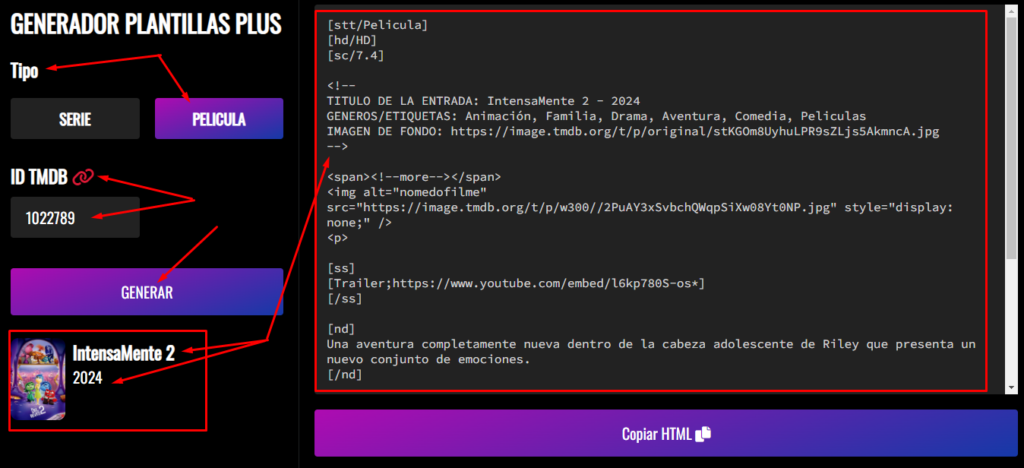
Luego vaya al Generador TMDB, en Tipo active PELICULA, en ID TMDB coloque el código que copeo de la película, finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

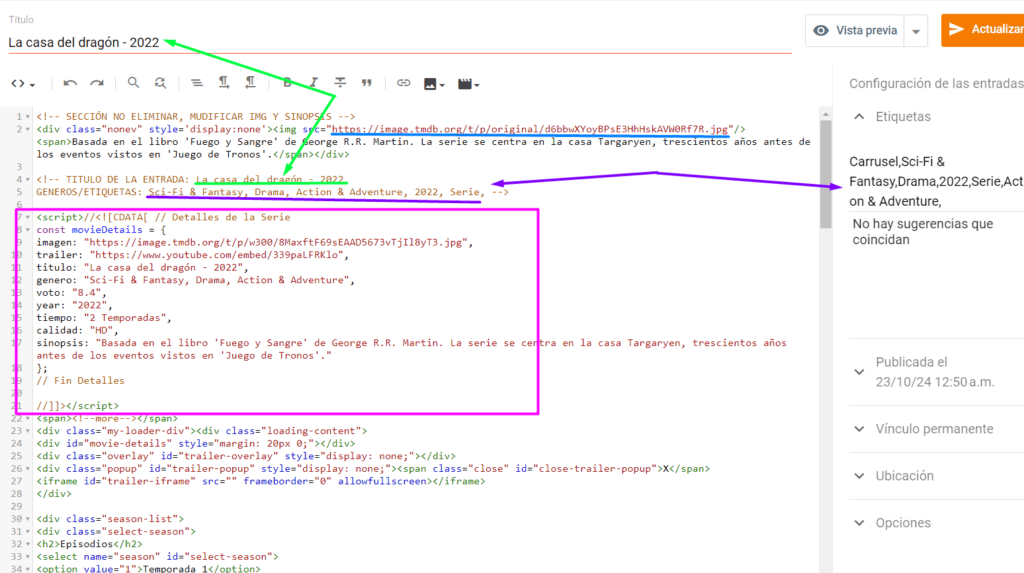
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar los enlaces de reproducción y tráiler, podrá agregar varios reproductores.
El Generador TMDB también importará el trailer de la pelicula, pero si no identifica ningun dato del trailer, debe colocar de forma manual

Agregar más idiomas y servidores
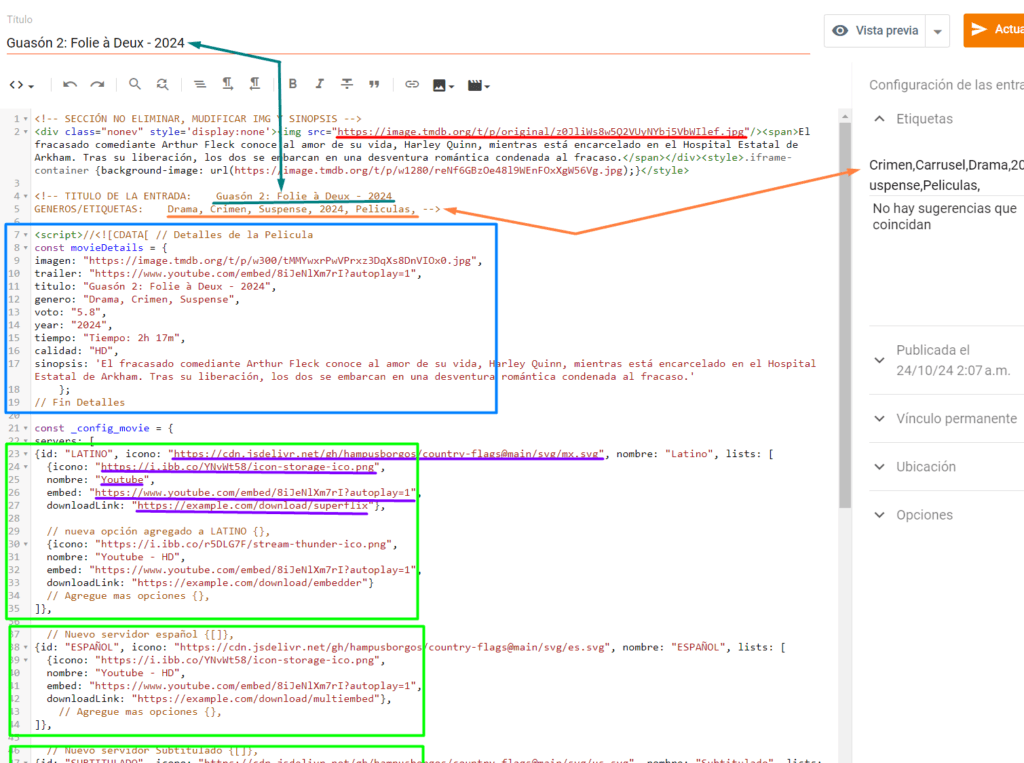
Aqui explico de como agregar mas idiomas y servidores o opciones al reproductor de una pelicula:
const _config_movie = {
servers: [
{id: "LATINO", icono: "https://cdn.jsdelivr.net/gh/hampusborgos/country-flags@main/svg/mx.svg", nombre: "Latino", lists: [
{icono: "https://i.ibb.co/YNvWt58/icon-storage-ico.png",
nombre: "Youtube",
embed: "https://www.youtube.com/embed/8iJeNlXm7rI?autoplay=1",
downloadLink: "https://example.com/download/superflix"},
// Agregue mas opciones {},
]},
// Agregue nuevo servidoro {[]},
]};
//]]></script>La estructura que vemos, es cuando el reproductor solo tiene un idioma y un servidor, es decir, el idioma y la opcion de reproducción, ahora para agregar otro servidor o otra opcion, vamos a pegar el siguiente codigo a continuación y modificarlo:
{icono: "https://i.ibb.co/YNvWt58/icon-storage-ico.png",
nombre: "Youtube",
embed: "https://www.youtube.com/embed/8iJeNlXm7rI?autoplay=1",
downloadLink: "https://example.com/download/superflix"},- icono = imagen o icono del idioma y/o del servidor, aqui debe colocar el enlace del icono o imagen
- nombre = es el nombre del idioma y/o del servidor
- embed = es el enlace del video embed, es decir, aqui solo debe colocar el enlace embed del video
- downloadLink = es el enlace de descarga del servidor,
Ahora si desea agregar otro idioma, simplemente debe agregar el codigo siguiente
{id: "OTRO IDIOMA", icono: "URL-IMAGEN", nombre: "OTRO IDIOMA", lists: [
// Agregue opciones {},
]},y en el comentario de agregar opciones, debe colocar el codigo del servidor, el cual debe quedar asi para luego cambiar los iconos, enlaces y textos necesarios
{id: "OTRO IDIOMA", icono: "URL-IMAGEN", nombre: "OTRO IDIOMA", lists: [
{icono: "URL-IMAGEN",
nombre: "SERVIDOR",
embed: "URL-EMBED",
downloadLink: "URL-DESCARGA"},
// Agregue opciones {},
]},Publicando Series
Para facilitar la publicación de entradas de películas y/o series es muy recomendable adquirir el Generador TMDB Movies, por ello esta documentación esta basada en una publicación de entradas con Generador TMDB
Descargue y descomprima el generador TMDB Movies, ubique el archivo Generador TMDB.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la serie que lo encontrará en el casillero de la url del sitio

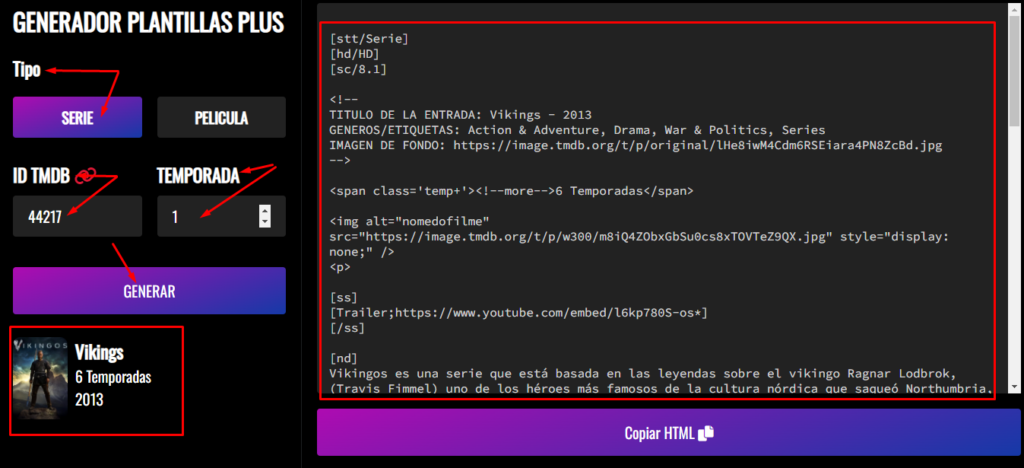
Luego vaya al Generador TMDB, en Tipo active SERIE, en ID TMDB coloque el código que copeo de la serie, en TEMPORADA coloca el numero de temporada que desees(deberá primero haber generado el 1), finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar el enlace del tráiler y los enlaces de reproducción de los episodios
El Generador TMDB también importará el trailer de la serie, pero si no identifica ningun dato del trailer, debe colocar de forma manual

Opciones al reproductor y enlaces de descarga

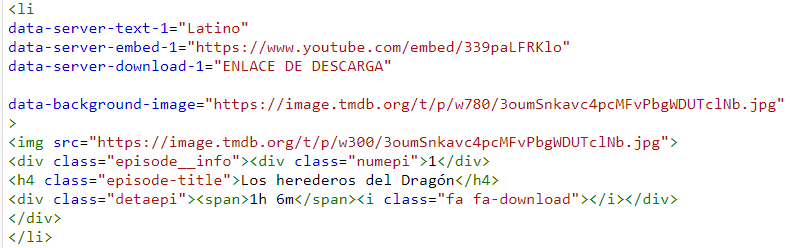
Cada uno de estos elementos <li> representan un episodio, y dentro se encuentran los atributos importantes para agregar los enlaces de reproducción y enlaces de descarga:
data-server-text-1=hace referencia al nombre de la opcióndata-server-embed-1=hace referencia a la URL embed del videodata-server-download-1=hace referencia al enlace de descarga de la opción- data-background-image= hace referencia a la url imagen de fondo del episodio, este debe ser llenado solo una vez por episodio
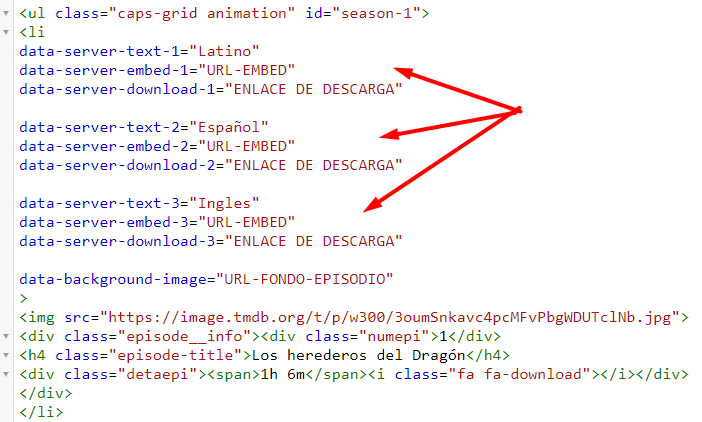
Puedes agregar hasta 10 opciones de reproducción por episodio, para agregar más simplemente copia las 3 opciones y cambia el número de forma ascendente:

Agregar mas temporadas
Para agregar más temporadas, debe usar el generador ya que facilita el codigo,
En el casillero con el nombre de TEMPORADA, coloque el numero de temporada desea generar, claro que antes debió haber generado la serie o no funcionará

Al haber generado el codigo de la segunda, o tercera o otras temporadas, debe copear el codigo y ingresar a la entrada donde ha colocado el codigo de la serie.
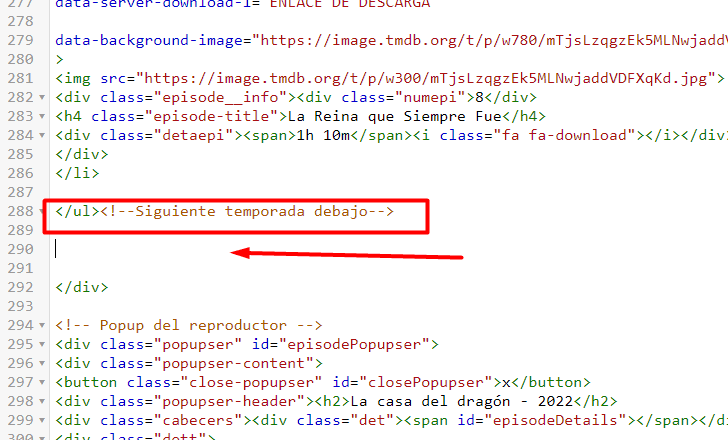
Deslice abajo hasta encontrar un comentario donde dice
<!--Siguiente temporada debajo-->
justo a debajo agregue el codigo de la nueva temporada, y modifique los enlaces del reproductor como de descarga

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
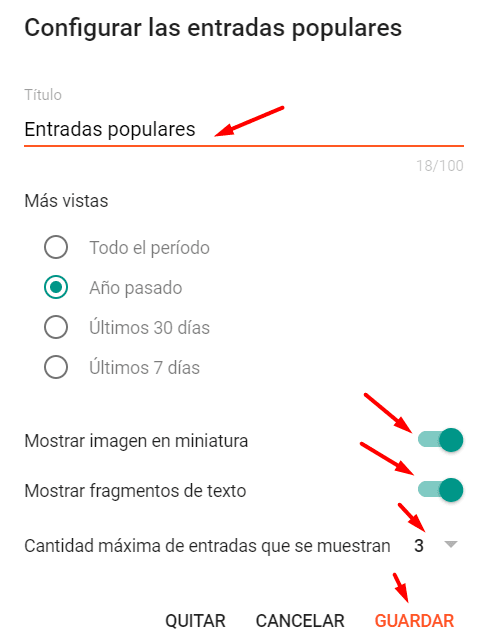
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



hola, gracias