Ventas – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Detalles de Contacto
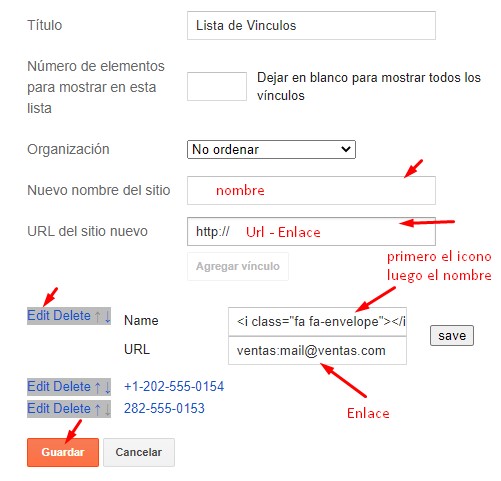
Acceda al diseño de su blog > haga click en el icono Editar en el widget de Detalles de Contacto y modifique, primero coloque el icono y luego el nombre.
para agregar mas iconos ingrese a https://fontawesome.com/v4.7.0/icons/
<i class="fa fa-envelope"></i> soporte@ventas.com

Social Top Widget
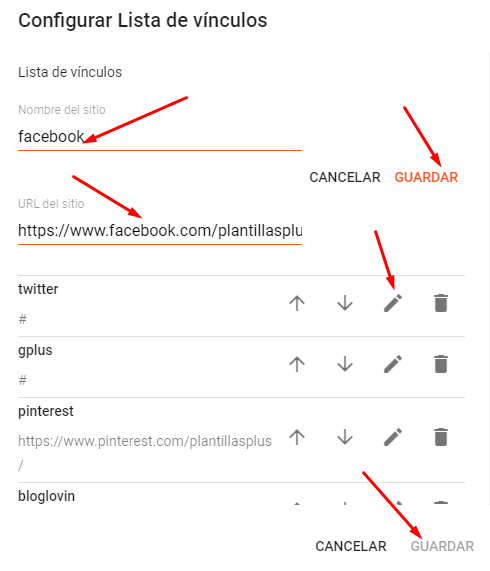
Acceda al Diseño de su blog > ubique y haga clic en el enlace Editar en el widget Social Top.
Iconos disponibles { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu
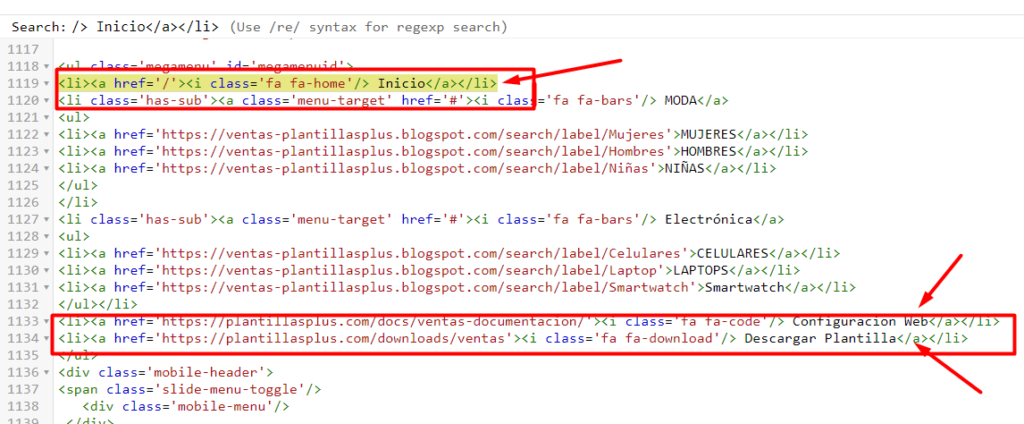
Acceda al Tema de su blog, con ayuda de tu teclado presione Ctrl + F, en la barra del buscador coloque el siguiente código y presione la tecla Enter.
<li><a href='/'><i class='fa fa-home'/> Inicio</a></li>
Le dará un condigo HTML el cual podrá modificar según su preferencia
Recuerde que el # es donde debe colocar su enlace del sitio

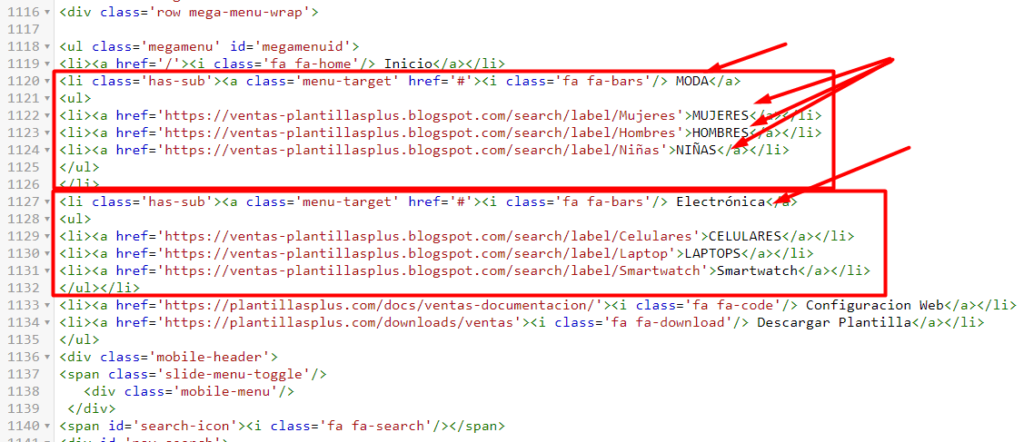
Mega Menu
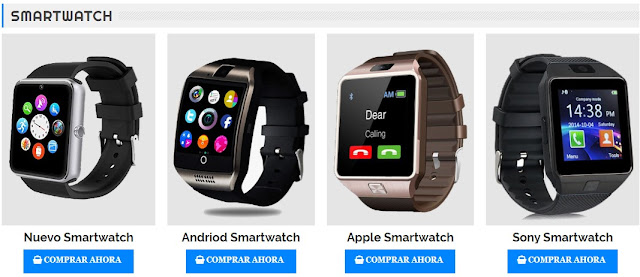
Para que aparezca los productos del mega menu, coloque sus enlaces de su etiqueta esto se mostrara por defecto 4 asi como a continuación.
https://ventas-plantillasplus.blogspot.com/search/label/Celulares
El mega menu esta justo dentro de la lista de menu, a continuacion esta resaltado para diferenciar,

Control Deslizante
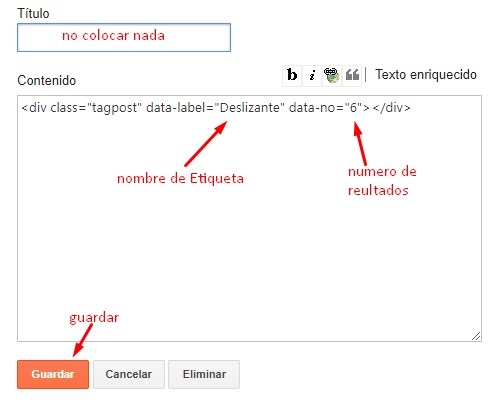
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Control Deslizante , debe colocar los siguientes códigos.
Publicaciones por Etiqueta
<div class="tagpost" data-label="Deslizante" data-no="6"></div>
Publicaciones Recientes
<div class="latestposts" data-no="5"></div>
Puede agregar la cantidad de publicaciones que se mostraran.
Texto de partida especial

Acceda al tema de su blog > haga clic en Editar HTML > y luego busque la siguiente codigo.
<h6 class='special-heading'>Atencion al cliente</h6>
Luego de encontrar el codigo, hacia abajo encontrara los textos que desea modificar segun su preferencia (codigo completo)
<h6 class='special-heading'>Atencion al cliente</h6> <p class='special-text'>Lorem Ipsum es simplemente un texto ficticio de la industria de impresión y composición tipográfica. Lorem Ipsum ha sido la industria. </p> </div></div> <!-- First One Ends --> <!-- Second --> <div class='special-tiles'> <div class='special-tiles-wrap'> <span class='special-icons'> <i aria-hidden='true' class='fa fa-money'/> </span> <h6 class='special-heading'>Contra reembolso</h6> <p class='special-text'>Lorem Ipsum es simplemente un texto ficticio de la industria de impresión y composición tipográfica. Lorem Ipsum ha sido la industria. </p> </div></div> <!-- Second Ends --> <!-- Third --> <div class='special-tiles'> <div class='special-tiles-wrap'> <span class='special-icons'> <i aria-hidden='true' class='fa fa-clock-o'/> </span> <h6 class='special-heading'>Envío de un día</h6> <p class='special-text'>Lorem Ipsum es simplemente un texto ficticio de la industria de impresión y composición tipográfica. Lorem Ipsum ha sido la industria. </p> </div></div>

Productos Destacados

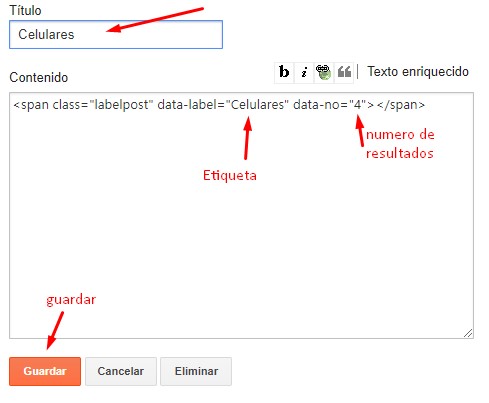
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Productos Destacados , debe colocar los siguientes codigos a continuación.
<span class="labelpost" data-label="Celulares" data-no="4"></span>
NOTA: El codigo es el mismo para todos los widget solo modifique su Etiqueta (puede agregar hasta 3 widgets).

Productos Aleatorios
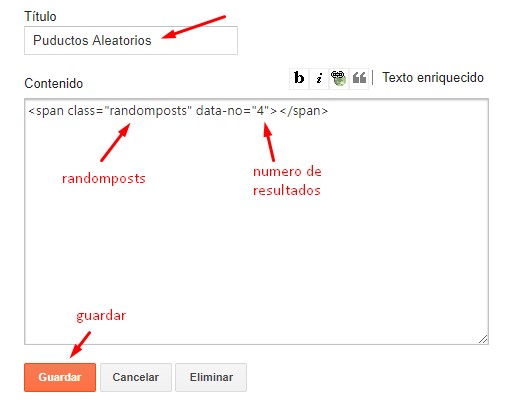
Acceda al diseño de su blog > en la sección Productos Aleatorios , debe colocar los siguientes codigos a continuación.
<span class="randomposts" data-no="4"></span>

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Agregando precio al producto
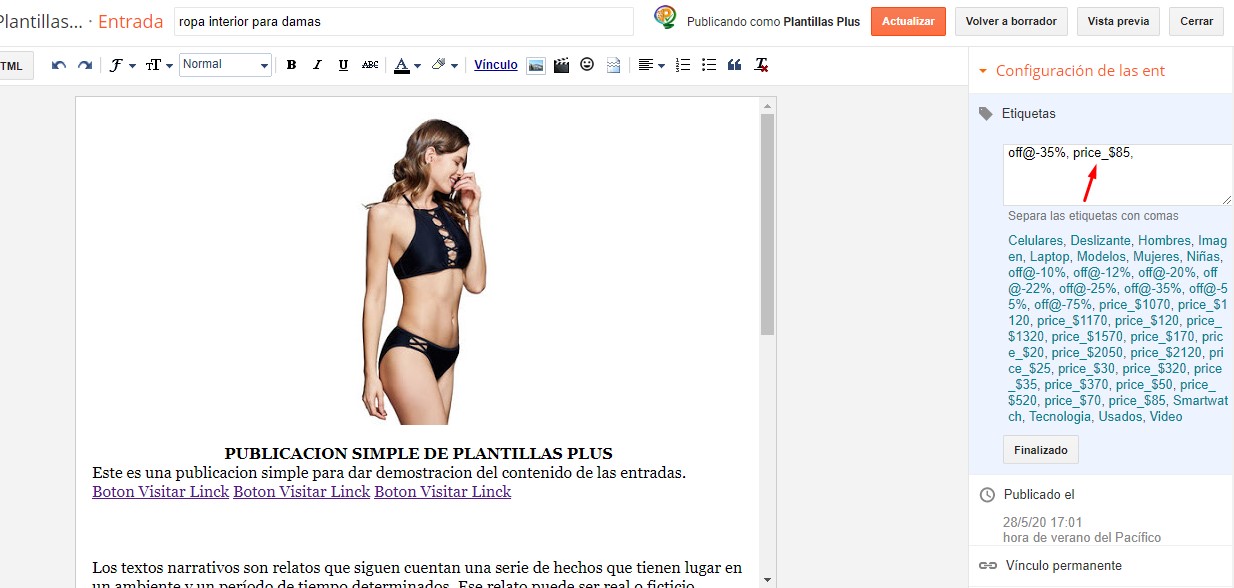
Acceda a las entradas de su blog cree una nueva entrada, en la sección Etiquetas coloque price_$85 (donde $85 es el precio del producto)
Por lo tanto la etiqueta price_ debe colocarse y luego el símbolo de la moneda $ finalmente el numero del precio 85
NOTA: cambie el $ si esta utilizando cualquier otra moneda

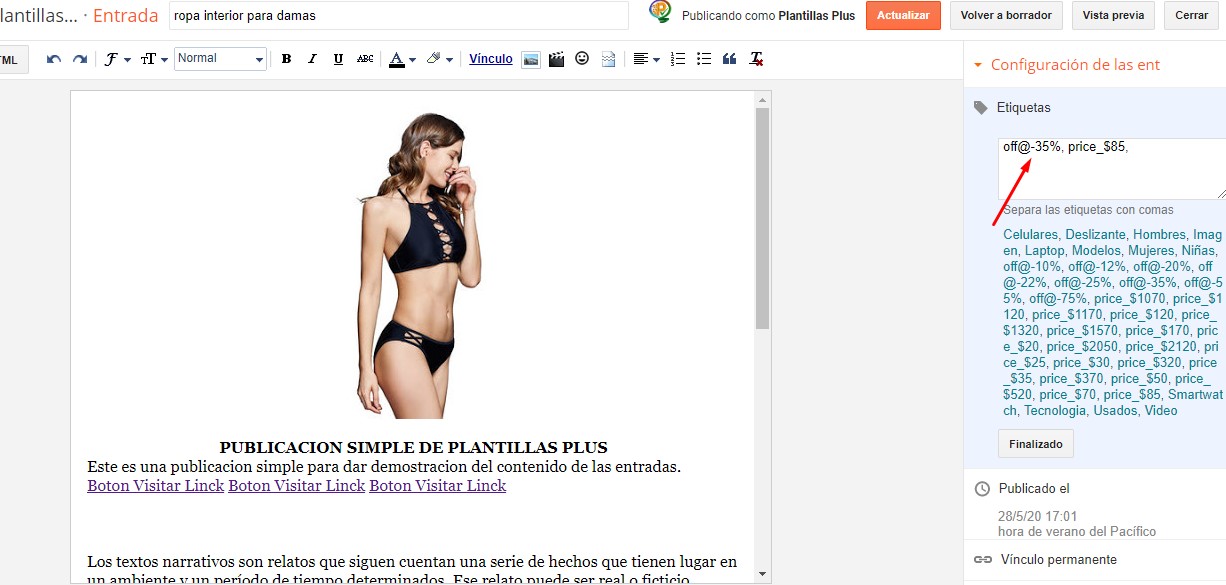
Agregando insignia de descuento

Acceda a las entradas de su blog cree una nueva entrada, en la seccion Etiquetas coloque off@_35% (donde 35% es el descuento del producto)
Por lo tanto es obligatorio colocar off@_ luego colocar el numero de descuento, finalmente el porcentaje

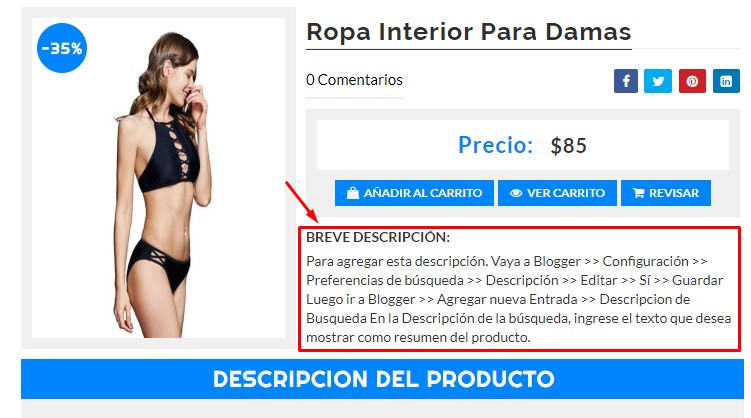
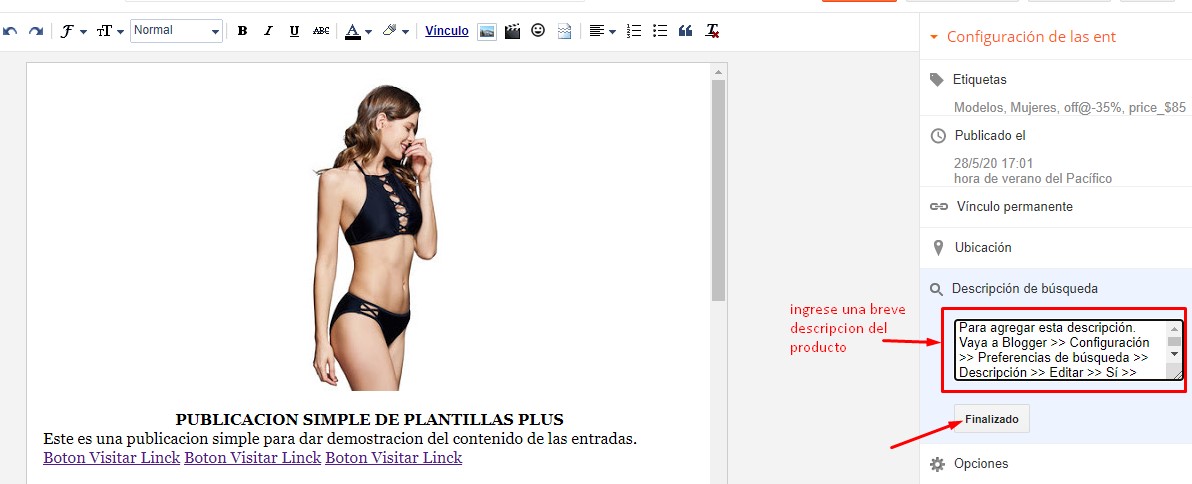
Agregando breve descripción

Para agregar esta descripción. Vaya a Blogger >> Configuración >> Preferencias de búsqueda >> Descripción >> Editar >> Sí >> Guardar.
Luego ir a Blogger >> Agregar nueva Entrada >> Descripcion de Busqueda En la Descripción de la búsqueda, ingrese el texto que desea mostrar como resumen del producto.

Página del Carrito
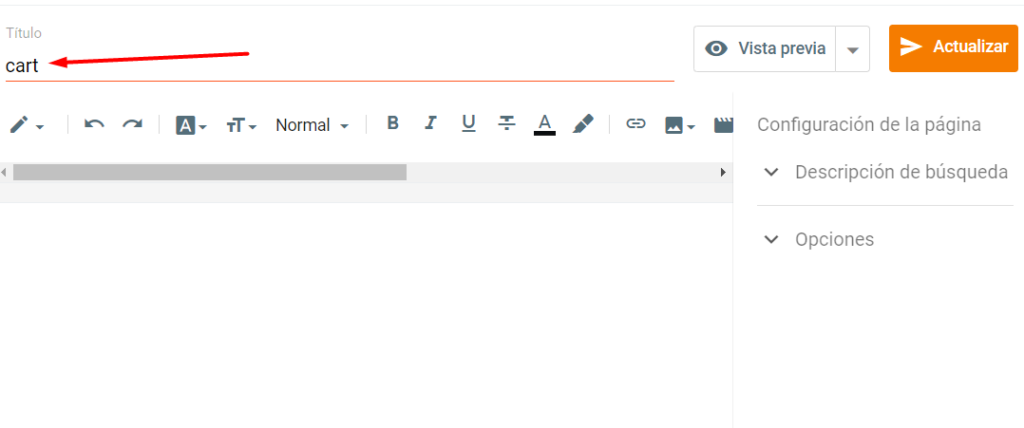
Acceda a las páginas de su blog> haga clic en Nueva página> Título, en el título ingrese cart .
Nota: la página del carrito no funcionará si no coloca el título correctamente, después de agregar el título, el enlace de su página debe verse así.
https://ventas-plantillasplus.blogspot.com/p/cart.html
o tambien
https://www.xyz/p/cart.html

Página de Pago
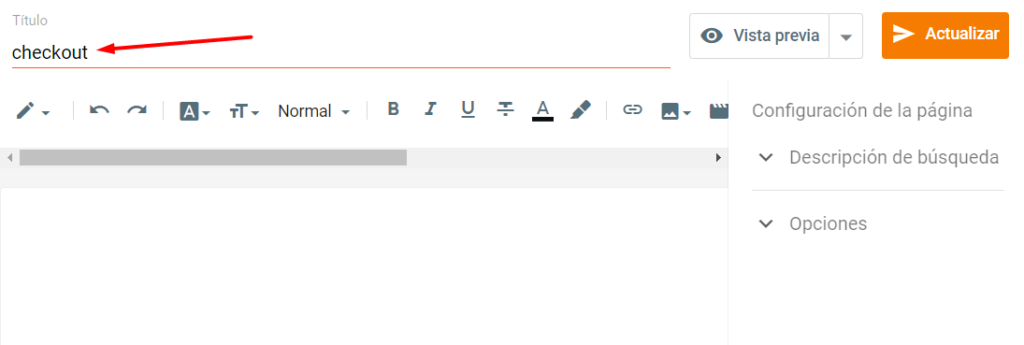
Acceda a las páginas de su blog> haga clic en Nueva página> Título, en el título ingrese checkout .
Nota: la página de pago no funcionará si no coloca el título correctamente, después de agregar el título, el enlace de su página debe verse así.
https://ventas-plantillasplus.blogspot.com/p/checkout.html
o tambien
https://www.xyz.com/p/checkhout.html
Nota: – Para que el formulario de pago funcione, debe agregar un widget de contacto en su blog. Para agregar el widget, siga los pasos a continuación.
Acceda al diseño de su blog> haga clic en agregar un gadget> Más gadgets, Agregar widget de contacto …

Correo de Paypal y Moneda
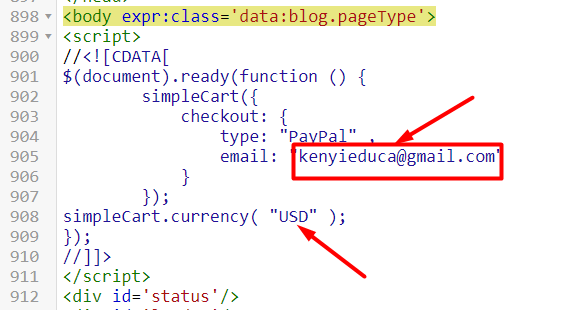
Acceda al tema de su blog > haga clic en Editar HTML > y luego busque la siguiente codigo.
<body expr:class='data:blog.pageType'>
Luego de encontrar el codigo, si desea modifique el tipo de pago, correo electronico y la moneda de pago de paypal asi como a continuacion (codigo completo)
//]]>
</script>
</head>
<body expr:class='data:blog.pageType'>
<script>
//<![CDATA[
$(document).ready(function () {
simpleCart({
checkout: {
type: "PayPal" ,
email: "kenyieduca@gmail.com"
}
}); simpleCart.currency( "USD" );
}); //]]>

Widgets Personalizados
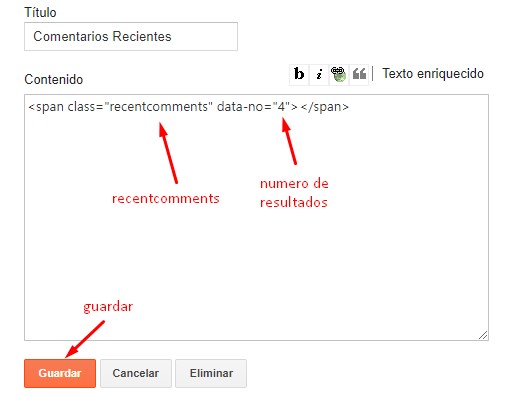
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral o pie de página , debe colocar los siguientes códigos a continuación.
En eta plantilla solo funciona con los comentarios recientes.
POR EJEMPLO
<span class="recentcomments" data-no="4"></span>

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://version.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>




Deja una respuesta