Top Pelis – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Social de Cabecera
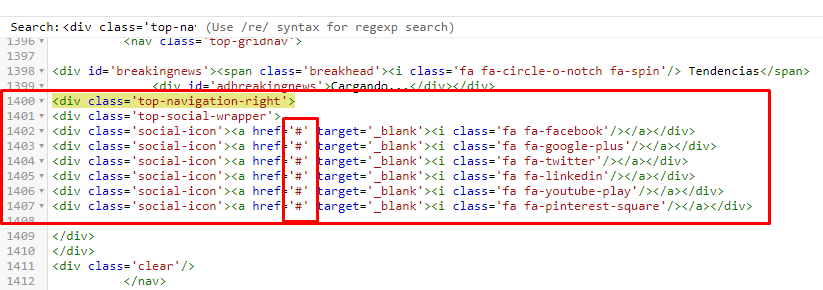
Acceda al Tema de su blog > haga click en el icono Editar HTML y precionando Ctrl + F busque este codigo
<div class='top-navigation-right'>
Donde podrá modificar y colocar los enlaces respectivos de las redes sociales
Ejemplo Codigo Completo:
<div class='top-navigation-right'> <div class='top-social-wrapper'> <div class='social-icon'><a href='#' target='_blank'><i class='fa fa-facebook'/></a></div> <div class='social-icon'><a href='#' target='_blank'><i class='fa fa-google-plus'/></a></div> <div class='social-icon'><a href='#' target='_blank'><i class='fa fa-twitter'/></a></div> <div class='social-icon'><a href='#' target='_blank'><i class='fa fa-linkedin'/></a></div> <div class='social-icon'><a href='#' target='_blank'><i class='fa fa-youtube-play'/></a></div> <div class='social-icon'><a href='#' target='_blank'><i class='fa fa-pinterest-square'/></a></div>

Menú Principal
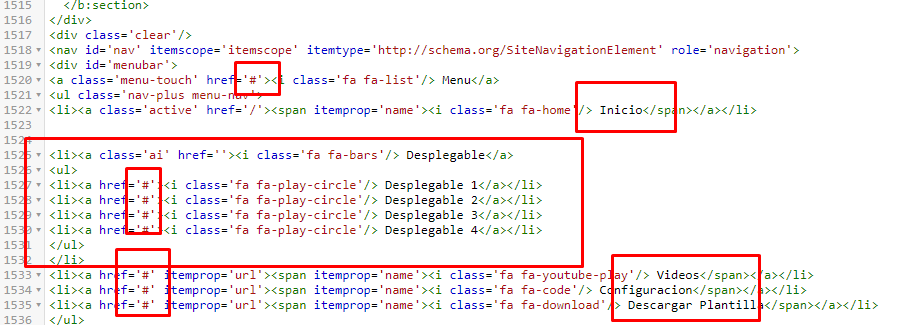
Acceda al Tema de su blog > haga click en el icono Editar HTML y busque este codigo:
<a class='menu-touch' href='#'><i class='fa fa-list'/> Menu</a>
Donde podrás modificar y/o agregar mas listas.
Aquí también podrá agregar la lista sobre el menú desplegable
Ejemplo del Codigo Completo:
<a class='menu-touch' href='#'><i class='fa fa-list'/> Menu</a> <ul class='nav-plus menu-nav'> <li><a class='active' href='/'><span itemprop='name'><i class='fa fa-home'/> Inicio</span></a></li> <li><a class='ai' href=''><i class='fa fa-bars'/> Desplegable</a> <ul> <li><a href='#'><i class='fa fa-play-circle'/> Desplegable 1</a></li> <li><a href='#'><i class='fa fa-play-circle'/> Desplegable 2</a></li> <li><a href='#'><i class='fa fa-play-circle'/> Desplegable 3</a></li> <li><a href='#'><i class='fa fa-play-circle'/> Desplegable 4</a></li> </ul> </li> <li><a href='#' itemprop='url'><span itemprop='name'><i class='fa fa-youtube-play'/> Videos</span></a></li> <li><a href='#' itemprop='url'><span itemprop='name'><i class='fa fa-code'/> Configuracion</span></a></li> <li><a href='#' itemprop='url'><span itemprop='name'><i class='fa fa-download'/> Descargar Plantilla</span></a></li> </ul>

Publicaciones Destacadas
Las publicaciones destacadas funcionan con Etiquetas, para ello debería haber creado por lo menos dos entradas con Etiquetas para que funcionen, sigue estos pasos:
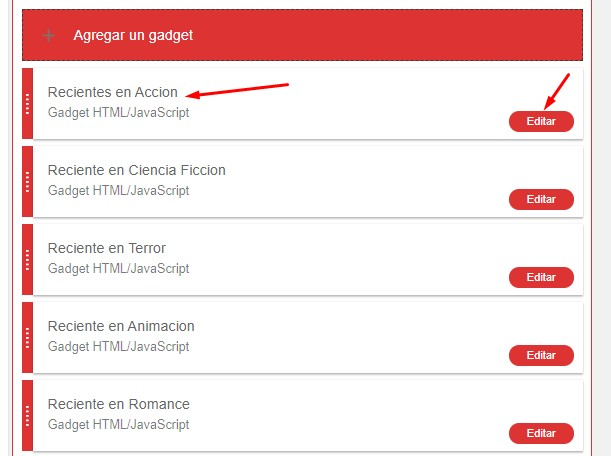
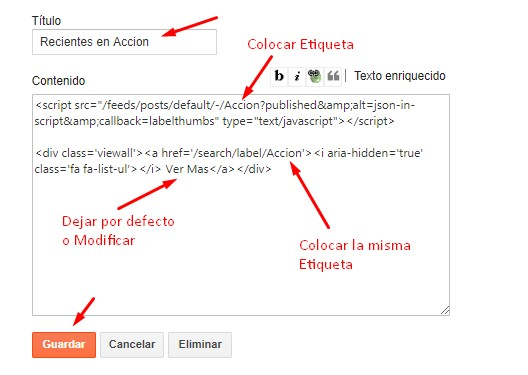
Acceda al diseño de su blog > en la sección Publicaciones Destacadas, debe colocar los siguientes Codigo a continuación.

SOLO FUNCIONA CON ETIQUETA – Ejemplo para Todos
<script src="/feeds/posts/default/-/Accion?published&alt=json-in-script&callback=labelthumbs" ></script> <div class='viewall'><a href='/search/label/Accion'><i aria-hidden='true' class='fa fa-list-ul'></i> Ver Mas</a></div>

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Caja de Reproductor
Acceda a las Entradas de su blog > haga click en Crear nueva entrada en el contenido ingresa el codigo que viene incorporado en la descarga de la plantilla.
ADVERTENCIA: cuando ingreses el código no vuelvas a la sección Redactar, ten en cuanta de solo mantenerte en la sección HTML de tu blog o la codificación no funcionara.

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://version.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta