Sueños – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
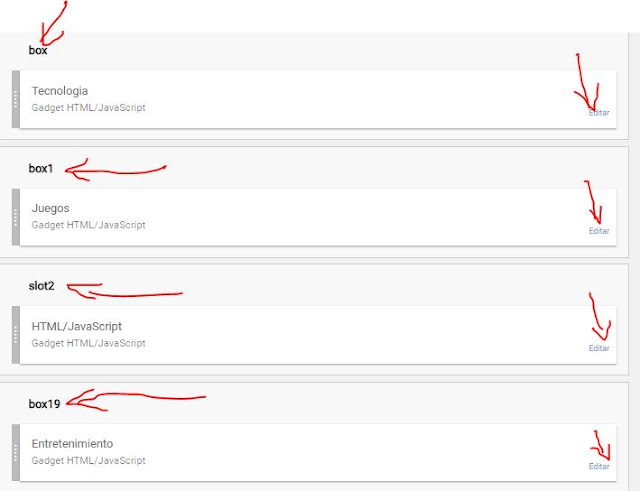
Imagen de referencia.

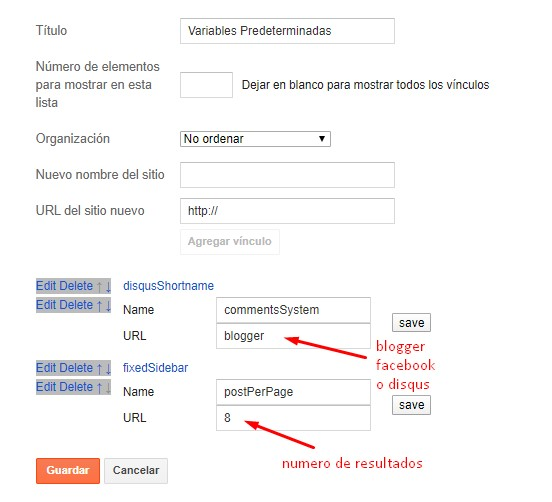
Variables Predeterminadas
Version Caja
Acceda al diseño de su blog > haga clic en el icono Editar en el widget de Version Caja.
- Ancho completo: en Nuevo nombre del sitio, agregue voxedVersion, en Nuevo URL del sitio, agregue true o false , después de hacer clic en el botón Guardar .
Variables predeterminadas
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Variables predeterminadas.
- Publicación por página: en Nuevo nombre del sitio, agregue postPerPage , en Nueva URL del sitio, agregue el número de resultados, debe ser el mismo que el de las publicaciones de la página de inicio, después de hacer clic en el botón Guardar.
- Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar, en Nueva URL del sitio añadir true o false , después haga clic en Guardar.
- Sistema de comentarios: en nombre del nuevo sitio, agregue commentsSystem, en Nueva URL del sitio, agregue el tipo de sistema de comentarios { blogger , disqus , facebook u hide } , después de hacer clic en el botón Guardar.
- Disqus Shortname: en nombre del nuevo sitio, agregue disqusShortname, en nueva URL, agregue su disqus comentarios ejemple plantillasplus, después de hacer clic en el botón Guardar.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Social Top Widget
Acceda al diseño de su blog, ubique ñps Gadget de Botones Compartir y Redes Sociales, luego pulse en el incono Editar de los Widgets

Luego debe realizar las siguientes modificaciones:
Primero modifica tus datos de facebook y twitter
y en el segundo coloca tus urls de tu redes sociales
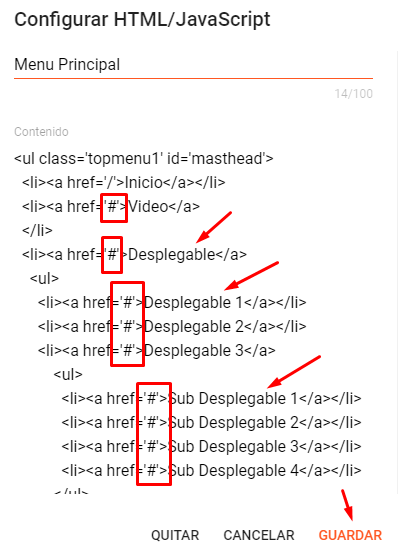
Lista de menu principal
Acceda al diseño de su blog > Ubique el Gadget de Menu Principal, luego pulse en el icono Editar en el widget.
Visualizará un código HTML y si esta vacío, agregue el código a continuación
Recuerde que debe modificar la lista de vínculos según su contenido
<ul class='topmenu1' id='masthead'>
<li><a href='/'>Inicio</a></li>
<li><a href='#'>Video</a>
</li>
<li><a href='#'>Desplegable</a>
<ul>
<li><a href='#'>Desplegable 1</a></li>
<li><a href='#'>Desplegable 2</a></li>
<li><a href='#'>Desplegable 3</a>
<ul>
<li><a href='#'>Sub Desplegable 1</a></li>
<li><a href='#'>Sub Desplegable 2</a></li>
<li><a href='#'>Sub Desplegable 3</a></li>
<li><a href='#'>Sub Desplegable 4</a></li>
</ul>
</li>
<li><a href='#'>Desplegable 4</a></li>
</ul>
</li>
<li><a href='https://version.plantillasplus.com/docs/suenos-documentacion/'>Documentación</a></li>
<li><a href='https://version.plantillasplus.com/downloads/suenos'>Descargar Plantilla</a></li>
</ul>

Publicaciones Destacadas
Estas secciones todas funcionan a base de Etiquetas, para ello por lo menos debe haber creado por lo menos 2 entradas con etiquetas diferentes.

Estos Gadget funcionan cuando tengas por lo menos 1 entrada publicada y una Etiqueta, por lo que dentro de esto tiene que colocar su Etiqueta del contenido Para ello siga estos pasos:
Debe agregar los datos dentro de un Widget tipo HTML pero en los Gadget Correspondientes, todos stos Gadgets están en la sección Diseño de su Blog, donde en el contenido debe colocar lo siguiente:
por ejemplo la Etiqueta “Video” (sin comillas)
En todos los siguientes Gadget se usa entradas con Etiquetas, es el mismo sistema

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta