Sonorama – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Configuración de la plantilla
Esta sección sirve para configurar el formulario del chat d WhatsApp, por lo tanto tome nota a estas indicaciones descritas aquí
Accede al Diseño de su Blog, ubique el Gadget de Configuración de la Plantilla, pulse en el ícono Editar del Widget HTML.
Verá un código Script, con una lista de datos, en el caso que no lo encuentre, agregue el siguiente código:
<script> //<![CDATA[ /* Configuración del formulario de WhatsApp */ var area_code =51, wa_number =982109688, gs_admin ='Plantillas Plus', gs_email ='Correo:', gs_name ='Mi Nombre es:', gs_want= 'Quiero', gs_asking='Consultar', gs_message = 'Hola'; //]]> </script>
var area_code =51, > debe colocar el prefijo de teléfono de su país
wa_number =982109688, > debe colocar el numero de WhatsApp
gs_admin =’Plantillas Plus’, > debe colocar el nombre de su pagina
gs_email =’Titulo:’, > debe colocar un titulo de su reporte
gs_name =’Mi Nombre es:’, > se mostrará el nombre del usuario quien reportó
gs_want= ‘Quiero’, > Se mostrará el mensaje reportado
gs_asking=’Consultar’, > Alguna mención en común
gs_message = ‘Hola’; > mensaje de saludo
Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
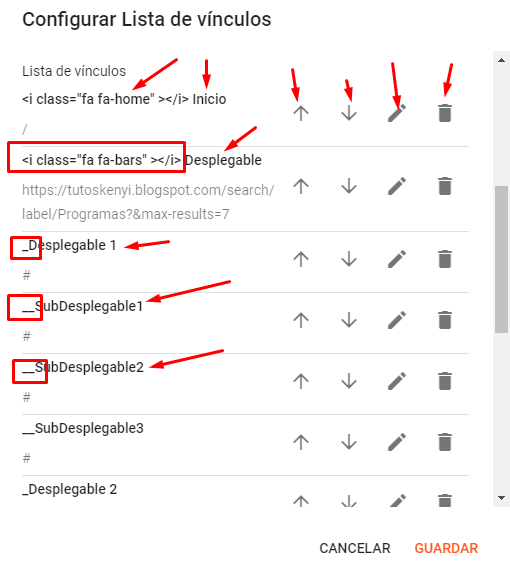
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

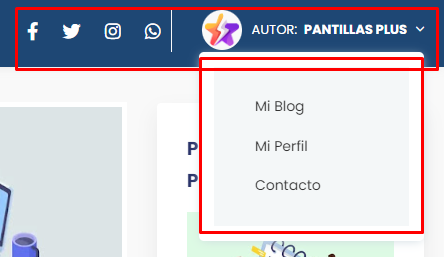
- Social Y Perfil

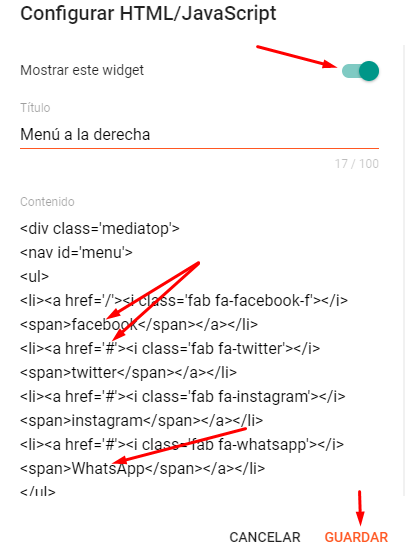
Acceda al Diseño de su Blog, Ubique el Gadget de Social y Perfil luego pulse en el ícono Editar del widget.
Verá un código HTML, donde deberá modificar los datos según su preferencia.
Si en el caso que no encuentre el código, coloque el siguiente código a continuación:
<div class='mediatop'>
<nav id='menu'>
<ul>
<li><a href='/'><i class='fab fa-facebook-f'></i><span>facebook</span></a></li>
<li><a href='#'><i class='fab fa-twitter'></i><span>twitter</span></a></li>
<li><a href='#'><i class='fab fa-instagram'></i><span>instagram</span></a></li>
<li><a href='#'><i class='fab fa-whatsapp'></i><span>WhatsApp</span></a></li>
</ul>
</nav>
</div>
<div class='dropdown-button'>
<div class='profilemg'><img alt='' class='lazyload gs-blur' data-src="https://version.plantillasplus.com/storage/avatars/929.png"/></div>
<span><span class='text'>Autor:</span> Pantillas Plus</span></div>
<div class='dropdown-container'><div class='dropdown-content'>
<nav>
<ul>
<li><a href='#' title=''><i class='fas fa-blog'></i><span>Mi Blog</span></a></li>
<li><a href='#' title='mediatop'><i class='fas fa-user-circle'></i><span>Mi Perfil</span></a></li>
<li><a href='#' title=''><i class='fas fa-sitemap'></i><span>Contacto</span></a></li>
</ul>
</nav>
</div>
<div class='medias'/>
</div></div>

Lista de Radios
Esta sección sirve para configurar las listas de radios, se trata de los embed de las paginas radiales publicadas, con su respectivo numero según el logo de la bandera de cada país, por lo general, no debe modificar.
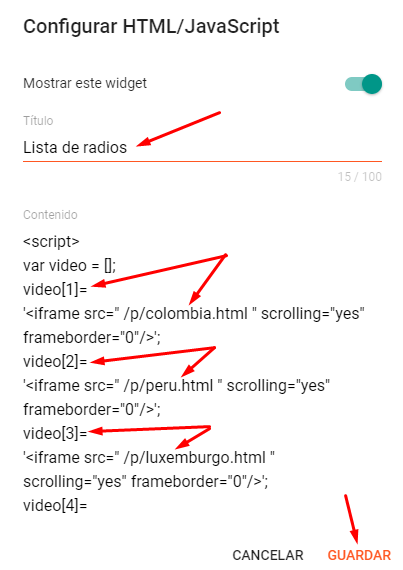
Acceda al Diseño de su Blog, ubique el Gadget de Lista de Radios, Pulse en el ícono Editar del Widget.
Verá un código script con los enlaces de las Paginas Radiales publicadas según los países, si colocó bien el titulo de cada país en su Página, no tendría nada que modificar aquí.

Radio por Defecto
Esta sección sirve para colocar el radio en la que reproducirá por defecto al cargar la pagina de inicio, para ajustar vea los siguientes pasos:
Acceda al Diseño de su Blog, ubique el Gadget de Ajustes de radio por defecto, luego pulse en el icono de Editar.
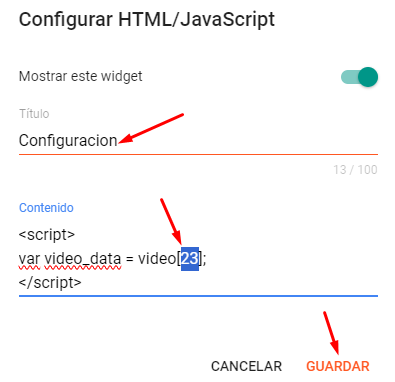
Podrá visualizar un código Script, donde podrá realizar os siguientes ajustes:
var video_data = video[23]; = Significa que deberá colocar el numero de pagina
¿Cómo sabemos el numero de Página o país de la radio?
Vaya al Gadget de Listas de Radios, allí encontrará el numero de cada país, obtenga el dato y coloque el numero correspondiente. Por ejemplo en este caso tenemos al numero 23 que pertenece a México.

Sección Texto y Video
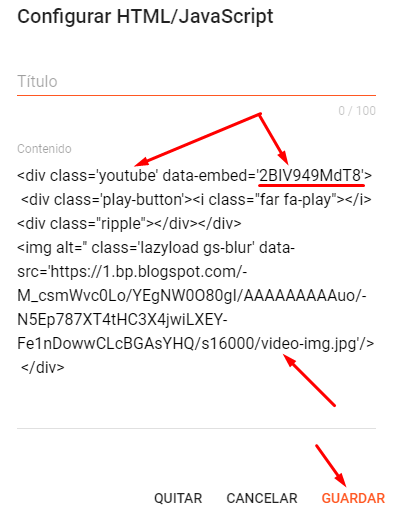
Acceda al Diseño de su Blog, ubique los Gadget Web del Texto y Video, pulse en el ícono Editar de cualquiera y modifique según su preferencia.
En el Gadget de Video, debe colocar el ID del enlace de YouTube para reproducir un Video, y también puede modificar el poster principal del video antes de la reproducción, vea la imagen:


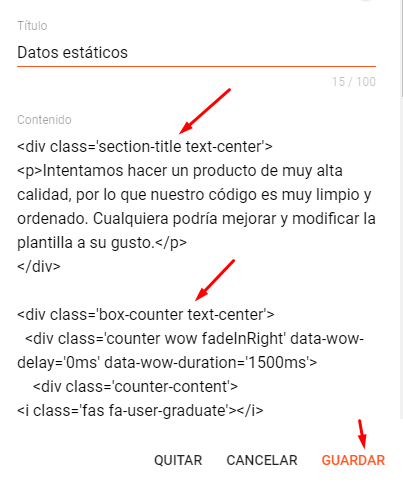
Sección Estadísticas
Acceda al Diseño de su Blog, ubique los Gadget Sección Estadísticas, luego pulse en el ícono Editar del Widget Datos estadísticos.
En esta sección debe modificar los párrafos según su preferencia:


Preguntas y Respuestas
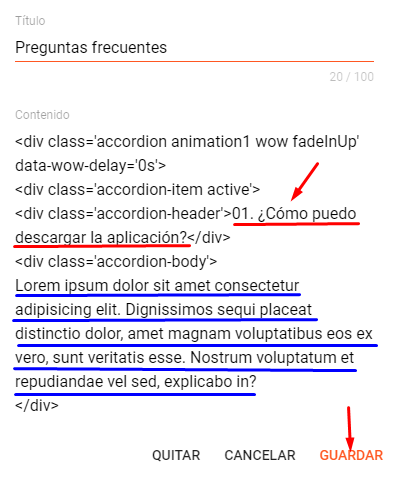
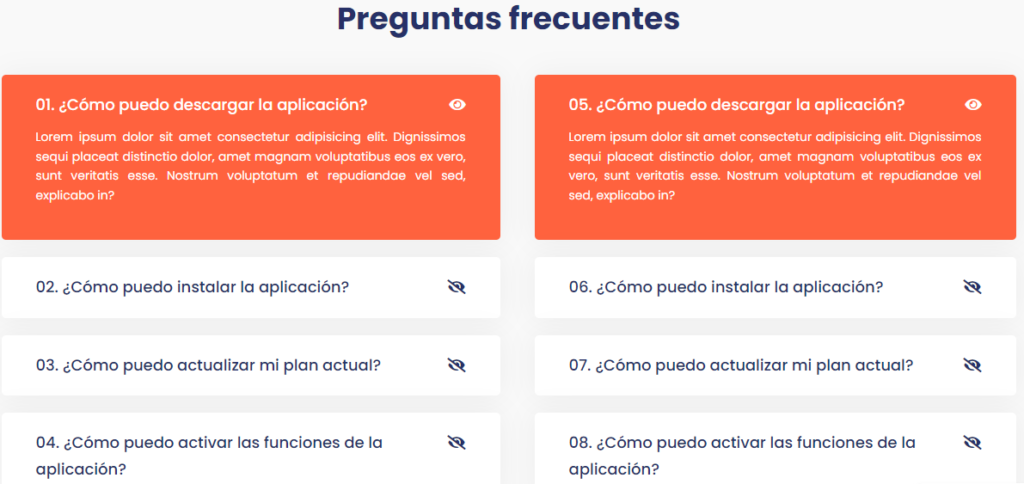
Acceda al Diseño de su Blog, ubique los Gadget Preguntas y Respuestas, pulse en el ícono Editar del Widget Preguntas Frecuentes.
Debe modificar los párrafos y colocar sus temas de interés, es decir las preguntas mas frecuentes vinculados con su sitio web.


Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicando páginas Radiales
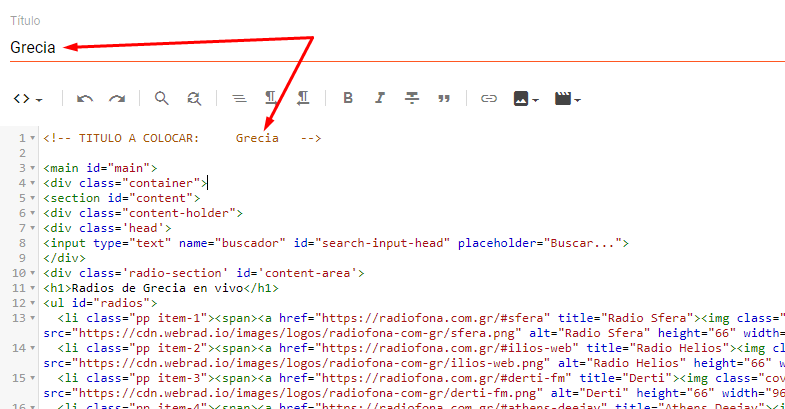
Los radios de cada país se realiza desde la sección página de Panel de Blogger, donde deberá colocar cuidadosamente el titulo por nombre de cada país
En los archivos de adquisición de la plantilla tendrá acceso a los códigos HTML de cada país, es necesario que lo de en abrir con un editor de código o simplemente un Bloc de Notas.
- Debe copear todo el código HTML de la radio según el país elegido, luego vaya a su Blog.
- Acceda a la sección Página de su Blog, Pulse en el botón superior de CREAR PÁGINA.
- Como título debe colocar según el país seleccionado, o simplemente debe colocar según las indicaciones del código.
- Active el Visor HTML de su página, pegue el código de la radio del país seleccionado, luego pulse en Publicar y Listo.

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta