Pedidos – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Opciones del Tema
A.- Opciones de Pago.
Acceda al diseño de su blog, haga clic en el icono Editar en el widget Opciones de pago.
- Opción de pago: En nombre del nuevo sitio añadir paymentOption, en Nueva URL del sitio añadir la opción, después de hacer clic en el botón Guardar. el predeterminado es “PayPal”.
- Correo electrónico de PayPal: en el nombre del nuevo sitio agregue paypalMail, en la URL del nuevo sitio agregue su correo electrónico de PayPal, después de hacer clic en el botón Guardar.
- Opción de moneda: en el nuevo nombre del sitio, agregue currencyOption, en la URL del nuevo sitio, agregue su moneda, después de hacer clic en el botón Guardar. el valor predeterminado es “USD”.
- Opción De Envío: En Nombre del sitio Nuevo, añadir shippingOption, en Nueva URL del sitio añadir el precio del envío, después haga clic en Guardar botón. Nota: el precio de envío se basa en el producto “.
Monedas disponibles:
- ” USD ” – Nombre de la moneda (“Dólar estadounidense”)
- ” AUD ” – Nombre de la moneda (“Dólar australiano”)
- ” BRL ” – Nombre de la moneda (“Real brasileño”)
- ” CAD ” – Nombre de la moneda (“Dólar canadiense”)
- ” CZK “- Nombre de la moneda (” Corona checa “)
- ” DKK “- Nombre de la moneda (” Corona danesa “)
- ” EUR “- Nombre de la moneda (” Euro “)
- ” HKD “- Nombre de la moneda (” Dólar de Hong Kong “)
- ” HUF “- Nombre de la moneda (“Florín húngaro”))
- ” ILS ” – Nombre de la moneda (“Nuevo sheqel israelí”)
- ” JPY”- Nombre de la moneda (” Yen japonés “)
- ” MXN “- Nombre de la moneda (” Peso mexicano “)
- ” NOK “- Nombre de la moneda (” Corona noruega “)
- ” NZD “- Nombre de la moneda (” Dólar neozelandés “)
- ” PLN ” – Nombre de la moneda (“Zloty polaco”)
- ” GBP ” – Nombre de la moneda (“Libra esterlina”)
- ” SGD ” – Nombre de la moneda (“Dólar de Singapur”)
- ” SEK ” – Nombre de la moneda (“Corona sueca”)
- ” CHF ” – Moneda Nombre (“Franco suizo”)
- “THB “- Nombre de la moneda (” Baht tailandés “)
- ” BTC “- Nombre de la moneda (” Bitcoin “)
- “INR “: nombre de la moneda (” Rupia india “)
B.- Opciones de Upi
- Acceda al diseño de su blog, haga clic en el icono Editar en el widget Opciones de Upi .
- Agregue su nombre de puerta de enlace Upi , en el URL agregue su imagen de código QR Upi , después de hacer clic en el botón Guardar.
C.- Datos Bancarios
- Acceda al diseño de su blog, haga clic en el icono Editar en el widget de Detalles bancarios.
- Agregue sus datos bancarios, en la URL agregue sus valores bancarios detallados, después de hacer clic en el botón Guardar.
D.- Version Caja
- Acceda al diseño de su blog, haga clic en el icono Editar en el widget Versión en caja.
- Agregue boxedVersion, en la URL agregue true o false, después de hacer clic en el botón Guardar.
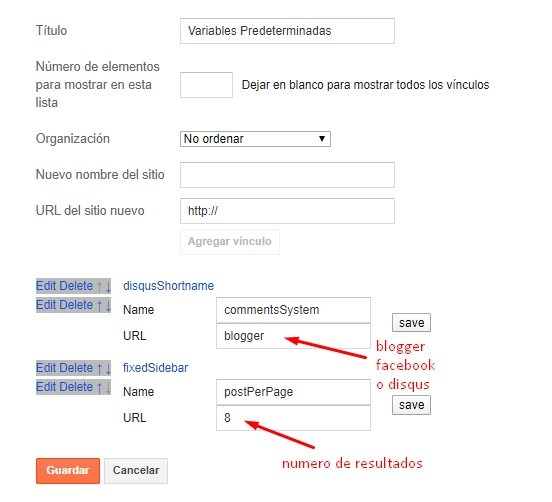
E.- Variables Predeterminadas.
Acceda al Diseño de su blog, haga clic en el icono Editar en el widget Variables predeterminadas.
- Publicación por página: Agregue postPerPage, en la URL agregue el número de resultados, debe ser el mismo que las publicaciones de la página de inicio, después de hacer clic en el botón Guardar.
- Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar, y en la URL del sitio añadir verdadera o falsa, después haga clic en Guardar botón.
- Sistema de comentarios: Agregue commentsSystem, en la URL agregue el tipo de sistema de comentarios { blogger, disqus, facebook u hide }, luego de hacer clic en el botón Guardar.
- Disqus Shortname: Agregue disqusShortname, en el URL agregue el nombre corto del sistema de comentarios de disqus, después de hacer clic en el botón Guardar.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

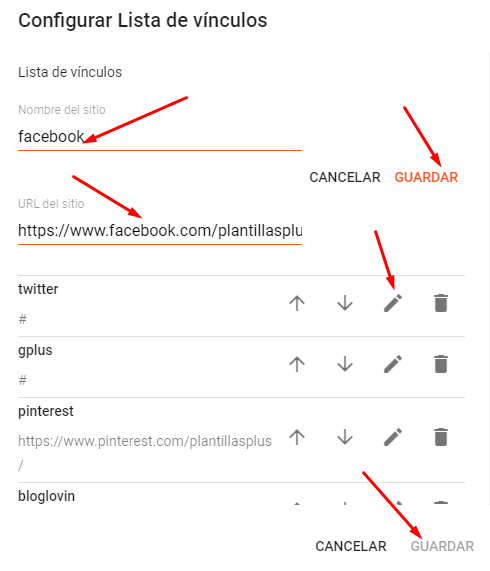
Redes Sociales de cabecera
Son íconos sociales para que el usuario pueda visitar las redes sociales del administrador del Blog, son fáciles de editar, para ellos siga estos pasos:
Acceda al Diseño de su blog > ubique y haga clic en el enlace Editar en el widget Social Top.
Iconos disponibles
facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen

Lista de menu principal
Para agregar la lista de menu principal debe seguir los siguientes pasos, tenga en cuenta que el Mega Menú también se encuentra dentro de la lista del Menu Principal.
Este tema también tiene un menu de pestañas, siga las instrucciones a continuación
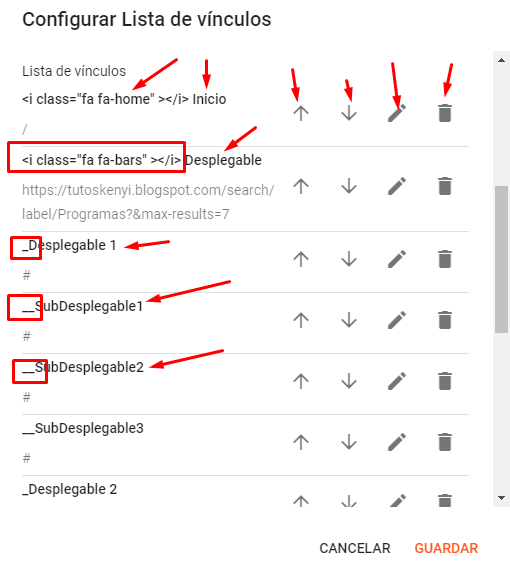
Lista de Menu Desplegable
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

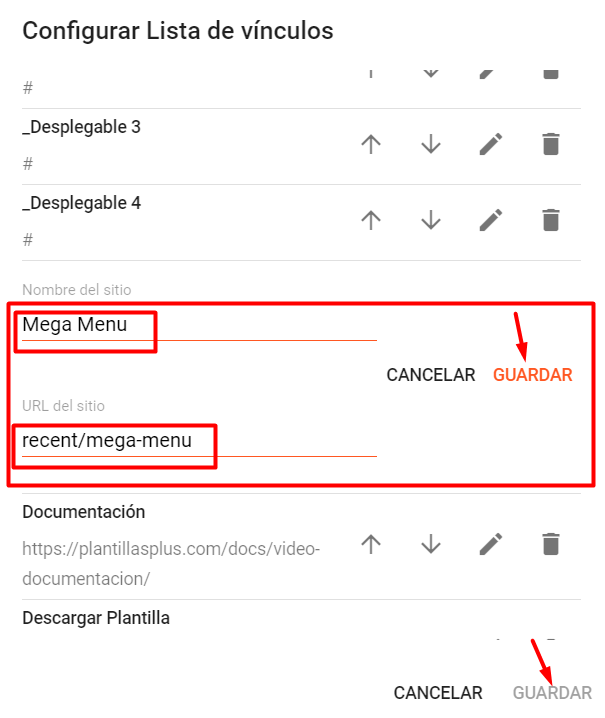
Mega Menu
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Mega menu: características
En la lista del menu principal debe agregar uno con el nombre de Mega Menú o cualquier otro nombre.
Luego en la parte donde se agrega el URL del sitio, deberá colocar el código corto según las publicaciones que desea mostrar:
Mega Shortcode por etiqueta:
Código corto por Etiqueta: Tecnologia/mega-menu
Código corto por Reciente: recent/mega-menu
Código corto por Aleatorias: random/mega-menu

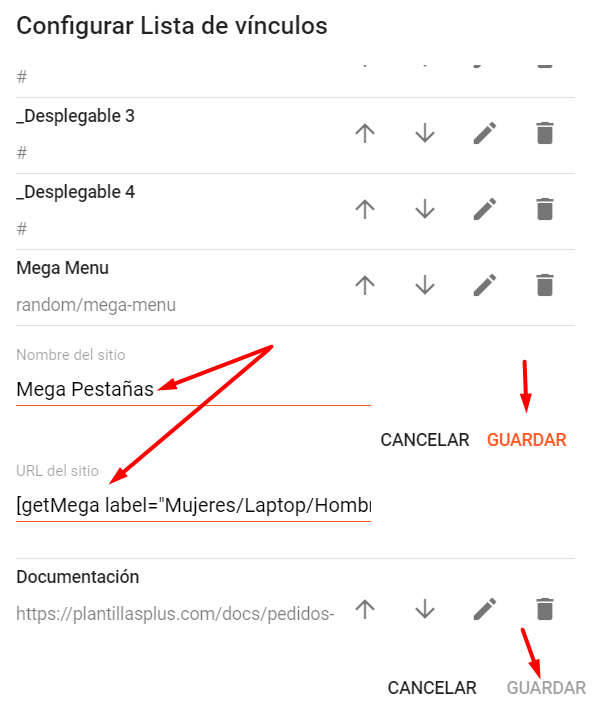
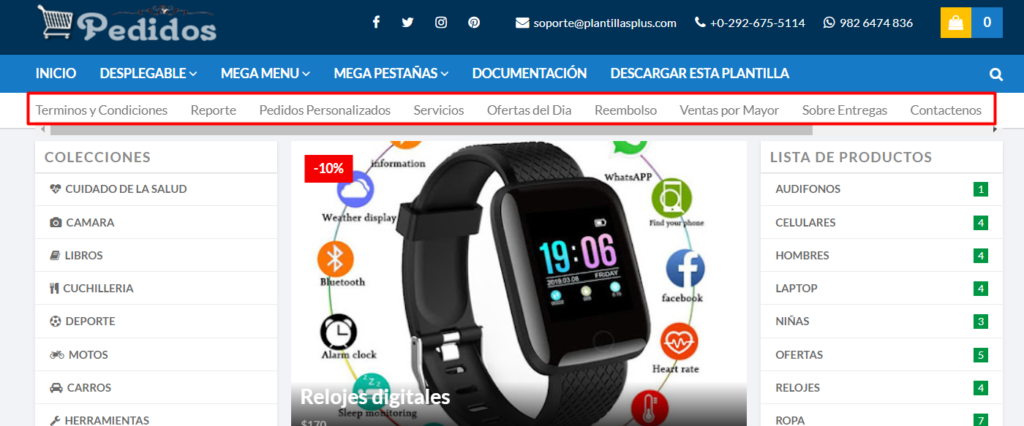
Mega Pestañas
Acceda al diseño de su blog, ubique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Mega Pestañas: características
Para mostrar productos específicos de etiquetas con Mega Pestañas, debe agregar un código corto en el widget, luego las Etiquetas de su elección separados por un / simplemente copie el código corto a continuación y péguelo en la sección de URL del widget.
Código corto
[getMega label=”Mujeres/Laptop/Hombres/Celulares” type=”mtabs”]
Nota: En el tipo Mega Pestañas, puede agregar tantas etiquetas como desee, ¡no hay límite definido! pero recuerde que deben estar separados por “/”.

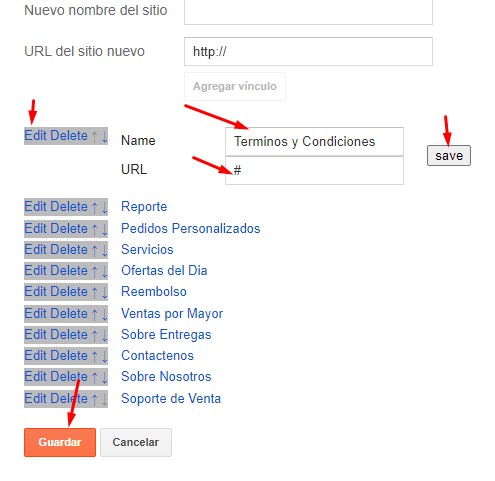
Lista de menu secundario

Acceda al diseño de su blog, haga click en el icono Editar en el widget del Menu Secundario.

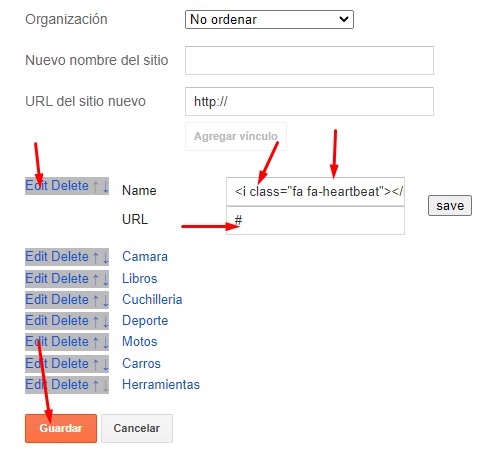
Lista de iconos verticales
Acceda al diseño de su blog, haga click en el icono Editar en el widget de Iconos Verticales.
En el nombre para que aparezca con el icono, coloca tus códigos por ejemplo <i class=“…” </i>, puedes encontrar mas iconos en https://fontawesome.com/icons

Carrusel de Cabecera
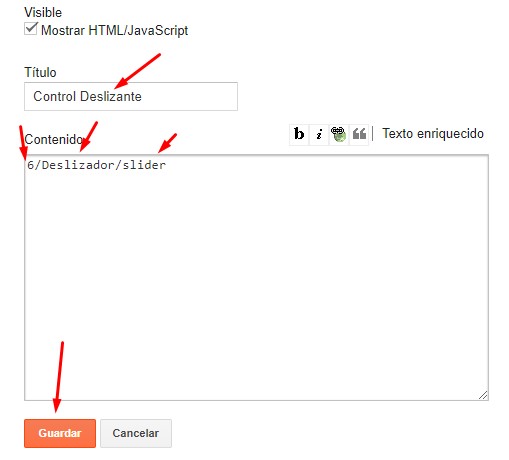
Acceda al Diseño de su blog, haga clic en Agregar un gadget, HTML/JavaScript en la sección Control deslizante, debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: número de publicaciones / nombre de etiqueta / código corto
Ejemplo 6/Deslizador/slider

Fichas de productos
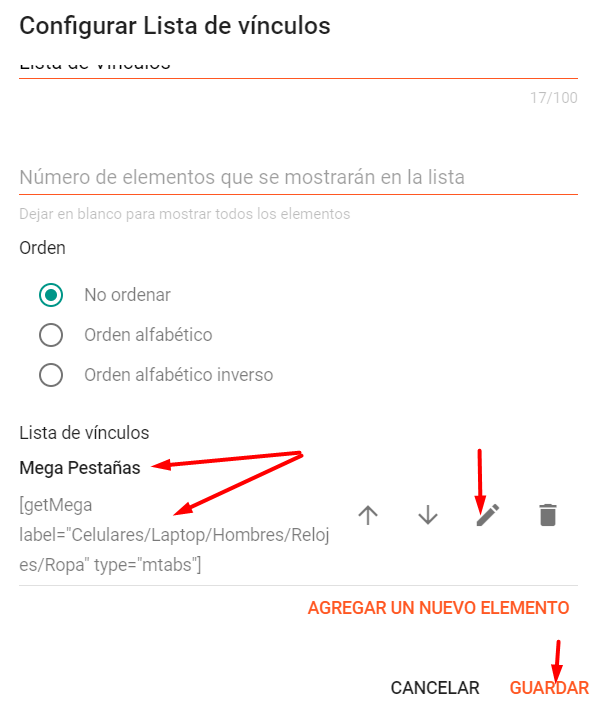
Acceda al diseño de su blog, haga clic en el icono Editar en el widget Fichas de productos. Para mostrar productos específicos de etiquetas con pestañas, debe agregar un código corto en el widget, simplemente copie el código corto a continuación y péguelo en la sección de URL del widget.
Codigo Corto:
[getMega label="Celulares/Laptop/Hombres/Relojes/Ropa" type="mtabs"]
Debe agregar las etiquetas deseadas, en el código corto, para que funcione.
Nota: En el tipo Mega Pestañas, puede agregar tantas etiquetas como desee, ¡no hay límite definido! pero recuerde que deben estar separados por “/”.

Ofertas calientes
Acceda al Diseño de su blog, haga clic en Agregar un gadget, HTML/JavaScript en la sección Ofertas Calientes, debe colocar los siguientes nombres resaltados a continuación.
- Código corto por Etiqueta: Celulares/hot-posts
- Código corto por Reciente: recent/hot-posts
- Código corto por Aleatorio: random/hot-posts
Por Ejemplo: Ofertas/hot-posts

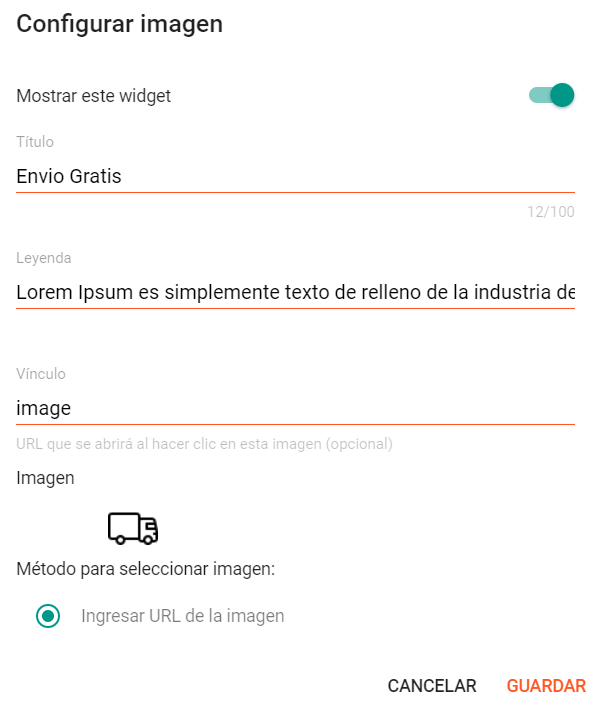
Servicios de productos

Acceda al diseño de su blog, haga clic en el icono Editar, en el widget de Servicios de productos.

Productos destacados y Lista de productos
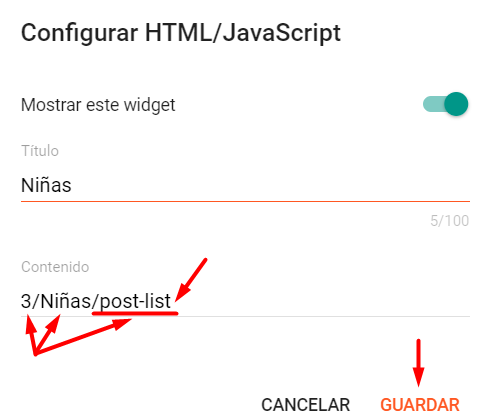
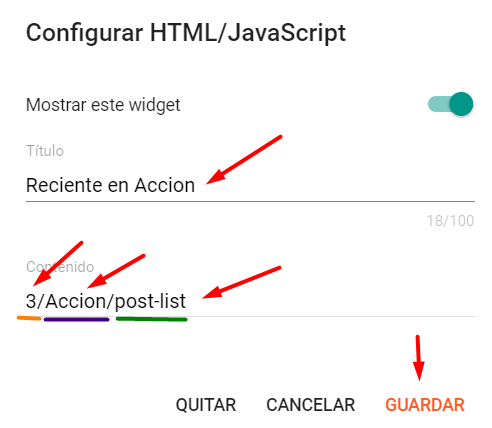
Acceda al Diseño de su blog, haga clic en Agregar un gadget, HTML/JavaScript en la sección Productos destacados 1, 2, 3 y Lista de productos 1 y 2, debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: número / etiqueta de resultados, reciente o aleatorio / lista posterior
- Código corto por Etiqueta: 3/Niñas/hot-posts
- Código corto por Reciente: 3/recent/hot-posts
- Código corto por Aleatorio: 3/random/hot-posts

Widgets Personalizados
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral y/o pie de página.
En la ventana emergente deberá agregar los siguientes códigos según el tipo de publicación que desee visualizar.
POR EJEMPLO
Publicaciónes recientes 3/recent/post-list
Publicaciones Etiquetas 3/Juegos/post-list
Publicaciones Aleatorias 3/random/post-list
También podrá modificar la cantidad de publicaciones a mostrar, por defecto viene 3
NOTA: Las Etiquetas generalmente se diferencian por mayúsculas y minúsculas, para que funcione debe colocar tal como lo creo en su entrada.

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Estilos de publicaciones
Publicacion de ancho completo;
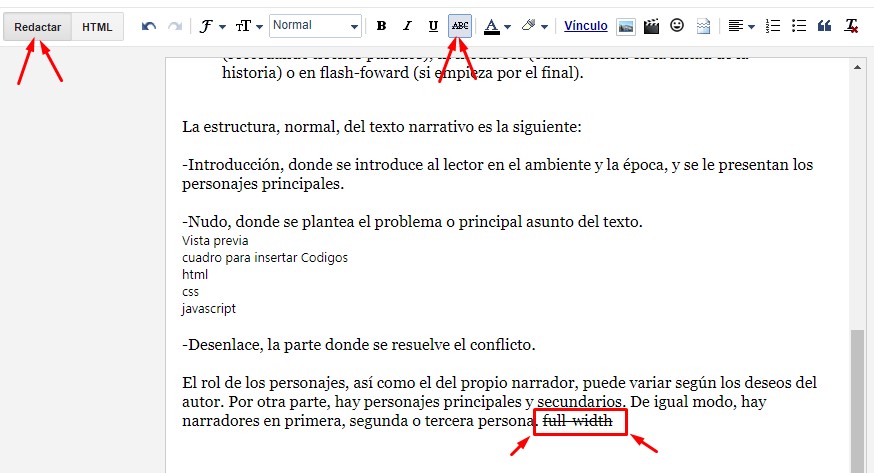
Vaya a Páginas o Publicaciones – Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque full_width de estilo Tachado o coloque este codigo en la seccion HTML
<strike>full-width</strike>
Barra lateral izquierda;
Vaya a Páginas o Publicaciones – Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque left_sidebar de estilo Tachado o coloque este codigo en la seccion HTML
<strike>left-sidebar</strike>
Barra lateral derecha;
Vaya a Páginas o Publicaciones – Nueva página o publicación.
En el nuevo contenido de tu publicacion, al final de tu texto, coloque right_sidebar de estilo Tachado o coloque este codigo en la seccion HTML
<strike>right-sidebar</strike>

Colocar precio del producto
Para colocar el precio de los productos publicados es muy sencillo, para ello debe seguir los siguientes pasos
Accede a la sección Entradas de su blog, pulse sobre el botón CREAR ENTRADA.
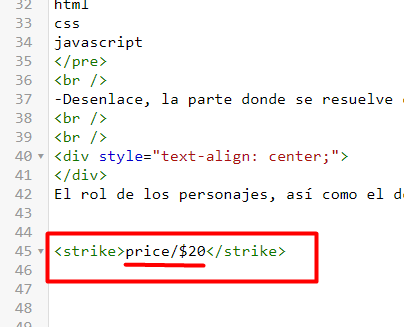
Precio: Dentro de la descripción de su producto, agregue price/$120.00 con es estilo tachado, y si tienes dudas coloca el siguiente codigo en la seccion html de tus entradas
<strike>price/$120.00</strike>

Colocar descuento a productos
Para colocar el porcentaje de descuento de los productos publicados es muy sencillo, para ello debe seguir los siguientes pasos
Accede a la sección Entradas de su blog, pulse sobre el botón CREAR ENTRADA.
Descuento: En el interior de su publicación coloca el texto off/-30% con el estilo tachado o en la seccion html de tu entrada coloca el siguiente codigo
<strike>off/-30%</strike>

Colocar talla a productos
Para colocar la talla de los productos publicados es muy sencillo, para ello debe seguir los siguientes pasos
Accede a la sección Entradas de su blog, pulse sobre el botón CREAR ENTRADA.
Talla: En el interior de su publicación coloca el texto size/35/38/40/42 con el estilo tachado o en la seccion html de tu entrada coloca el siguiente codigo
<strike>size/35/38/40/42</strike>
NOTA: puede modificar los textos como desee después del / de cada codigo.

Página del carrito de compras
Acceda a las páginas de su blog, presiona en Nueva página luego en el título ingresa “cart” (sin comillas) y presione en publicar.
Nota: – la página del carrito no funcionará si no coloca el título correctamente; después de agregar el título, el enlace de su página debe verse así.
https://pedidos-plantillaspluss.blogspot.com/p/cart.html
o también
https://www.misitio.com/p/cart.html

Página de Pago
Acceda a las páginas de su blog, presione en Nueva página, luego en el título ingresa “checkout” (sin comillas) y presione en publicar.
Nota: – la página de pago no funcionará si no coloca el título correctamente; después de agregar el título, el enlace de su página debe verse así.
https://pedidos-plantillaspluss.blogspot.com/p/checkout.html
o también
https://www.misitio.com/p/checkout.html




Deja una respuesta