MagiMag – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Ajustes necesarios del blog
Para que el blog funcione al 100% debe realizar algunos ajustes primordiales, debido a que se van a mostrar gran cantidad de imagenes dentro de las entradas.
Siga estos sencillos pasos a continuación:
- Acceda a su Blog de Blogger
- Vaya a Configuración que se encuentra en la parte lateral izquierdo

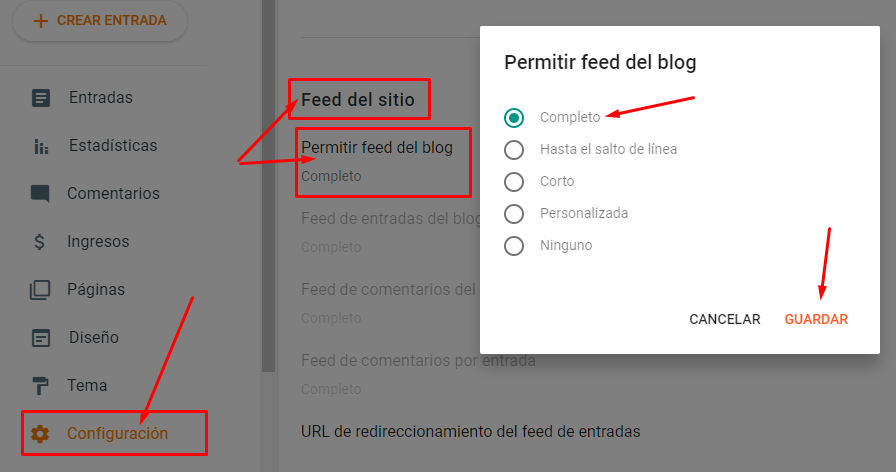
- Ubique la sección Feed del sitio
- Pulse sobre Permitir feed del blog
- Luego active el casillero de Completo
- Finalmente pulse en Guardar

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu de cabecera
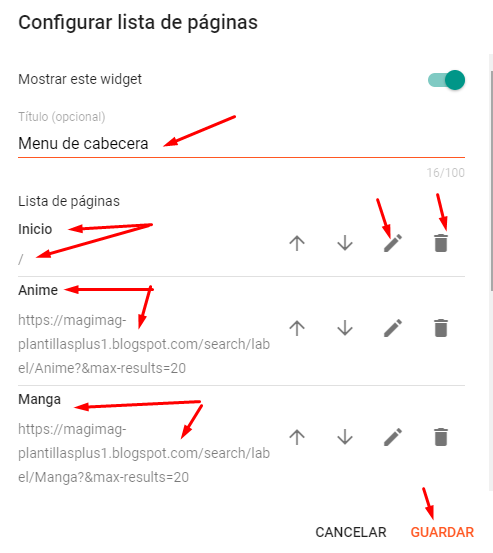
Acceda al diseño de su blog, pulse sobre el icono Editar en el widget del Menu de cabecera.
Aqui podrá colocar paginas creadas o vínculos personalizados
- Pulse en Agregar un nuevo elemento
- En nombre de la pagina pulse sobre el titulo de una pagina creada, pero si desea agregar una lista personalizado, simplemente coloque un titulo cualquiera.
- En URL de la página seleccione el enlace de la pagina o coloque una URL personalizada cualquiera y pulse en Guardar

Sección de notificación
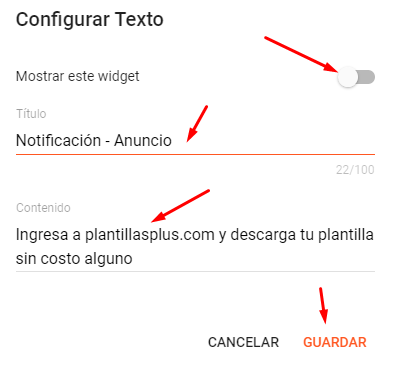
Acceda al Diseño de su Blog, ubique el Gadget con el nombre del Sección de notificación, luego pulse en el icono Editar del widget.
Por defecto viene no activo, para visualizar debe activar el Widget.
Aqui debe colocar un texto simple para notificar algo a sus visitantes, simplemente deberá colocar un texto breve con un mensaje rápido de entender
No se admite HTML

Sección Carrusel Slider
Esta sección se muestra en la parte superior del inicio de la plantilla, aquí se coloca la publicación destacada, podrá generar el código HTML con ayuda del generador TMDB.
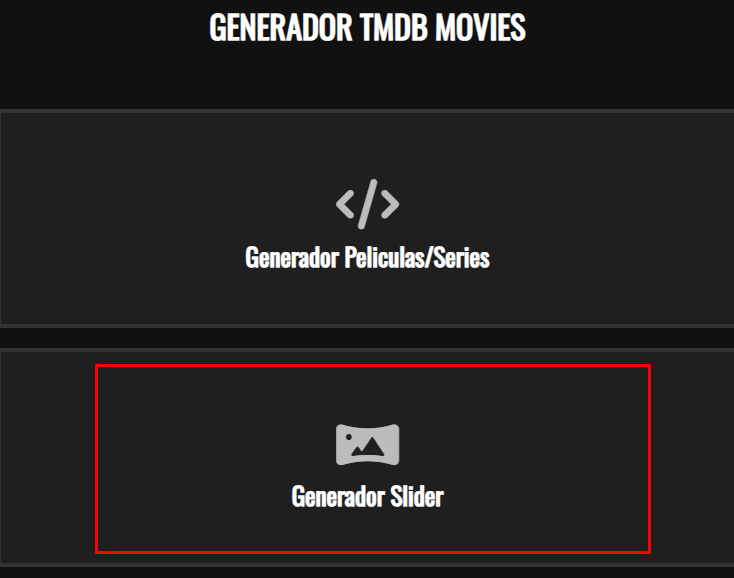
Ingresamos al Generador TMDB Movies en el navegador de preferencia y Pulsamos en Generador Slider.

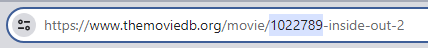
Luego vaya a https://www.themoviedb.org y seleccione una Serie, copee el código de la Serie que lo encontrará en el casillero de la url del sitio

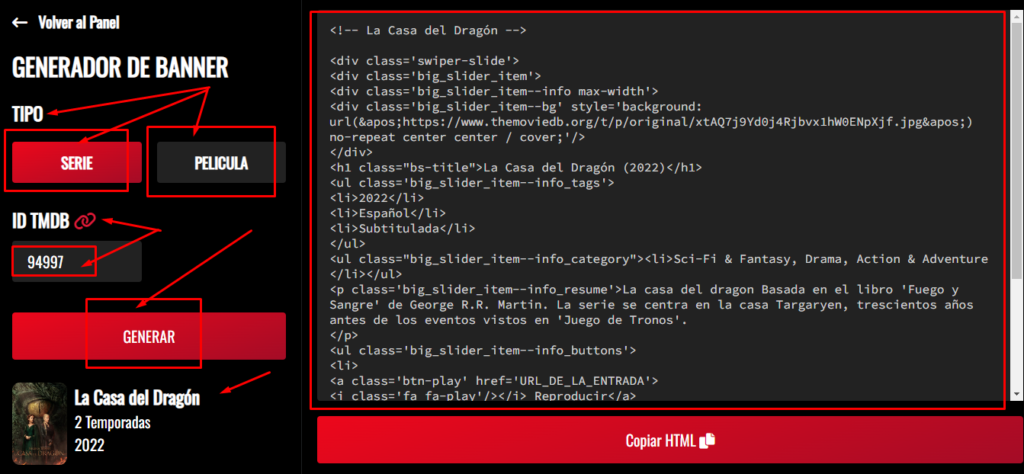
Luego vaya al Generador TMDB, elija el tipo de contenido SERIE, en ID TMDB coloque el código que copeo de la película, finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

Acceda al Diseño de su Blog, ubique el Gadget con el nombre de Carrusel Principal, luego pulse en el Icono Editar del Gadget Slider.
En el contenido de Widget coloque el código generado minuciosamente, debe eliminar solo los codigos de los sliders, la plantilla debe no tocarse, aqui te muestro:
<div dir="ltr" id="slider"> <div class="slides" id="slides"> <!-- AGREGUE CONTENIDO SLIDER ABAJO --> <!-- FIN CONTENIDOS - NO EDITAR --> </div> <div id="left-button"><i class="fas fa-arrow-left"></i></div> <div id="right-button"><i class="fas fa-arrow-right"></i></div> </div>
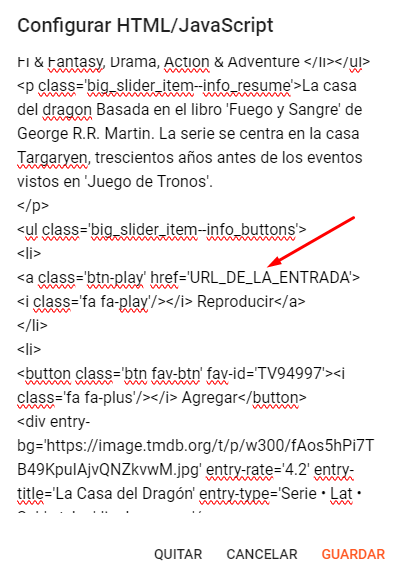
En el apartado de URL_DE_LA_ENTRADA debe colocar el enlace de su entrada, a la que corresponde el slider, si aun no ha publicado la entrada del slider, debe generar el código HTML de su entrada, para mas detalles vaya a Subiendo una Series, Animes, Manga o Novelas

Géneros Populares
Esta lista de géneros se muestran a debajo del slider principal, podrá agregar los generos deseados o simplemente todos pero esto no se recomienda
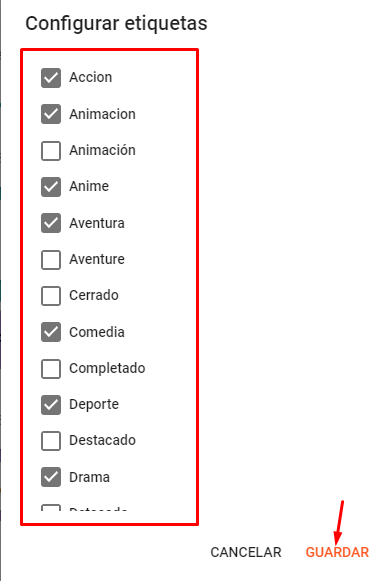
Acceda al Diseño de su blog, ubique el Widget de Generos Populares y pulse en el icono Editar
- Coloque un titulo
- En Orden de Etiquetas coloque en Frecuencia
- En Diseño coloque en Lista
- Active el casillero de mostrar la cantidad de entradas por Etiqueta
- Active el casillero de Etiquetas seleccionadas
- Seleccione las Etiquetas que desea mostrar
- Pulse en Guardar

Para desarrolladores:
Primero solo se muestran 7 etiquetas, al pulsar en mostrar mas, se activarán todas.
Para cambiar el numero de 7 acceda al codigo fuente de su blog y ubique el siguiente codigo
<b:if cond='data:alltags >= 7'>
Donde simplemente debe cambiar el numero 7 por lo deseado y listo, ya puede probar si se ve mejor si sitio web
Carrusel de entradas populares
Las publicaciones populares son automáticos, se generan según las vistas de los usuarios de las entradas, y se ennumera según las estadísticas de visitas
Acceda al Diseño de su blog, ubique el Gadget de Carrusel Secundario (populares), pulse en el ícono Editar del Widget Carrusel (Populares).
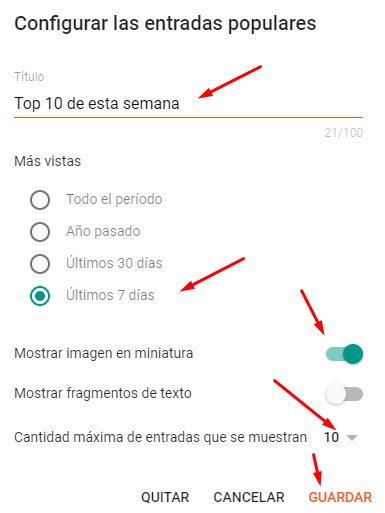
En el apartado del titulo, coloque un nombre adecuado por ejemplo: (Top 10 de la semana)
En el apartado de Mas vistas seleccione el tiempo de periodo, por ejemplo: (Últimos 7 días)
Active el casillero de Mostrar imagen en miniatura y Mostrar fragmentos de texto.
En el apartado de Cantidad máxima de entradas que se muestran coloque 10 o dependiendo del la cantidad deseada.

Tablas de publicaciones por Generos
Esta sección muestra una tabla de géneros automáticamente de forma aleatoria, también puede pulsar en el botón Actualizar para ver mas géneros.
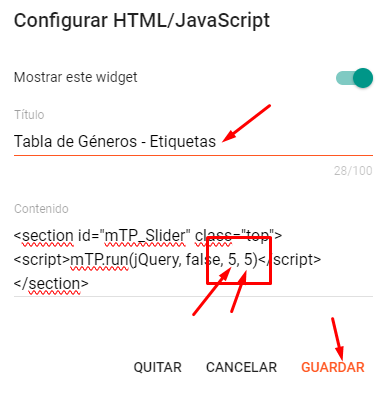
Acceda al Diseño de su blog y ubique el Gadget con el nombre de Tabla Publicaciones por Generos, luego pulse en el icono Editar del Widget.
Podrá modificar el código según las siguientes indicaciones
<section id="mTP_Slider" class="top"> <script>mTP.run(jQuery, false, 5, 5)</script> </section>
- Simplemente debe tocar los números que en este caso esta el 5
- El primero numero 5 muestra la cantidad de publicaciones que se deben mostrar por Generos
- El segundo número 5 muestra la cantidad de generos en la tabla
NOTA: al actualizar se seguirá mostrando 5 de 5, si desea modificar estas cantidades vaya a las indicaciones para desarrolladores (al final)
NOTA: ¿no aparece la Etiqueta que creaste en la tabla de géneros?, vaya a las indicaciones para desarrolladores (al final)

Indicaciones para desarrolladores
¿Cómo Modificar la cantidad de géneros y publicaciones en la tabla al Actualizar?
Acceda al código fuente de su blog, y ubique el siguiente código, donde el numero 5 de 5 puede modificar según su preferencia:
mTP.run(jQuery, 'Series', 5, 5)
¿No aparece tu Etiqueta en la tabla de géneros?
Puede que crees una nueva Etiqueta para tu entrada, por lo tanto este debes agregar a la lista de tablas desde el codigo fuente de su blog ubicando el siguiente codigo
mTP.Select = ["Anime", "Manga", "Serie", "Drama", "Ecchi", "Fantasia", "Juego", "Harem", "Historia", "Isekai", "Terror", "Josei", "Magico", "Mecha", "Militar", "Musica", "Misterio", "Parodia", "Policia", "Psychological", "Romance", "Samurai", "Colegio", "Animacion", "Sci-Fi", "Aventura", "Deporte", "Familia", "Superheroe", "Slice of Life", "Space", "Sports", "Super Power", "Supernatural", "Thriller", "Vampiro", "Accion"];
Donde simplemente podra agregar una nueva Etiqueta dentro de comillas y colocando una coma al final. Por ejemplo
"NuevaEtiqueta",
- Publicaciones Destacadas
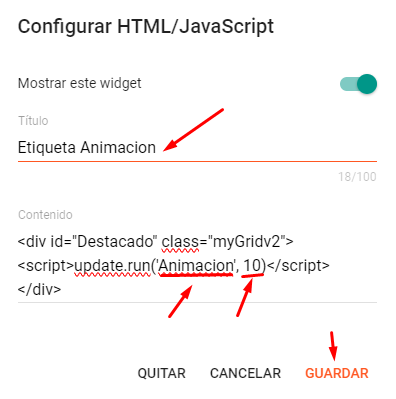
Acceda al Diseño de su Blog, ubique el Gadget con el nombre de Publicaciones Destacadas y pulse en el icono Editar del widget.
En el apartado de Titulo, coloque un nombre adecuado, este no se mostrará en el sitio
En contenido agregue el siguiente codigo:
<div id="Destacado" class="myGridv2">
<script>update.run('Animacion', 10)</script>
</div>
Donde podrá modificar segun estas indicaciones:
- Animacion = Es una Etiqueta, coloque el de su preferencia
- 10 = Es la cantidad de publicaciones que se van a mostrar en el inicio del sitio
NOTA: para que esta sección funcione, en sus entradas debe colocar la Etiqueta Destacados

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicando con Generador TMDB
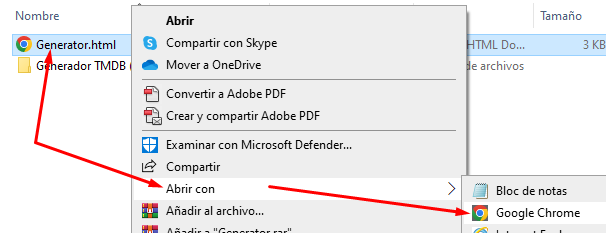
Descargue y descomprima el generador TMDB Movies, ubique el archivo GeneradorTMDB.html, pulse en abrir con su navegador favorito (recomendamos Google Crome)

Luego vaya a https://www.themoviedb.org y seleccione una película, copee el código de la serie que lo encontrará en el casillero de la url del sitio

Luego vaya al Generador TMDB, en Tipo active SERIE, en ID TMDB coloque el código que copeo de la Serie, en TEMPORADA coloca el numero de temporada que desees (deberá primero haber generado el 1), finalmente pulse en el botón GENERAR.
Verá en la sección derecha un código HTML generado, copee todo el código y vaya a su blog

Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML, pegue el código que copeo del Generador TMDB y deberá modificar el enlace del tráiler y los enlaces de reproducción de los episodios
El Generador TMDB también importará el Título que deberá colocar en su entrada.
NOTA: Es Obligatorio colocar la etiqueta de «Destacado» y «Series» sin comillas y sin tilde para que funcione, se recomienda no colocar tildes

NOTA: es necesario que deba subir la imagen de portada manilamente, debe descargar un poster y subirlo a su entrada
El numero 8.7 significa el valor de las estrellas, esto se visualiza en el inicio del sitio

Para agregar los enlaces embed del reproductor y opciones, vaya a la documentación de Agregando opciones al Reproductor
Agregando Opciones al Reproductor
Te enseño a agregar enlaces de reproducción embed de episodios de series
Tele Portal guarda los enlaces en cada entrada, de este modo solo debes preocuparte por una sola entrada para editar una serie, la cual puedes copiar y guardar en tu ordenador en caso de perdida de la informacion.
Para agregar episodios haz esto:

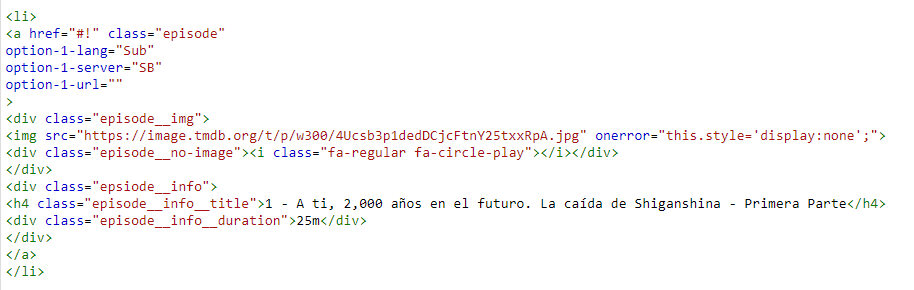
Cada uno de estos elementos <li> representan un episodio, y dentro de la etiquera <a> se encuentran los atributos importantes para agregar los enlaces de reproducción:
option-1-lang="Sub"hace referencia al idioma del videooption-1-server="SB"hace referencia al server donde se aloja el videooption-1-url="SB"hace referencia a la URL embed del video
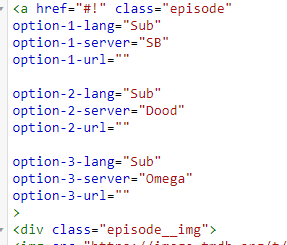
Puedes agregar hasta 10 opciones de reproducción por episodio, para agregar más simplemente copia las 3 opciones y cambia el número de forma ascendente:

Guarda los cambios y listo, así tu episodio se verá al dar click en esa opción:

Tendencias de contenido
Este simplemente son publicaciones populares, pero aquí se podrá visualizar semanal, mensual, anual o por todo el tiempo, puedes realizar los ajustes según estas indicaciones:
Acceda al Diseño de su blog, ubique el Gadget de la Barra Lateral con el nombre de Populares.
Estos 3 Widgets muestran contenido popular:
- El primero muestra los ultimos 7 dias
- El segundo muestra lo ultimos 30 dias
- El tercero muestra todo el perio
Puede ajustar según su preferencia

Historial de contenido
Esta seccion muestra el Historial de contenido segun las entradas que ha visitado, solo se mostrara el historial en el navegador que esta usando, si cambia de navegador no se mostrará, y se reiniciará
Acceda al Diseño de su blog, vaya a la Barra Lateral Derecha, pulse en el icono Editar del Widget Historial y coloque el siguiente código:
<script>history_('#HTML10','#HTML10 .widget-history')</script>
Donde simplemente se mostraran 10 de la lista del Historial

Pagina de Mi Lista
En esta página se almacenará todas las publicaciones que el usuario guarde como su favorito, lo cual es muy importante que funcione.
Acceda a la sección Páginas de su blog, Pulse en CREAR PÁGINA.
Como titulo debe colocar Coleccion
Active la vista HTML y pegue el siguiente código
<div class='notice'>El límite para mantener listas de anime es de solo 100 títulos. La lista de anime se guarda en el navegador que está utilizando actualmente. Si abre esta página con un navegador diferente, entonces no aparecerá la lista que ha guardado antes.</div>
<div class='showBookmark'></div>
<script>//<![CDATA[
var bookmark = (function(){list = [];
function setBookmark(){localStorage.setItem('bookmark',JSON.stringify(list))}
function loadBookmark(){list = JSON.parse(localStorage.getItem('bookmark'))}
if (localStorage.getItem("bookmark") != null){loadBookmark()}
obj ={};
obj.clearALL = function(){list = [];setBookmark()}
obj.removeThisItem = function(id){for(var item in list){if(list[item].id === id){list.splice(item,1);break}}
setBookmark()}
return obj}
)();function displayIt(){var getData = JSON.parse(localStorage.getItem('bookmark'));var structure = '';for(var i in getData){structure += '<article class="box" itemscope="itemscope" itemtype="http://schema.org/CreativeWork">'
+ '<div id="'+getData[i].id+'" class="bsx">'
+ '<a href="'+getData[i].link+'" itemprop="url" title="'+getData[i].name+'">'
+ '<div class="limit"><div class="typez '+getData[i].type+'">'+getData[i].type+'</div>'
+ '<div class="ply"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M12 2c5.514 0 10 4.486 10 10s-4.486 10-10 10-10-4.486-10-10 4.486-10 10-10zm0-2c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-3 17v-10l9 5.146-9 4.854z"/></svg></div>'
+ '<div class="bt"><span class="epx">'+getData[i].status+'</span></div>'
+ '<img src="'+getData[i].img+'" loading="lazy" itemprop="image" title="'+getData[i].name+'" alt="'+getData[i].name+'"></div>'
+ '<div class="tt oh">'+getData[i].name+'<h2 itemprop="headline">'+getData[i].name+'</h2></div></a></div>'
+ '<div class="btnRemove" data-id="'+getData[i].id+'">Eliminar</div></article>'}
$('.showBookmark').html(structure)}
$('.clearAll').click(function(){bookmark.clearALL();displayIt()}
);$('.showBookmark').on("click",".btnRemove",function(event){bookmark.removeThisItem($(this).data('id'));displayIt()}
)
displayIt();//]]></script>

Finalmente pulse en Publicar su Página y visualice, deberá quedar asi:

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta