Furia – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Opciones del Tema
Full Width Version ( predeterminado falso );
Agregar (tru) a la versión completa, para devolver la versión en caja simplemente agregue (false)
Fixed Sidebar (valor predeterminado verdadero );
Para deshabilitar esta función agregue (false) , para activar coloque (true)
Home – Recent Posts ( Show predeterminado );
Para ocultar las publicaciones recientes de inicio agregar (hide) , mostrar agregar (show)
Home – PageNavi ( Ocultar por defecto );
Para mostrar la página principal de navegación agregar (hide) , ocultar agregar (show)
Internal – PostNavi (presentación predeterminada );
Para ocultar postNavigation interno agregue (hide) , para mostrar agregue (show)
Sistema de comentarios: en nombre del nuevo sitio, agregue commentsSystem, en Nueva URL del sitio, agregue el tipo de sistema de comentarios
blogger
disqus
facebook
blogger-disqus
blogger-facebook
blogger-disqus-facebook
Disqus Shortname: en nombre del nuevo sitio, agregue disqusShortname, en nueva URL, agregue su nombre de disqus comentarios ejemple plantillasplus, después de hacer clic en el botón Guardar.
Top redes sociales
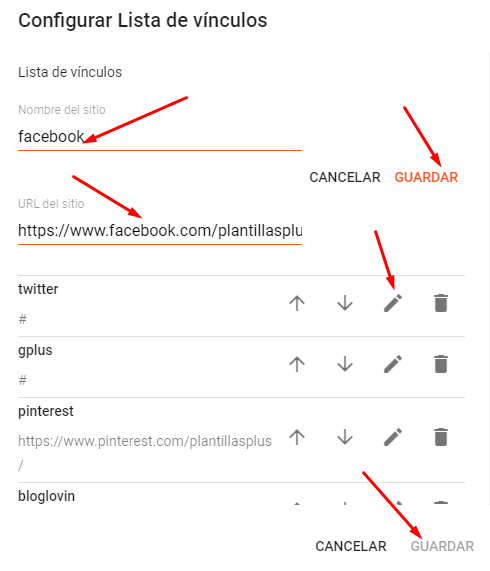
Acceda al Diseño de su blog > ubique y haga clic en el icono Editar en el widget Social Top.
- En el titulo coloque el nombre de la red social
- En el URL de sitio coloque su enlace de la red social
Iconos disponibles
facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen, whatsapp

Menu de cabecera
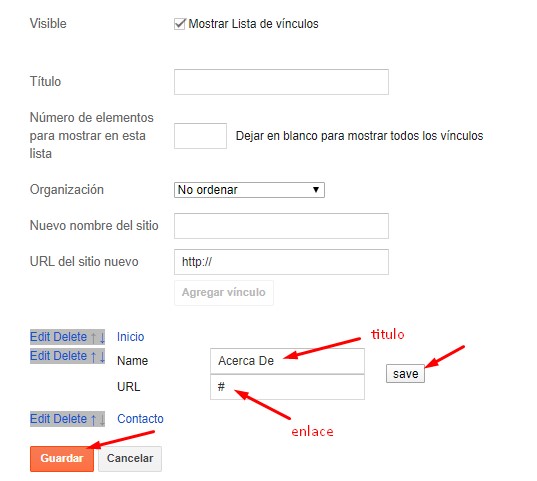
Acceda al diseño de su blog, ubique el gadget con el nombre de Menu de cabecera, luego pulse en el icono editar del widget.
- Coloque un texto, es decir el nombre del vinculo
- Coloque el enlace de su vinculo
- Puede agregar varios vinculos
- Pulse en guardar

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Para agregar la lista de menu principal debe seguir los siguientes pasos, tenga en cuenta que el Mega Menú también se encuentra dentro de la lista del Menu Principal.
Este tema también tiene un menu de pestañas, siga las instrucciones a continuación
Lista de Menu Desplegable
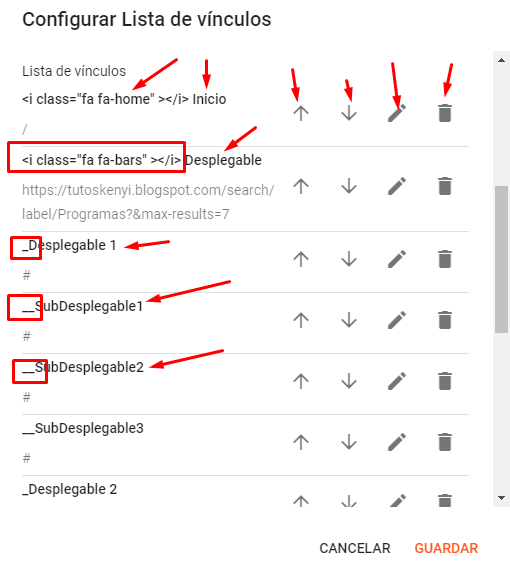
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Mega Menu
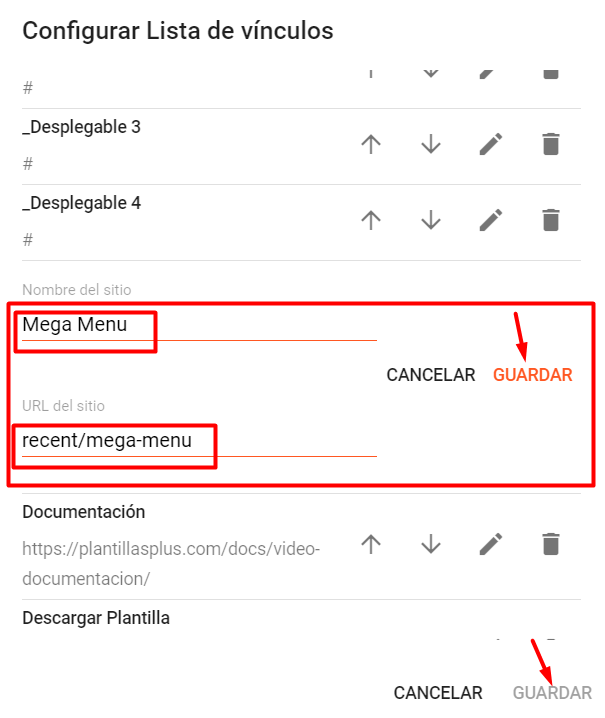
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Mega menu: características
En la lista del menu principal debe agregar uno con el nombre de Mega Menú o cualquier otro nombre.
Luego en la parte donde se agrega el URL del sitio, deberá colocar el código corto según las publicaciones que desea mostrar:
Mega Shortcode por etiqueta:
Código corto por Etiqueta: Tecnologia/mega-menu
Código corto por Reciente: recent/mega-menu
Código corto por Aleatorias: random/mega-menu

Publicaciones Calientes
Acceda al diseño de su blog > en la sección Publicaciones Calientes , debe colocar los siguientes codigos a continuación.
Código corto por Etiqueta: Tecnologia/hot-posts
Código corto por Reciente: recent/hot-posts
Código corto por Aleatorias: random/hot-posts

Publicaciones Destacadas 1, 2 y 3
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Publicaciones destacadas 01, Publicaciones Destacadas 02 y Publicaciones Destacadas 03, debe colocar los siguientes codigos a continuación.
Código corto por Etiqueta: 4/Musica/grid-big
Código corto por Reciente: recent/grid-big
Código corto por Aleatorio: random/grid-big
Tipos : { small-col-left , small-col-right , recent-videos , post-grid, big-col-left, big-col-right }
WIDGET MUSICA
4/Musica/grid-big

WIDGET COMIDA (El numero predeterminado es 5)
Comida/feat-big

WIDGET ENTRETENIMIENTO
3/Entretenimiento/grid-small

WIDGET DEPORTE (izquierda)
3/Deporte/col-left
WIDGET TECNOLOGIA (derecha)
3/Tecnologia/col-right

WIDGET IMAGENES
2/Imagenes/grid-big

WIDGET JUEGOS
3/Juegos/feat-list

WIDGET BELLEZA
3/Belleza/grid-small

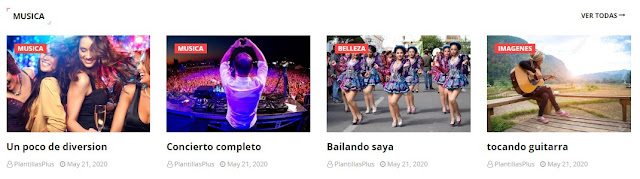
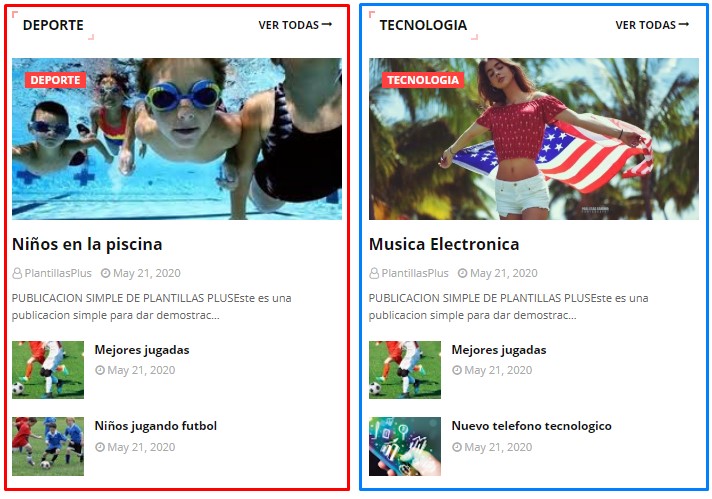
EJEMPLO DE LOS WIDGETS

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Estilos de publicaciones
Publicacion de ancho completo;
Vaya a Páginas o Publicaciones – Nueva página o publicación
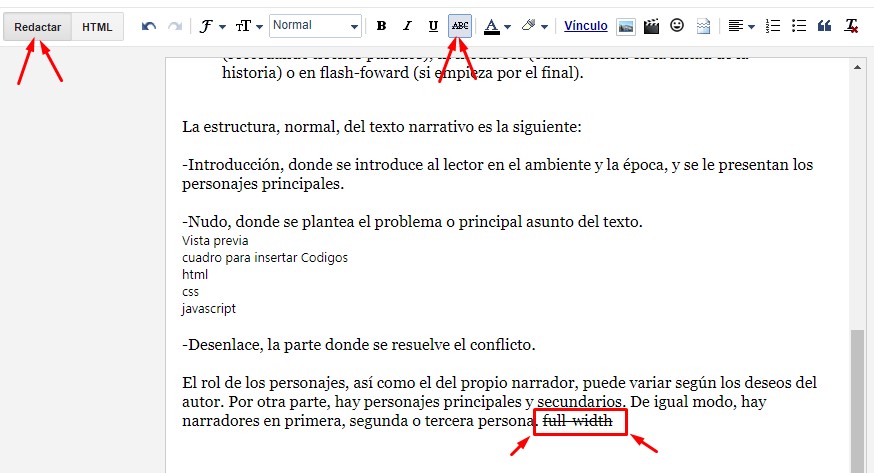
En el nuevo contenido de tu publicacion, al final de tu texto, coloque full_width de estilo Tachado o coloque este codigo en la seccion HTML
<strike>full-width</strike>
Barra lateral izquierda;
Vaya a Páginas o Publicaciones – Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque left_sidebar de estilo Tachado o coloque este codigo en la seccion HTML
<strike>left-sidebar</strike>
Barra lateral derecha;
Vaya a Páginas o Publicaciones – Nueva página o publicación.
En el nuevo contenido de tu publicacion, al final de tu texto, coloque right_sidebar de estilo Tachado o coloque este codigo en la seccion HTML
<strike>right-sidebar</strike>

Widgets Personalizados
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral y/o pie de página.
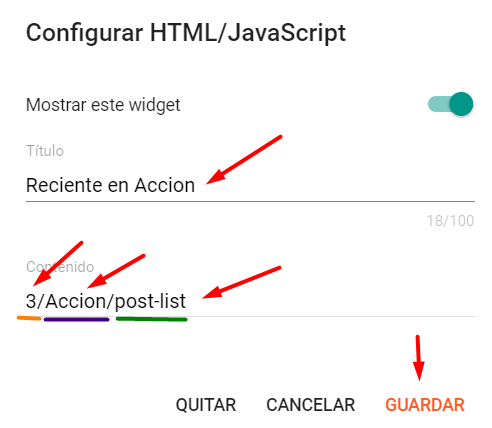
En la ventana emergente deberá agregar los siguientes códigos según el tipo de publicación que desee visualizar.
POR EJEMPLO
Publicaciónes recientes 3/recent/post-list
Publicaciones Etiquetas 3/Juegos/post-list
Publicaciones Aleatorias 3/random/post-list
También podrá modificar la cantidad de publicaciones a mostrar, por defecto viene 3
NOTA: Las Etiquetas generalmente se diferencian por mayúsculas y minúsculas, para que funcione debe colocar tal como lo creo en su entrada.

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta