Franja – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de Menú Principal
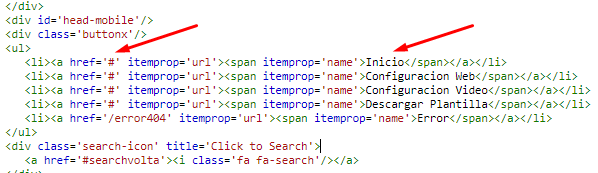
Acceda al Tema de su blog > haga click en el icono que se encuentra al costado de Personalizar, luego pulse en Editar HTML, con ayuda de su teclado presione Ctrl + F y busque este código
<li><a href='#' itemprop='url'><span itemprop='name'>Inicio</span></a></li>
Donde podrá modificar o agregar sus respectivos enlaces del menú lateral
Aqui se muestra el codigo completo de ejemplo
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Inicio</span></a></li>
<li><a href='https://version.plantillasplus.com/docs/franja-documentacion/' itemprop='url'><span itemprop='name'>Configuracion Web</span></a></li>
<li><a href='https://version.plantillasplus.com/downloads/franja/' itemprop='url'><span itemprop='name'>Descargar Plantilla</span></a></li>
<li><a href='/error404' itemprop='url'><span itemprop='name'>Error</span></a></li>
</ul>

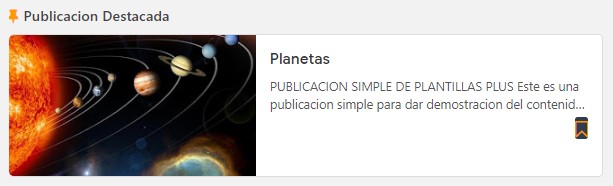
Publicación destacada
Acceda al diseño de su blog > en la sección Publicaciones Destacado, elija su publicación que desea que se muestra en esta sección.

Ejemplo Para la Publicacion Detacada

Entradas del Blog
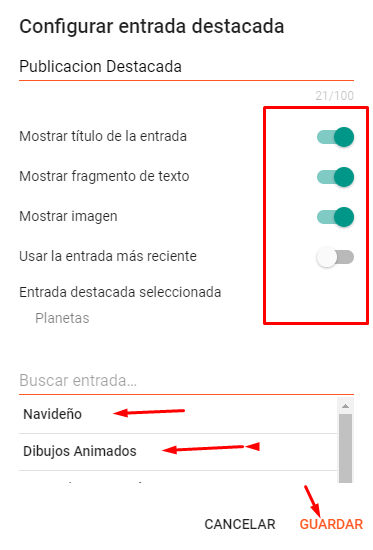
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Redes Sociales de pie de página
Acceda al Diseño de su blog, luego cree una Widget tipo HTML, coloque un titulo y en el apartado de contenido peque el código siguiente.
Luego modifique los enlaces # con sus redes sociales
código completo
<div id='socialcounterd'>
<ul class='social-counter'>
<li class='social_item-wrapper'><a class='social_item social_facebook' href='#' rel='nofollow noopener' target='_blank'><i class='fa fa-facebook fa-fw social_icon'></i><span class='social_num'>Facebook</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_twitter' href='#' rel='nofollow noopener' target='_blank'><i class='fa fa-twitter fa-fw social_icon'></i><span class='social_num'>Twitter</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_codepen' href='#' rel='nofollow noopener' target='_blank'><i class='fa fa-instagram fa-fw social_icon'></i><span class='social_num'>Instagram</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_bloggerx' href='#' rel='nofollow noopener' target='_blank'><i class='fa fa-user fa-fw social_icon'></i><span class='social_num'>Blogger</span></a>
</li>
</ul>
</div>
Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta