Casper – Documentación
Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Opciones del Tema
Miniatura predeterminada
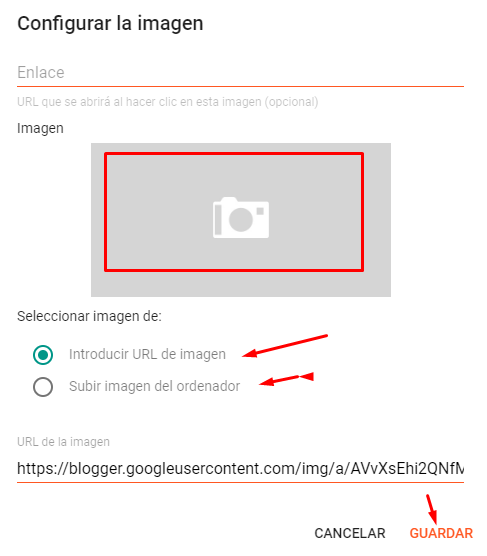
Acceda al Diseño de su blog, ubique el gadget con el nombre de Opciones del tema, luego pulse en el icono Editar del widget Miniatura predeterminada
- Aqui debe subir una imagen predeterminada si en el caso que no tenga una imagen en su entrada, asi como se muestra la imagen a continuación

JSON Variables
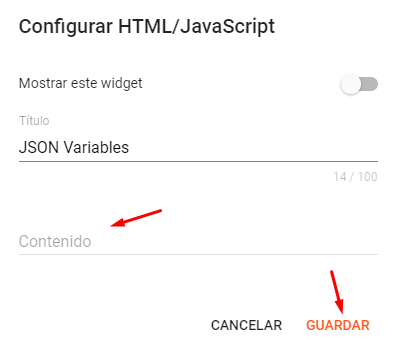
Acceda al Diseño de su blog, ubique el gadget con el nombre de Opciones del tema, luego pulse en el icono Editar del widget JSON Variables
En esta sección puede agregar sus variables para el funcionamiento de su blog, es recomendable para desarrolladores

Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Lista de Menu Desplegable
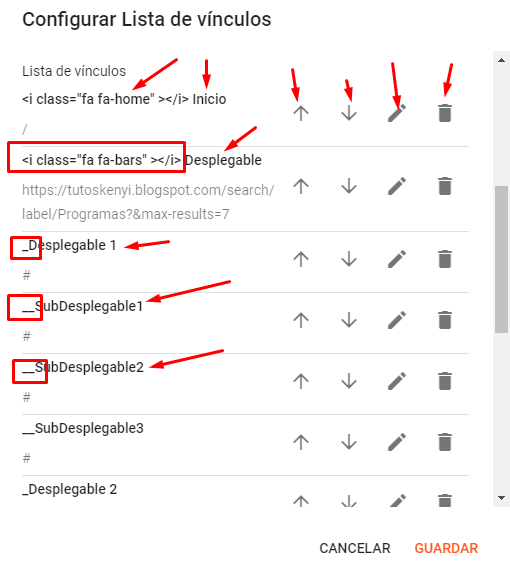
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

Entrada Destacada
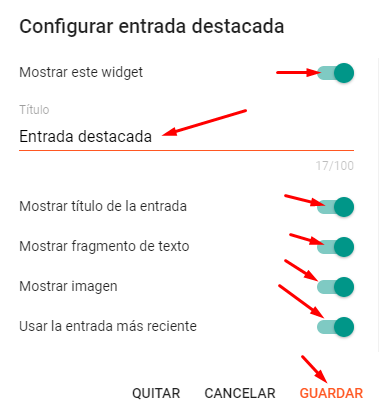
cceda al Diseño de su Blog, ubique el Gadget de Entrada Destacada, pulse en el ícono Editar del Widget.
Aquí debe seleccionar una de sus entradas para que aparezca en la parte superior de su sitio web, por lo que debe realizar los siguientes ajustes según la imagen de referencia.

Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Publicaciones Relacionadas
Acceda al Diseño de su Blog, ubique el Gadget con el nombre de Publicaciones Relacionadas, pulse en el ícono Editar del Widget
Aquí podrá colocar el numero de de publicaciones relacionadas de las entradas, estos aparecen al pie de las entradas.
$results={3}

Acerca del Administrador
Sobre Nosotros
Acceda al Diseño de su Blog, ubique el Acerca del Administrador, pulse en el ícono Editar del Widget.
- coloque un título
- en el título secundario coloque una descripción (SEO)
- Si desea puede agregar una leyenda
- Luego agregue el enlace o suba una imagen (Logo)
Siguenos
Acceda al Diseño de su Blog, ubique el Acerca del Administrador, pulse en el ícono Editar del Widget.
Aqui agregue sus iconos sociales, siga estas instrucciones
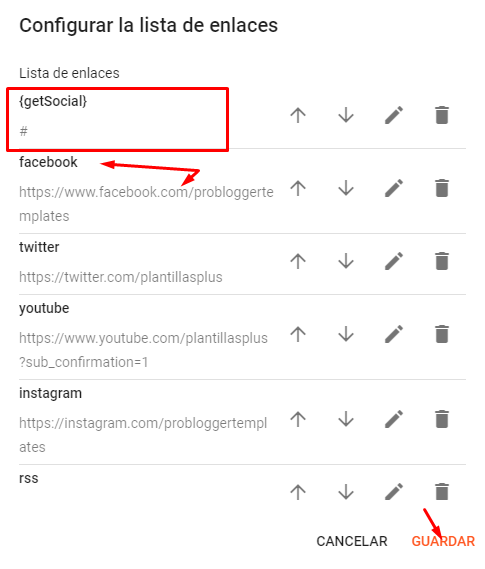
- En la primera seccion es obligatorio que tenga el código siguiente en el apartado de Nombre del sitio y en URL del sitio solo coloque #
{getSocial}
- En las demás secciones, en el apartado Nombre del sitio coloque el nombre de la red social en minuculas y en URL del sitio agregue su enlace social
Iconos disponibles:
{ facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }

Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://problema.plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>



Deja una respuesta