Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

Opciones del Tema
Acceda al Diseño de su blog, ubique el gadget con el nombre de Opciones del Tema luego pulse en el icono editar de cada Widget correspondiente:
Versión Caja
Para que su sitio web se ajuste a una versión caja, en la sección de contenido debe colocar True en el caso contrario si desea que su sitio web tenga un ancho completo, en la sección contenido debe colocar False o simplemente deje vacío
Iconos CSS
En el caso que aya colocado un icono con CSS y este no lo funcione, debe agregar en esta sección manualmente, para ello simplemente coloque el siguiente código, puede encontrar más iconos aquí: https://fontawesome.com/v4/icons/
a.News:before {content:"\f1ea"}
Nro de resultados publicados
En esta sección debe colocar el numero de la cantidad de publicaciones cuando un usuario usa el buscador o simplemente ingresa a publicaciones por Etiqueta
Barra lateral Fija
En esta sección debe colocar la palabra true si desea que la barra lateral sea fija, es decir que mientras haga scroll, el contenido de la barra lateral se quedará fija, de caso contrario simplemente coloque false o deje vacío
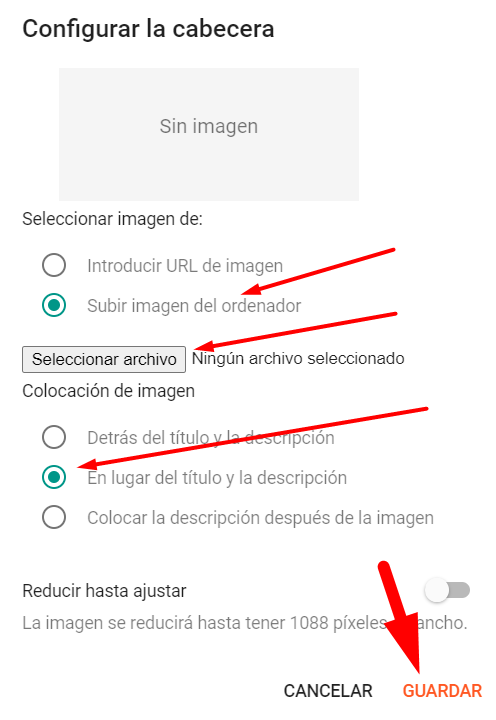
Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Lista de menu principal
Para agregar la lista de menu principal debe seguir los siguientes pasos, tenga en cuenta que el Mega Menú también se encuentra dentro de la lista del Menu Principal.
Este tema también tiene un menu de pestañas, siga las instrucciones a continuación
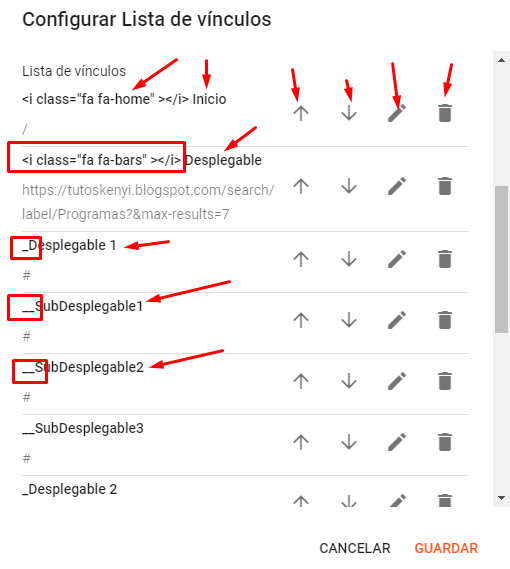
Lista de Menu Desplegable
Acceda al diseño de su blog, u8bique el Gadget de Menu Principal, pulse sobre el icono Editar en el widget del menú principal.
Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue » _ «) 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue » _ _») 2 Guion bajo
Para obtener el código HTML de mas iconos Fontawesome ingrese a este enlace y busque el que mas se adecue al menú a colocar https://fontawesome.com/v4/icons/

- Nuevas Noticias
Acceda al Diseño de su blog, ubique el gadget con el nombre de Nuevas Noticias, luego haga clic en Editar en el widget de Contenido. y modifica tu presentación por ejemplo:
- Publicaciones recientes :
<span data-type = " Recent " data-no = "5"> </span>
- Etiqueta / Etiqueta Ej :
<span data-type = "label" data-label = "Deporte" data-no = "5"> </span>

Publicaciones Destacadas
Acceda al Diseño de su blog, ubique el Gadget con el nombre de Publicaciones Destacadas, luego pulse en el icono Editar del Widget, aquí agregue uno de los códigos por ejemplo:
Sección Destacados principal
- Publicaciones por Recientes
<span data-type="tyard-recent"></span>
- Publicaciones por Etiqueta
<span data-type = "tyard-label" data-label = "Deporte"> </span>

Sección destacados secundarios
Para configurar estas secciones use cualquiera de estos códigos, depende también del diseño de la plantilla.
- Widget con etiqueta Teconologia
<span data-type="tylist" data-label="Tecnologia"></span>

- Widget con etiqueta Comida
<span data-type="tysum" data-label="Comida" data-no="3"></span>

- Widget con etiqueta juegos
<span data-type="tyleft" data-label="Juegos"></span>
- Widget con etiqueta Deporte
<span data-type="tyright" data-label="Deporte"></span>

- Widget con etiqueta Videos
<span data-type="tygrid" data-label="Video" data-no="6"></span>

Carrusel de publicaciones
Acceda al Diseño de u blog ubique el Gadget de Publicaciones Destacadas carrusel, luego pulse en el icono Editar del Widget y coloque el código siguiente:
- Publicaciones recientes :
<span data-type="ty-latest-slide" data-no="6"></span>
- Etiqueta / Etiqueta Ej :
<span data-type="ty-tag-slide" data-label="Juegos" data-no="5"></span>

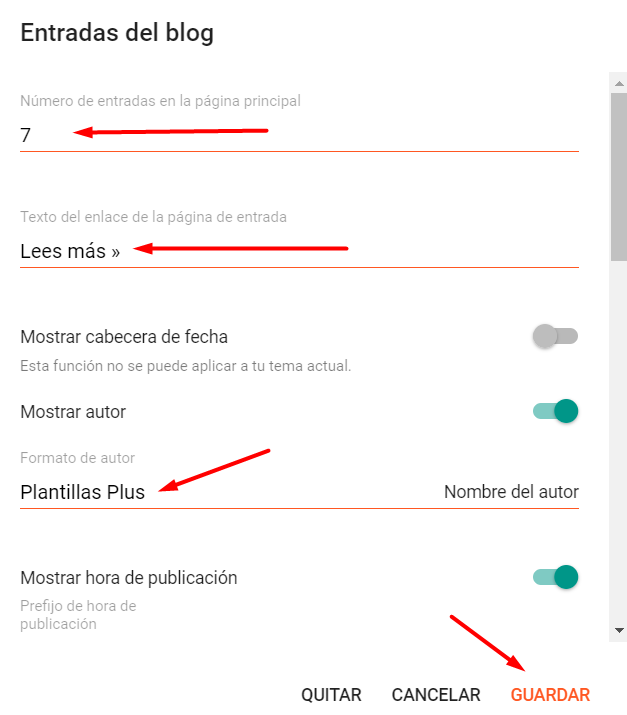
Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

Iconos Sociales
Acceda al diseño de su blog, ubique el Gadget con el nombre de iconos sociales haga clic en el icono de Editar Widget, luego agregue el nombre de la red social en minúsculas y agregue su URL social.
Iconos disponibles { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }

Widgets Personalizados
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral o pie de página , debe colocar los siguientes códigos resaltados en azul a continuación.
- Publicaciones recientes
<span class="latestposts" data-no="5"></span>
- Publicaciones de etiquetas
<span class="tagpost" data-label="Video" data-no="5"></span>
- Comentarios Recientes
<span class="latestcomments" data-no="5"> </span>

Sistema de comentarios
Acceda al Diseño de su blog, Ubique el Gadget con el nombre de Sistema de Comentarios, haga clic en Editar enlace en el widget.
Agregue una de las siguientes disposiciones
- [blogger] para comentarios de blogger
- [facebook] para comentarios de facebook
- [disqus] para comentarios disqus
puede agregar un sistema, dos o tres como desee y con la disposición que desee, por ejemplo
[facebook] [disqus] [facebook] [disqusss] [blogger] [facebook] [facebook] [blogger] [disqus] [facebook] [blogger] [blogger] [disqus] [facebook]
Disqus Shortname
Acceda al diseño de su blog> haga clic en Editar enlace en el widget Disqus Shortname.
Lo que tienes que hacer es agregar el nombre corto
Complemento de Facebook
Acceda al Diseño de su blog, cree un nuevo Widget tipo HTML ya sea en la sección lateral o en el pie de pagina.
Coloque el código del complemento de Facebook y modifique el enlace del usuario con el suyo
Por ultimo pulse en Guardar

<center> <div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div> </center>
Descripción del Autor
Acceda al tema de su blog, pulse en el icono que se encuentra al costado de Personalizar, luego haga clic en Editar HTML, con ayuda de su teclado pulse Ctrl + F y luego busque la siguiente código.
<b:widget id='HTML10' locked='false' title='Datos del Autor' type='HTML' version='1'>
Verá un texto en el cual debe reemplazar por un texto el que describa sobre su sitio web, aqui dejo el texto de ejemplo:
Plantillas Plus es un sitio de recursos de blogger que ofrece una plantilla de blogger de alta calidad con un diseño de aspecto premium y un diseño robusto. La misión principal de Plantillas Plus es proporcionar las mejores plantillas de blogger de calidad que estén diseñadas profesionalmente y perfectamente optimizadas para ofrecer el mejor resultado para su blog.

Estilo de Publicación
Publicacion de ancho completo:
Vaya a Páginas o Publicaciones – Nueva página o publicación
En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [full_width] en el área de contenido de la página.
Barra lateral izquierda:
Vaya a Páginas o Publicaciones – Nueva página o publicación
En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [left_sidebar] en el área de contenido de la página.
Barra lateral derecha:
Vaya a Páginas o Publicaciones – Nueva página o publicación
En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [right_sidebar] en el área de contenido de la página.
Página del mapa del sitio:
Vaya a Páginas – Nueva página
En el nuevo contenido de la página después de agregar el título de la página y ocultar los comentarios usando las opciones, agregue el código [sitemap] en el área de contenido de la página.
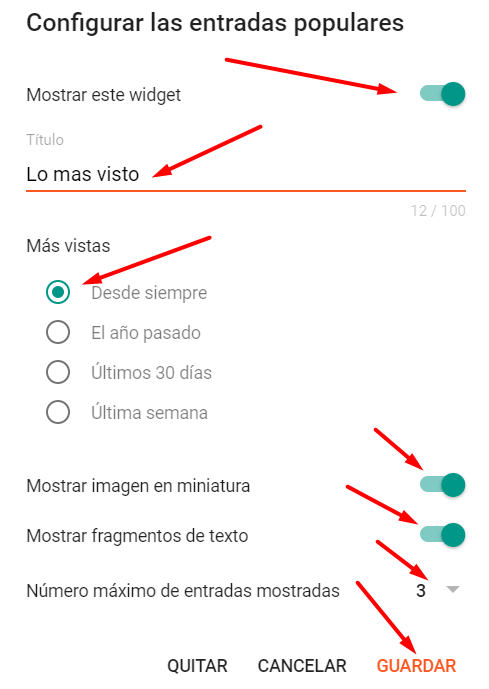
Publicaciones Populares
Esta sección se compone de un Widget que generalmente se encuentra los Laterales o pie de página, para modificar o agregar Publicaciones Populares siga esto:
Acceda al Diseño de su blog, Ubique el Gadget de Barra Lateral y/o Pie de pagina.
Modifique o agregue un Widget de Popular, Coloque un titulo, active todas las casillas o según su preferencia.
Coloque el numero de entradas a mostrar y pulse en Guardar

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>