Instalación del tema
Ya adquiriste la plantilla y estás listo para comenzar: ¡excelente!
Recomendamos que la instalación de una plantilla en Blogger se realice de forma manual, sigue estos pasos:
- Descargamos la plantilla a su alojamiento local, podrá encontrar el archivo de descarga en su recibo y/o en su cuenta – Historias de compras.
- Descomprima el archivo principal de descarga .Zip, donde se generará un carpeta con los archivos necesarios.
- Ubique el archivo .xml, pulsando clic derecho pinga en abrir en un Bloc de notas o otro editor de código, asegure de haber copeado todo el código HTML.
- Vaya a su panel de Blogger > en la barra lateral ubique y active la sección Tema > ubique el botón Personalizar > Pulse en el icono desplegable y presione sobre Editar HTML.
- Se abrirá una sección de solo código, con ayuda del teclado pulse Ctrl + A para seleccionar todo, luego elimine todo el código.
- Con ayuda del teclado pulse Ctrl + C para pegar el nuevo código copiado anteriormente de la nueva plantilla.
- Finalmente pulse en el icono de Guardar y podrá visualizar su pagina con la adaptación de la nueva plantilla
Recuerda que si tienes alguna dificultad en instalar tu plantilla, solo agrega a tu carrito de compras el paquete de instalación y comunícate con soporte, donde te atenderemos al instante.
Imagen de referencia.

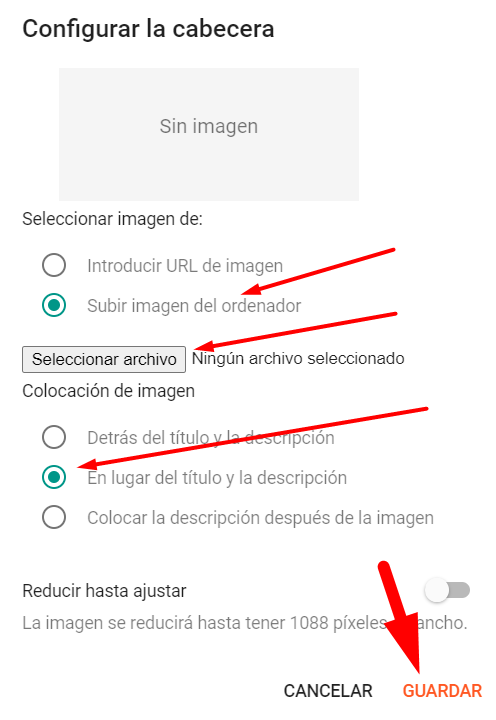
Logo de Cabecera
¿Ya tiene diseñado su logo ideal para su sitio web?. Genial, de ser lo contrario, puede consultar con soporte para diseñar un logo por usted.
Acceda al Diseño de su Blog, ubique el gadget Logo de cabecera, pulse en el icono Editar.
Active la casilla de subir imagen, se activará un botón para que suba su logotipo, esto puede tardar unos segundo.
Luego de haber subido el logo, en la sección Colocación de imagen active el casillero En lugar del título y la descripción.
Finalmente pulse en Guardar

Acceda al Diseño de su blog, haga clic en Sistema de Usuario y Agrege un widget tipo HTML / JavaScript y agregue el siguiente código.
Boton de Registrarse y Iniciar Sesión
<!-- BOTON REGISTRARSE --> <button class='btn-abrir-popup' id='btn-abrir-popup'> <i class='fa fa-user-circle'/> Registrarse</i> </button> <!-- BOTON INICIAR SESION --> <button class='btn-abrir-popup1' id='btn-abrir-popup1'> <i class='fa fa-sign-in'/> Iniciar Sesion</i> </button>
Nota: El sistema de Usuario – solo es un simulador para atraer mas usuarios y puede que utilicen su acortador, donde podrá ganar un dinero adicionar por los anuncios

Baner Publicitario de Inicio
Acceda al Diseño de su blog, haga clic en Baner Publicitario de Inicio y Agregue un widget tipo HTML / JavaScript y agregue el codigo de anuncio o imagen.
Nota: El Banner de publicitario de inicio no se mostrara en la entrada, solo en el inicio.

Baner Publicitario 01 – 02
Acceda al Diseño de su blog, haga clic en Baner Publicitario 01 y/o 02 Agregue un widget tipo HTML / JavaScript y agregue el código de anuncio Banner.

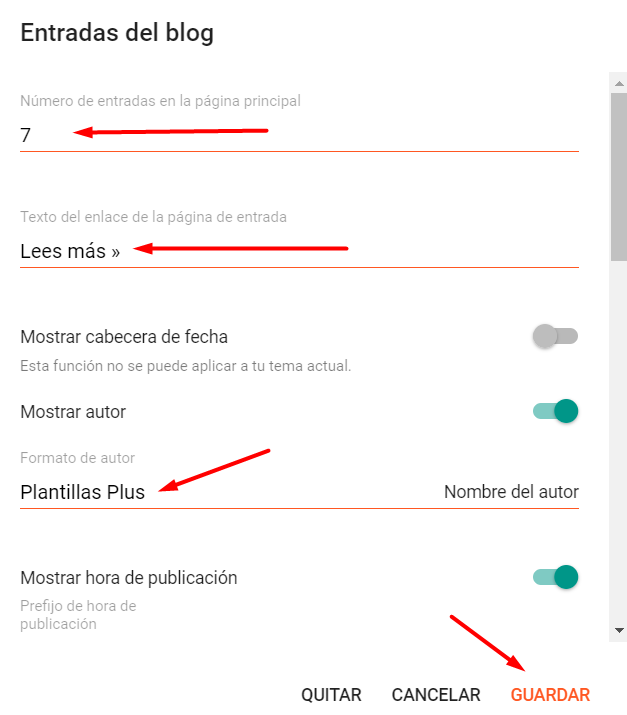
Entradas del Blog
Acceda al Diseño de su blog, ubique el Widget de Publicaciones Principales y pulse en el icono Editar.
Modifique el numero de entradas según su preferencia, por defecto este viene en 7
Active los casilleros según su preferencia, también modifique los textos como corresponden
Por ultimo pulse en el botón Guardar

- Iconos Sociales
Acceda al Tema de su blog, pulse en el icono que se encuentra al costado del botón Personalizar, luego haga clic en cualquier parte, con su teclado utilice Ctrl + F y en el buscador, coloque el siguiente código para luego presionar la tecla Enter
<div id='mariber-social'>
Luego modifique a su preferencia
codigo completo
<div id='mariber-social'>
<ul>
<li class='fb-item'>
<a href='#' rel='nofollow noopener' target='_blank' title='Siguenos en Facebook'><i class='fa fa-facebook fa-fw'/><span class='inv'/></a>
</li>
<li class='twitter-item'>
<a href='#' rel='nofollow noopener' target='_blank' title='Siguenos en Twitter'><i class='fa fa-twitter fa-fw'/><span class='inv'/></a>
</li>
<li class='instagram-item'>
<a href='#' rel='nofollow noopener' target='_blank' title='Siguenos en Pinterest'><i class='fa fa-pinterest fa-fw'/><span class='inv'/></a>
</li>
</ul>
</div>

Cuadros Informativos
Acceda al Tema de su blog, pulse en el icono que se encuentra al costado del botón Personalizar, luego haga clic en cualquier parte, con su teclado utilice Ctrl + F y en el buscador, coloque el siguiente código para luego presionar la tecla Enter
<div class='featured'>
Luego modifique a su preferencia
codigo completo
<div class='featured'>
<i aria-hidden='true' class='fa fa-shield'/>
<h3>Generar</h3>
<p>Genere su enlace http:// o https://</p>
</div>
<div class='featured'>
<i aria-hidden='true' class='fa fa-line-chart'/>
<h3>Analítica</h3>
<p>Analisis de sus enlaces y visitas</p>
</div>
<div class='featured'>
<i aria-hidden='true' class='fa fa-usd'/>
<h3>Ganar</h3>
<p>Obtenga dinero por sus visitas</p>
</div>
Botones de Redireccionamiento
Acceda a las Entradas de su Blog, pulse en CREAR ENTRADA, active la vista HTML luego pegue el siguiente código en medio de las entradas, es decir, donde desee que aparezca los botones de redireccionamiento
<!-- COLOQUE SUS ANUNCIOS TIPO BANER AQUI -->
<br/>
<!-- BOTON PRIMARIO -->
<div id="timer"></div>
<div class="text-center">
<button id='getlink' class='btn bt-success hidden' disabled=''>Obtener Enlace</button>
</div>
<br/>
<!-- COLOQUE SUS ANUNCIOS TIPO TEXTO Y/O BANER AQUI -->
<!-- BOTON SECUNDARIO -->
<a class="click-a" href=" # " target="_blank">
<div class="text-center">
<button id='gotolink' class='btn bt-success hidden' disabled=''>ir al Enlace</button>
<div style='margin:auto;display:inline-block'>
<span class="click-ads"> Descargar</span>
</div>
</div>
</a>
<br/>
<!-- COLOQUE SUS ANUNCIOS TIPO BANER AQUI -->
IMPORTANTE: solo se necesita una entrada creada para que funcione el Acortador y dentro de las entradas es recomendable colocar los anuncios o texto informativo

Créditos de pie de Página
Todas nuestras plantillas vienen con un Gadget para modificar los Créditos de pie de Página del autor dentro de la sección Diseño, no es necesario ingresar al código fuente.
Acceda al Diseño de su blog, ubique el Gadget de Modificar o eliminar texto de copyright (plantillasplus.com), pulse en el incono Editar.
Verá un código HTML y JavaScript, donde podrá modificar el texto y el enlace segun su preferencia.
Por defecto la plantilla viene el siguiente código:
<div> @Copyright <script >var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> | hecho con amor por <a href="https://plantillasplus.com"> plantillasplus.com </a> <i class='fa fa-heart' style='color: red;'/></i> </div>